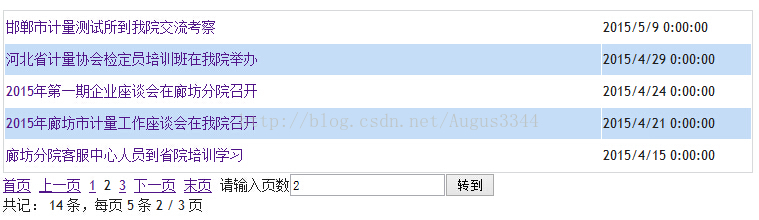
近期的项目中需要实现新闻列表分页,尝试了一下MvcPager,还是非常好用的,先看效果:
MvcPager控件下载:http://download.csdn.net/detail/augus3344/8757833
View中的代码:
样式没有贴出来,大家根据自己需求加就好。
<pre name="code" class="html">@*模型空间*@
@model PagedList<HBJLWebSite.ViewModel.NewsViewModel>
@*引用MvcPager*@
@using Webdiyer.WebControls.Mvc;
<span style="font-family: Arial, Helvetica, sans-serif;"><table></span>
@{
bool flag = true;
foreach (var info in Model)
{
flag = !flag;
<tr class="@(flag ? "even" : "odd")">
<td><a>@Html.DisplayFor(model => info.NewsTitle)</a></td>
<td>@Html.DisplayFor(model => info.TimeStamp)</td>
</tr>
}
}
</table>
@Html.Pager(Model, new PagerOptions
{
PageIndexParameterName = "id",
ShowPageIndexBox = true,
FirstPageText = "首页",
PrevPageText = "上一页",
NextPageText = "下一页",
LastPageText = "末页",
PageIndexBoxType = PageIndexBoxType.TextBox,
PageIndexBoxWrapperFormatString = "请输入页数{0}",
GoButtonText = "转到"
})
@Html.Raw("共记:") @Model.TotalItemCount @Html.Raw("条,每页 5 条 ")
@Model.CurrentPageIndex @Html.Raw("/") @Model.TotalPageCount @Html.Raw("页")
Controller中的代码:
这里写你自己的分页查询代码即可
public ActionResult Index(int? id = 1)
{
int totalCount = 0; //总条数
int pageIndex = id ?? 1; //当前页
int pageSize = 5; //每页条数
var enNews = new NewsViewModel() { CategoryID = new Guid(Request["categoryID"] ?? "45C3BE2C-4761-94BB-7287-BF8E317E2DF3") };
//声明WCF服务
var service = ServiceFactory.GetService();
//查询新闻
var listNews = service.QueryNews(enNews, pageSize, pageIndex, out totalCount);
//组装数据
var listNewsInfo = new PagedList<NewsViewModel>(listNews, pageIndex, pageSize, totalCount);
return View(listNewsInfo);
}

























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








