React ref
1.介绍
Refs 提供了一种方式,允许我们访问 DOM 节点或在 render 方法中创建的 React 元素。
- DOM 节点:就是平常所说的能在页面中直接获取到的原生DOM节点。
- 在 render 方法中创建的 React 元素:通过React中的
render()方法创建出来的虚拟DOM。
2.使用
均在基于ts的React项目中使用:
1.Ref绑定在原生DOM上
import React, { Component, createRef } from 'react';
interface RefProps {
}
interface Refstate {
}
export default class Ref extends Component<RefProps,Refstate> {
myRef: any;
constructor(props: RefProps) {
super(props)
this.myRef = createRef()
this.state = {
}
}
componentDidMount() {
}
render() {
return (
<p className={'ref-box'} ref={this.myRef}>ref-box</p>
)
}
}
这是最基本的绑定ref到对应DOM节点上。
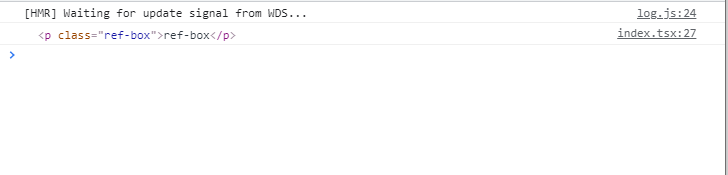
可以在它上面绑定一个点击事件,打印输出this.myRef看一下:
click = () => {
console.log(this.myRef.current)
}
...
<p className={'ref-box'} ref={this.myRef} onClick={this.click}>ref-box</p>
其中this.myRef.current就能取到绑定了Ref的这个原生DOM(P标签)。

官网上给的一个示例是点击按钮聚焦文本输入框。
React 会在组件挂载(render()函数执行时)时给 current 属性传入 DOM 元素(初始值为null),并在组件卸载时传入 null 值。ref 会在
componentDidMount或componentDidUpdate生命周期钩子触发前更新。
上面的这是最常用的绑定Ref到原生DOM上面。
2.Ref绑定在class类组件上
官方文档中的示例是将之前那个点击聚焦文本输入框的类组件再次包裹一个父级类组件,然后绑定Ref到父级类组件上面,当页面渲染的时候自动执行子级类组件中的方法来实现聚焦文本框。当然也可以获取到子级类组件中的ref对象再实现focus()方法,原理一样。
Ref绑定在class类组件上,绑定方法和原生DOM一样。
<父级类组件 ref={ref对象} />
这仅仅适用于组件被申明为**类组件(class)**的时候才行。
3.Ref与函数式组件
默认情况下,你不能在函数组件上使用 ref 属性,因为它们没有实例。但是在函数组件的内部,想要将ref绑定到原生DOM上面还是没问题的。
3.回调Ref
回调Ref是Ref的另一种绑定方法。所谓回调意思就是将原来的直接绑定Ref在DOM改为绑定一个函数在DOM中,而在函数中再将Ref对象绑定到DOM中,想不到吧其实感觉更烦了。不过既然有这种方法,我感觉一定在某个应用场景中这种绑定Ref的方式会比原始方法更好。























 279
279











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










