
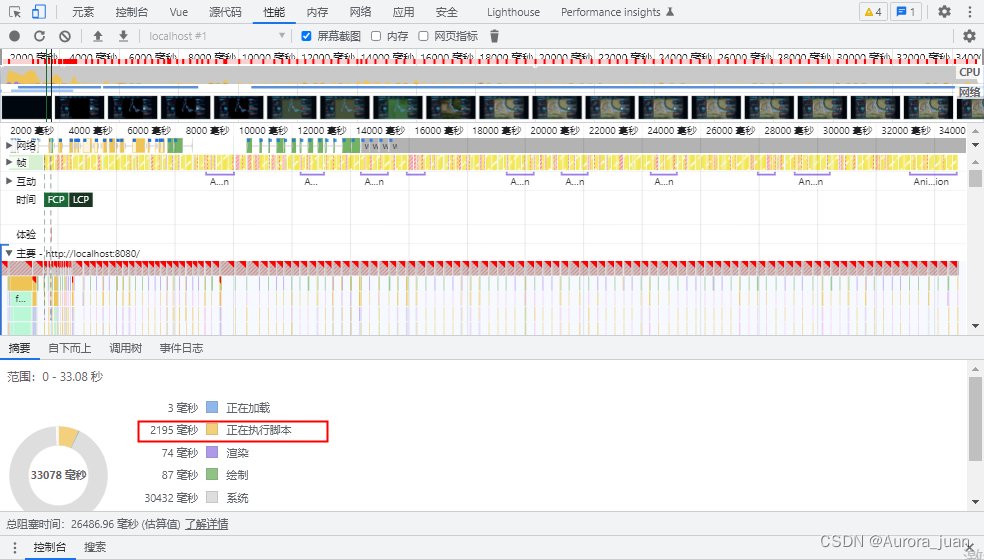
项目中的房屋点位有1000多个,使用entity造成渲染卡顿,经过我的网上翻阅,大多优秀的网友推荐了Primitives的写法
primitive和entity
-
primitive更多的是面向图形开发人员的底层API,暴露最小限度的抽象,更多使用图形学术语,具有更大的灵活性。 -
entity是更高级别的数据驱动API,它使用一致性设计的、高级别对象来管理一组相关性的可视化对象,其底层也是使用的primitive。
Cesium内部为我们提供了几个可渲染的集合像PointPrimitiveCollection、BillboardCollection等等,这里我们就可以用到BillboardCollection

上代码
billboards = viewer.scene.primitives.add(new Cesium.BillboardCollection());
// 加载房屋点位 数据请求
const getHouse = () => {
clearBillboard();
requestApi.getHousePage({ currentPage: 1, pageSize: 9999 }).then((res) => {
console.log(res, '房屋点位', billboards);
const list = res.records;
let position, point;
list.forEach((item) => {
const { id, community, gridsMini, housingEstate, lat, lng, structure } = item;
position = Cesium.Cartesian3.fromDegrees(+lng, +lat, 0);
point = { id, community, gridsMini, housingEstate, lat, lng, structure };
addPrimitive(position, point);
});
});
};
// 添加
function addPrimitive(position, point) {
const { community, gridsMini, housingEstate, lat, lng, structure } = point;
console.log('添加了');
billboards.add({
id: point.id,
width: 40,
height: 31,
position: position,
image: houseImgUrl,
verticalOrigin: Cesium.VerticalOrigin.BOTTOM,
data: { community, gridsMini, housingEstate, lat, lng, structure },
});
}
/**移除billboards */
const clearBillboard = () => {
billboards.removeAll();
};





















 8798
8798











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








