servlet学习(四)
标签: servlet jQuery

前端进行js校验参数,先使用了传入表单form,然后from.[ParamName].value来取值进行校验,然后使用jQuery来进行取值校验,使用jQuery非常方便,直接去官网下载一个js文件,放入你的js包里就行(如果没有就在web下新建一个)
目录结构:
jsp页面from表单
<form action="registerControllerServlet" method="post" class="my_form" onsubmit="return validate()">
<c:if test="${param.code==10001}">
<c:set value="用户已存在" var="msg" scope="request"/>
</c:if>
<c:if test="${param.code==10000}">
<c:set value="必要参数为空" var="msg" scope="request"/>
</c:if>
<input class="return_msg" value="${msg}" placeholder=" ">
<input name="username" placeholder="please enter your name" type="text" class="my_input" value=""><a id="a1">*</a>
<input name="password" placeholder="please enter password" type="password" class="my_input"><a id="a2">*</a>
<input name="age" placeholder="please enter your age" type="password" class="my_input"><a id="a3">*</a>
<input type="submit" value="submit" class="my_button">
<input type="reset" value="reset" class="my_button">
</form>validate.js
/**
* Created by Fate on 2016/7/20.
*/
function validate() {
var username = $("[name=username]");
var password = $("[name=password]");
if (username.val() == "") {
$("#a1").html('<input type="image" src="image/error.jpg" style="width: 2%"><br><a>用户名不能为空</a>');
username.focus();
return false;
} else {
$("#a1").html('*');
}
if (password.val() == "") {
$("#a2").html('<input type="image" src="image/error.jpg" style="width: 2%"><br><a>密码不能为空</a>');
password.focus();
return false;
} else {
$("#a2")[0].innerHTML = '*';
}
return true;
}
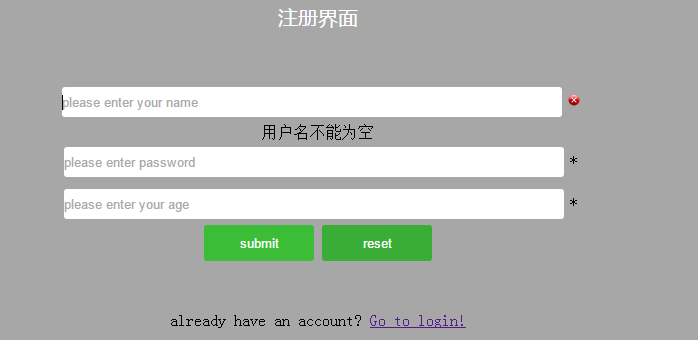
页面示例
jQuery取值
在用$("#id")来获得页面的input元素的时候,发现$("#id").value不能取到值,原因如下:
$("")是一个jquery对象,而不是一个dom element
value是dom element的属性
jquery与之对应的是val
val() :获得第一个匹配元素的当前值。
val(val):设置每一个匹配元素的值。
所以,代码应该这样写:
取值:val = $("#id")[0].value;
或者$("#id").get(0).value;
或者$("#id").val();
赋值:
$("#id")[0].value = "new value";
或者$("#id").val("new value");
或者这样也可以:val = $("#id").attr("value");
就不用传入form然后form.password.value来取值了


























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








