CSS3中增加了一些模块:
- 更多的选择器
- 背景和边框
- 文本效果和字体
- 2D/3D 转换
- 动画
- 多列布局
- 用户界面
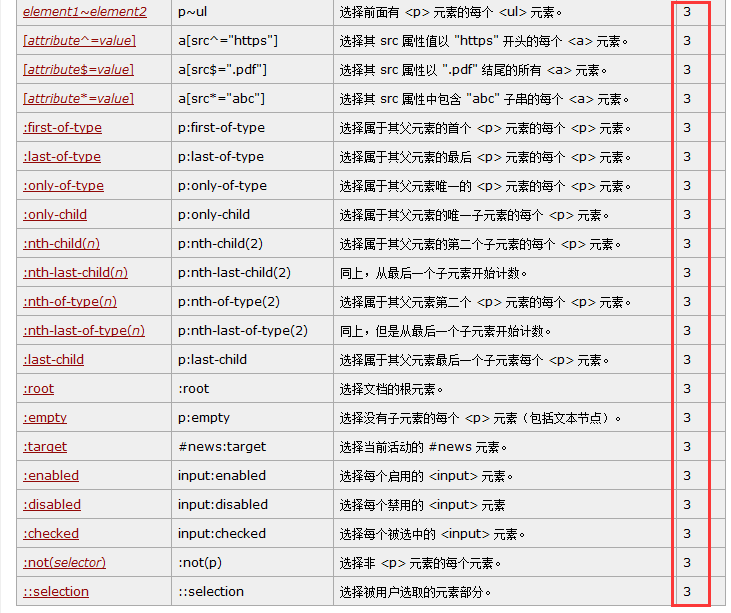
更多的选择器
真的是加了好多的选择器,更好的进行查找,解决了很多我们之前需要用 JavaScript 脚本才能解决的问题。
有意思的是属性选择器那三个的 ^,$ 用到了正则表达式的规则,分别对应开头,结尾符。nth-child(n)在表格的样式中很好用。
背景和边框
- 背景:增加了 background-size和 background-origin两个属性
div{
background:url(bg_flower.gif);
//background-size 属性规定背景图片的尺寸。
background-size:63px 100px;
background-repeat:no-repeat;
//background-origin 属性规定背景图片的定位区域。
//背景图片可以放置于 content-box、padding-box 或 border-box 区域。
background-origin:content-box;
//background-clip属性规定背景图片的绘制区域区域。
background-clip:content-box;
}- 边框:增加了 border-radius、box-shadow 和 border-image
div{
border:2px solid;
//创建圆角
border-radius:25px;
//添加阴影
box-shadow: 10px 10px 5px #888888;
//使用图片来绘制边框
border-image:url(border.png) 30 30 round;
}文本效果和字体
- 文本效果:如 text-shadow 和 word-wrap文本属性,还有text-wrap, text-overflow等属性
h1{
//向文本添加阴影
text-shadow: 5px 5px 5px #FF0000;
//word-wrap 属性允许您允许文本强制文本进行换行
word-wrap:break-word;
}- 字体:@font-face可以使用他们喜欢的任意字体。
@font-face
{
//通过 font-family 属性来引用字体的名称
font-family: myFirstFont;
src: url('Sansation_Light.ttf');
font-weight:bold;
}
div
{
font-family:myFirstFont;
}2D/3D 转换
能够对元素进行移动、缩放、转动、拉长或拉伸。
translate()
rotate()
scale()
skew()
matrix()
div{
//元素顺时针旋转给定的角度
transform: rotate(30deg);
//沿着 X 和 Y 轴移动元素。
transform: translate(50px,100px);
}3D下的旋转
div{
//元素围绕其 X 轴以给定的度数进行旋转。
transform: rotateX(120deg);
//
}动画
transition 与 animation
transition 可以向元素添加多个样式过渡效果,当指针移出元素时,它会逐渐变回原来的样式。
div
{
transition: width 2s, height 2s, transform 2s;
}
div:hover{
width:200px;
height:200px;
transform:rotate(180deg);
}@keyframes 规则用于创建动画,创建不同时刻的样式,当动画完成时,它会立马变回原来的样式。
@keyframes myfirst{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
div{
animation: myfirst 5s;
}虽然transition与animation都是动态的,不得不说一个过渡一个动画就体现在细致方面,animation不仅可以向元素添加多个样式,更可以调节每个时刻的效果,而transition就相当于只有0%和100%时的效果。
多列布局
创建多个列来对文本进行布局 :
column-count
column-gap
column-rule
div{
//规定元素应该被分隔的列数
column-count:3;
//column-gap 属性规定列之间的间隔
column-gap:40px;
}






















 654
654

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








