最近收到了一个任务是用vue把3D地图展示在前端页面上,嵌入式的那种,在页面的某部分展示。3D地图在github上有开源的代码,附上地址:https://github.com/wolfwind521/indoor3D
项目运行demo可以直接在网页中展示2D的或者3D的地图。
然而项目是用vue写的,第一个想法是用vue来重构这个html项目,vue支持的是ES6语法,html直接script引用js库的方法行不通,要想使用js里的方法,需要在方法function前加上export或者在js里将方法名写入export default的大括号里。

IndoorMap3D里的方法,如IndoorMap,写的方法不是正规的function f(){},直接在方法前export就行,而是如下图这种写法,直接将方法名省略,然后将方法的值赋给变量IndoorMap。

解决方法是将var 变量 = 方法(),将变量直接变成方法名,返回值直接赋值给IndoorMap。

方法类的还好,问题是那种在其他js里直接引用这个js里的变量名的时候行不通。
可以和导出变量一样去导出变量名

想用vue重构最后卡在了调用three.min.js的方法上,不知道怎么export,使用了另一种方法在前端成功显示3D地图
iframe框架
使用iframe标签来嵌套页面,在不改变外部基本框架的前提下,将想要显示的内容嵌套在预设的dom里,印象最深刻的坑就是跨域问题。
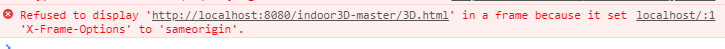
<iframe ref="iframe" src="http://localhost:8080/indoor3D-master/3D.html" width="900px" height="910px">Can you success by yourself??</iframe>
一开始将地址填在src里,然后报错跨域问题

解决办法:
在vue.config.








 最近收到了一个任务是用vue把3D地图展示在前端页面上,嵌入式的那种,在页面的某部分展示。3D地图在github上有开源的代码,附上地址:https://github.com/wolfwind521/indoor3D项目很好,下载了用IDEA打开之后,运行demo可以直接在网页中展示2D的或者3D的地图。问题只有一个,我们公司的前端项目用的是vue写的,也就是说我需要用vue来重构这个html项目= =瞬间头大,刚上手vue,格式啥的我自己还半生不熟。不过,作为一位头发尚还浓密的媛人,说啥也不能说
最近收到了一个任务是用vue把3D地图展示在前端页面上,嵌入式的那种,在页面的某部分展示。3D地图在github上有开源的代码,附上地址:https://github.com/wolfwind521/indoor3D项目很好,下载了用IDEA打开之后,运行demo可以直接在网页中展示2D的或者3D的地图。问题只有一个,我们公司的前端项目用的是vue写的,也就是说我需要用vue来重构这个html项目= =瞬间头大,刚上手vue,格式啥的我自己还半生不熟。不过,作为一位头发尚还浓密的媛人,说啥也不能说
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1049
1049











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








