BOM介绍
BOM是浏览器对象模型
仅是 JavaScript实现的一部份,没有相关标准。
BOM 能做什么?(能够操作浏览器的窗口。DOM是操作组件)
-操作浏览器窗口
-提供导航对象
-提供定位对象
-提供跟屏幕相关对象
-提供对cookie的支持
Window对象(有一个属性是Document)


Window 对象表示浏览器中打开的窗口。
操作窗口
moveBy(dx,dy) : 移动指定的距离
moveTo(x,y) : 移动到指定位置
resizeBy(dx,dy) : 修改窗口的高宽
resizeTo(x,y) : 修改高宽为指定值
在新窗口中打开链接
//parm1:要打开的url
//parm2: 子窗口名字
//parm3:left,top,width,height,toolbar,resizeable,status,location…见p64
//返回新窗口的window对象
window.open(“url”,”新窗口名字”,”新窗口特性”);
//关闭窗口,如果是主窗口会有提示
window.close();
//子窗口中可以取得父窗口对象,利用这个对象,可进行父子窗口传值。
top.opener
提示:新窗口可能被栏截
系统对话框
window.alert(“字符串”);
window.confirm(“选择是或否”);
是返回true
否返回false
window.prompt(“提示信息”,”默认值”);
OK返回输入的字符串
取消返回null
对话框的样式不可更改
对话框是模式窗口
访问历史页面
window.history.go(-1);
参数是返回的页面数,正数为前进
window.history.back();
后退
window.history.forward();
前进
window.history.length;
返回历史页面的个数
document对象
document代表窗口的空白区域。
document是window的属性
DOM和BOM均定义了doucment。
document的属性
lastModify : 页面的最后修改日期
referrer : 浏览历史中的前一个URL
title : 标题栏
URL : 当前页面的URL。

Document的集合属性
anchors : 页面中所有锚点的集合
applets : 页面中所有applet的集合
embeds : 页面中所有嵌入式对象集合()
forms : 表单集合
images : 图片集合。
document.images[0]
document.images[“imageName”]
links : 超链接集合
document的方法
write(“”)
writeln(“”);
在使用这两个方法时,要注意整个页面的元素会重新设置,所以不要轻易使用
location对象
location表示载入窗口的URL
解析URL
host : URL中的主机名称
pathname : URL中主机名后的部份
prot : 端口
protocol : 协议
search : URL中问号后面的部份
跳转到新页面
location.href = "a.html"
location.assign("a.html");
location.replace(“a.html”);//没有历史信息
刷新页面location.reload(boolean);
true : 从服务器刷新
false : 本地刷新
screen对象
跟屏幕相关属性
-availHeight : 窗口可以使用的高度
-availWidth : 窗口可以使用的宽度
-colorDepth : 颜色位数
-height : 屏幕高度
-width : 屏幕宽度
//全屏
window.moveTo(0,0);
window.resizeTo(screen.availWidth,screen.availHeight);
DOM操纵样式表
DOM简介
DOM设施文档对象(网页)模型,由W3C组织提供的标准
DOM是一种XML文档的解析标准
DOM的原理是将将XML/XHTML文档(网页的元素)装入内容,并以节点的形式解析为一棵节点树
DOM提供相应的API,可以对节点树进行增删查改
利用DOM可以让JS对网页中的元素进行控制,实现动态网页的功能
节点类型:
document节点:代表整个文档(整个网页),也代表根节点。
DocType节点:DTD样式
DocumentFragment:片段节点。
Element:元素节点
Text:文本节点
Attr:属性节点
CDataSection:CData类型的文本节点
Comment:注释节点
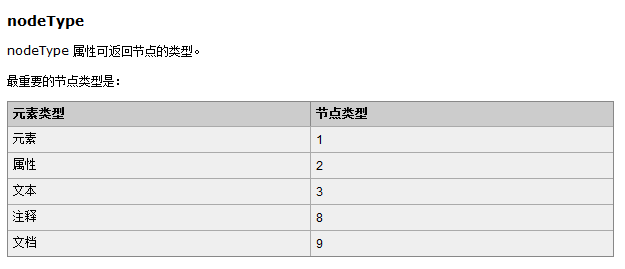
注:通过node.nodeType属性可以得到节点类型值,它们对应有一些常量,但IE不支持这些常量。P79
节点属性:
nodeName:节点名字(节点名/#text)。
nodeValue:用来获取文本节点的值(nodeValue/null)。
nodeType :节点类型
document.documentElement : 取得元素节点
ownerDocument:节点所属文档
firstChild,lastChild:第1个/最后一个节点。
childNodes:所有子节点列表
previousSibling:前一个兄弟节点,没有则为null。
nextSibling:后一个兄弟节点,没有则为null。
hasChildNodes():是否有子节点,返回true/false
attributes:元素节点的属性对象集合。
appendChild(node) :添加元素节点到childNodes中
removechild(node):从childNodes中删除节点
replaceChild(newNode,oldNode):替换节点
insertBefore(newNode,refNode):在refNode前插入节点


DOM的辅助对象
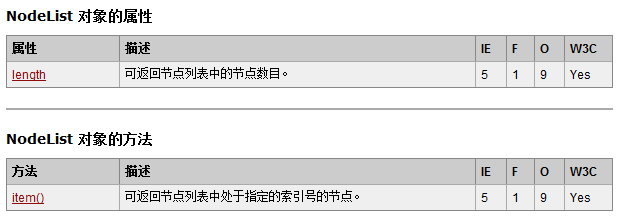
NodeList :节点集合,可用于遍历节点
NamedNodeMap : 以键/值对表示属性节点.


访问元素节点:
getElementsByTagName(name)
返回指定元素的称的元素节点集合
getElementByTagName(*)根据元素去获取,能得到所有元素节点,IE不支持,不推荐使用。
getElementsByName(name)
按name属性值获取元素节点集合。
IE在使用这个方法时存在问题,不推荐使用。
getElementById(id)
通过元素ID取得节点
兼容所有浏览器,推荐使用。
id和别的元素的name不能相同,这是IE的bug
innerHTML和innerText(是否会获取内部标签)
innerHTML获取标记内的内容,包含标签,innerText是获取标记里的文本,不包含标签
怎样获取表单的值
文本框





















 952
952

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








