一、构造函数:快速创建多个类似的对象
//构造函数:快速创建多个类似的对象
function Pig(uname,age){
this.name=uname
this.age=age
}
console.log(new Pig('cggg',6))
console.log(new Pig('axuan',8))- 实例对象:构造函数创建的对象
- 实例成员:实例对象中的属性和方法
- 静态成员:构造函数的属性和方法
二、内置构造函数
- 引用类型:Object,Array,RegExp,Date
- 包装类型:String,Number,Boolean
1、Object
const o = {name:'猪' , age:6}
Object.keys(o) // 返回所有的属性名['name','age']
Object.values(o) // 返回所有的值['猪',18]
const oo = {}
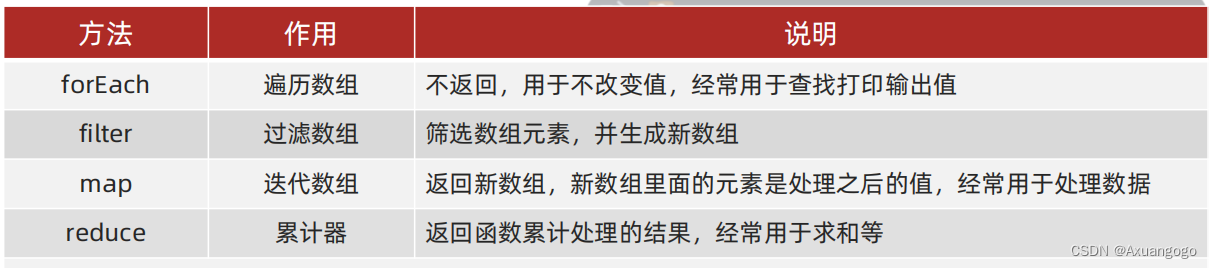
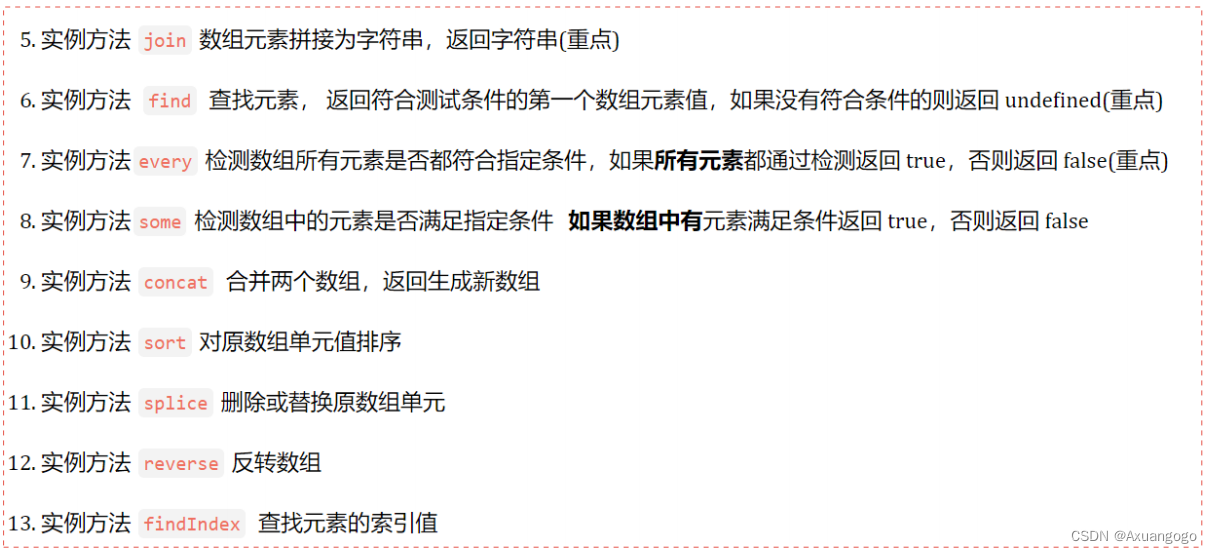
Object.assign(oo,o) // 拷贝2、Array

const arr = [1,5,8]
// 没有初始值 , 返回 14
const total = arr.reduce(function(pre,current){
return pre + current
})
// 有初始值 10 ,返回 24
arr.reduce(function(prev,current){
return prev + current
}, 10 )
// 伪数组转换为真数组
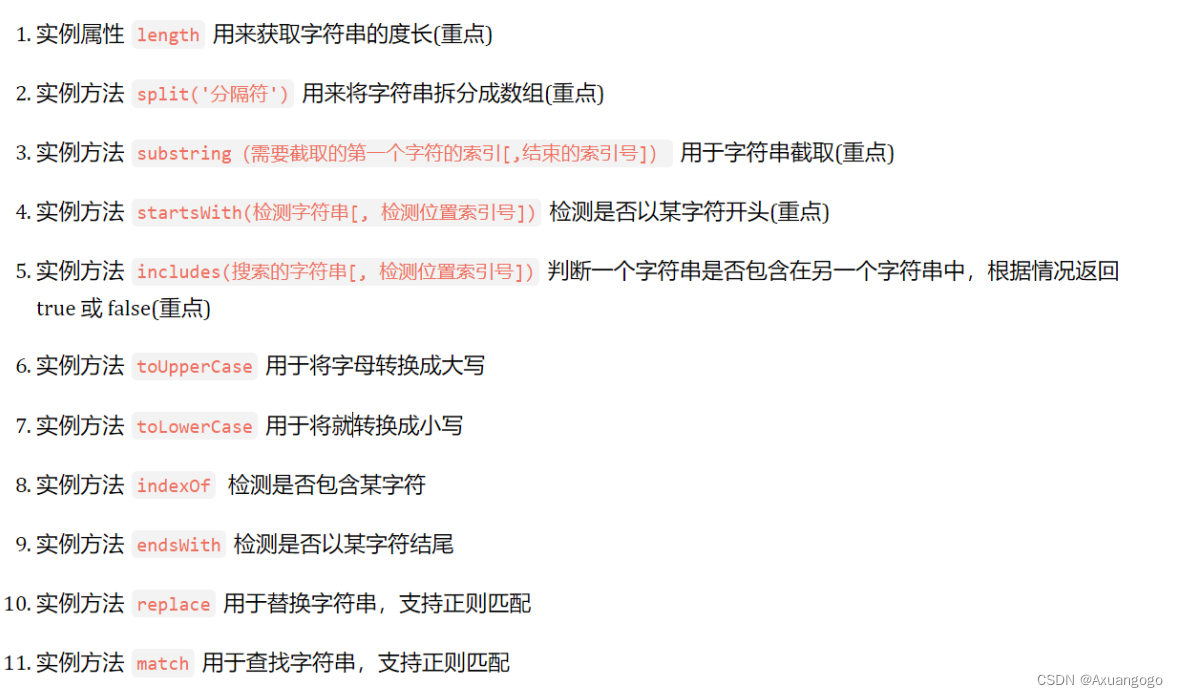
const liss = Array.from(lis)3、String

4、Number

三、综合案例
<script>
const goodsList = [
{
id: '4001172',
name: '称心如意手摇咖啡磨豆机咖啡豆研磨机',
price: 289.9,
picture: 'https://yanxuan-item.nosdn.127.net/84a59ff9c58a77032564e61f716846d6.jpg',
count: 2,
spec: { color: '白色' }
},
{
id: '4001009',
name: '竹制干泡茶盘正方形沥水茶台品茶盘',
price: 109.8,
picture: 'https://yanxuan-item.nosdn.127.net/2d942d6bc94f1e230763e1a5a3b379e1.png',
count: 3,
spec: { size: '40cm*40cm', color: '黑色' }
},
{
id: '4001874',
name: '古法温酒汝瓷酒具套装白酒杯莲花温酒器',
price: 488,
picture: 'https://yanxuan-item.nosdn.127.net/44e51622800e4fceb6bee8e616da85fd.png',
count: 1,
spec: { color: '青色', sum: '一大四小' }
},
{
id: '4001649',
name: '大师监制龙泉青瓷茶叶罐',
price: 139,
picture: 'https://yanxuan-item.nosdn.127.net/4356c9fc150753775fe56b465314f1eb.png',
count: 1,
spec: { size: '小号', color: '紫色' },
gift: '50g茶叶,清洗球'
}
]
// 根据数据渲染页面
document.querySelector('.list').innerHTML = goodsList.map( item => {
const { name,price,picture,count,spec,gift } = item
const str = gift ? gift.split(',').map( item => `<span class="tag">【赠品】${item}</span>`).join('') : ''
return `
<div class="item">
<img src=${picture} alt="">
<p class="name">${name} ${str}</p>
<p class="spec">${Object.values(spec).join('/')}</p>
<p class="price">${price.toFixed(2)}</p>
<p class="count">x${count}</p>
<p class="sub-total">${ (price * count ).toFixed(2) }</p>
</div>
`
}).join('')
// arr.reduce(function(累计值,当前){累计值+当前的值},0)
const total = goodsList.reduce((prev,item) => prev + ( item.price * 100 * item.count ) / 100 , 0)
document.querySelector('.amount').innerHTML = total.toFixed(2)
</script>





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








