解决问题流程:
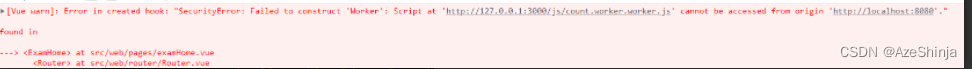
报错截图如下:

出现这个错误大概率vue.config的配置问题,先放上我原来的配置
// 解决打包的时报错
parallel: false,
chainWebpack: (config) => {
// set worker-loader
config.module
.rule('worker')
.test(/\.worker\.js$/)
.use('worker-loader')
.loader('worker-loader')
.end();
config.module.rule('js').exclude.add(/\.worker\.js$/);
config.plugin('define').tap((args) => {
const [define] = args;
Object.assign(define, {
IS_APPLET: JSON.stringify(true),
UNIQUE_MARK: JSON.stringify(uniqueMark),
});
return args;
});
},
博主在网络上湖搜海搜搜到了如上配置,发现到手后启动项目浏览器报了 标题的错误。
简单使用百度翻译翻译一下: 处于安全考虑worker在本地无法运行啊 balabala。然后方向就有点跑偏了,看了许多文章都说要把worker文件部署到服务器上。这些一看人都麻了,这不是相当离谱?
解决关键:
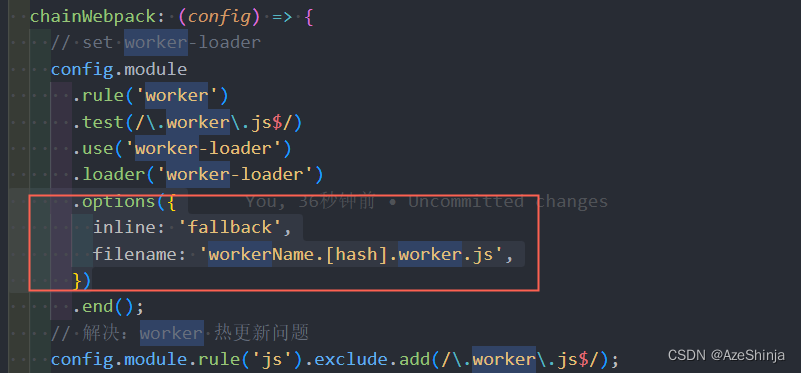
最后, 找到了如下配置解决了报错可以用了,it works!
在网络上有些文章是没有options的调用,所以用了他们的代码后出现了报错。具体原因由于我技术受限没有了解清楚为什么加上options就解决了这个问题 =。= 算是一个小遗憾吧,我还是很好奇的。如果有热心网友知道请赐教!

.options({
inline: 'fallback',
filename: 'workerName.[hash].worker.js',
})
加上这个options就解决了报错
题外话
之前试了下用worker-plugin是不是就可以不用配置这么多了,但是自己使用的过程中报错了且没解决掉。最后老老实实这么配置了=。= 使用的时候别忘记引入 worker-loader!!






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








