(1) <form>...</form> 表单标签
form标签常⽤属性:
*action属性:提交的⽬标地址(URL)
*method属性:提交⽅式:get(默认)和post
get⽅式是URL地址栏可⻅,⻓度受限制(IE2k ⽕狐8k),相对不安全.
post⽅式是URL地址不可⻅,⻓度不受限制,相对安全.
enctype:提交类型
target: 在何处打开⽬标 URL。
name:属性为表单起个名字.在HTML5中使⽤ id 代替。
(2) <input> 表单项标签input定义输⼊字段,⽤户可在其中输⼊数据。在 HTML 5 中,type 属性有很
多新的值。
具体在下⾯有详解:
如:<input type="text" name="username">
*type属性:表示表单项的类型:值如下:
text:单⾏⽂本框
password:密码输⼊框
checkbox:多选框 注意要提供value值
radio:单选框 注意要提供value值
file:⽂件上传选择框
button:普通按钮
submit:提交按钮
image:图⽚提交按钮
reset:重置按钮, 还原到开始(第⼀次打开时)的效果
hidden:主表单隐藏域,要是和表单⼀块提交的信息,但是不需要⽤户修改
email ⽤于应该包含 e-mail 地址的输⼊域
url ⽤于应该包含 URL 地址的输⼊域
number ⽤于应该包含数值的输⼊域。
max 规定允许的最⼤值
min 规定允许的最⼩值
step 规定合法的数字间隔(如果 step="3",则合法的数是 -3,0,3,6 等)
value 规定默认值
range ⽤于应该包含⼀定范围内数字值的输⼊域,显示为滑动条
max 规定允许的最⼤值
min 规定允许的最⼩值
step 规定合法的数字间隔(如果 step="3",则合法的数是 -3,0,3,6 等)
value 规定默认值
⽇期选择器 Date pickers
date - 选取⽇、⽉、年
month - 选取⽉、年
(3) <select>...</select> 标签创建下拉列表。
(4) <textarea>...</textarea> 多⾏的⽂本输⼊区域
(5) <button>...</button> 标签定义按钮。
week - 选取周和年
time - 选取时间(⼩时和分钟)
datetime - 选取时间、⽇、⽉、年(UTC 时间)
datetime-local - 选取时间、⽇、⽉、年(本地时间)
search ⽤于搜索域,⽐如站点搜索或 Google 搜索
color 颜⾊选择
*name属性: 表单项名,⽤于存储内容值的
*value属性: 输⼊的值(默认指定值)
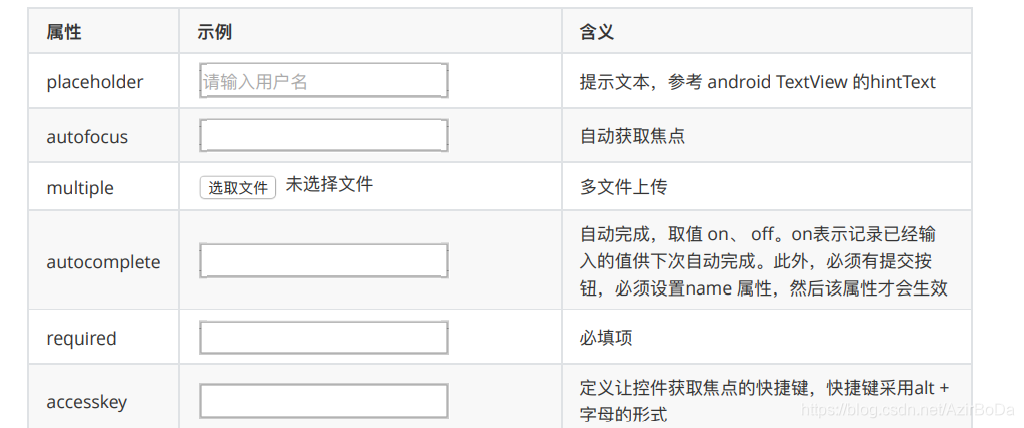
*placeholder: 预期值的简短的提示信息
size属性: 输⼊框的宽度值
maxlength属性: 输⼊框的输⼊内容的最⼤⻓度
readonly属性: 对输⼊框只读属性
*disabled属性: 禁⽤属性
*checked属性: 对选择框指定默认选项
accesskey属性: 指定快捷键(不常⽤) (IE:alt+键 ⽕狐:alt+shift+键)
tabindex属性: 通过数字指定tab键的切换顺序(不常⽤)
src和alt是为图⽚按钮设置的
注意:reset重置按钮是将表单数据恢复到第⼀次打开时的状态,并不是清空
image图⽚按钮,默认具有提交表单功能。
(3) <select>...</select> 标签创建下拉列表。
`name`属性:定义名称,⽤于存储下拉值的
`size`:定义菜单中可⻅项⽬的数⽬,html5不⽀持
`disabled` 当该属性为 `true` 时,会禁⽤该菜单。
`multiple` 多选
`<option>... </option>` 下拉选择项标签,⽤于嵌⼊到`<select>`标签中使⽤的;
`*value`属性:下拉项的值
`*selected`属性:默认下拉指定项.
(4) <textarea>...</textarea> 多⾏的⽂本输⼊区域
name :定义名称,⽤于存储⽂本区域中的值。
cols :规定⽂本区内可⻅的列数。
rows :规定⽂本区内可⻅的⾏数。
disabled: 是否禁⽤
readonly: 只读
...
默认值是在两个标签之间
(5) <button>...</button> 标签定义按钮。
您可以在 button 元素中放置内容,⽐如⽂档或图像。这是该元素与由 input 元素创建的按钮的不同之
处。
(6) <fieldset> --fieldset 元素可将表单内的相关元素分组。
disabled属性:定义 fieldset 是否可⻅。
form属性: 定义该 fieldset 所属的⼀个或多个表单。
(7) <legend></legend> – 标签为 <fieldset> 、 <figure> 以及 <details> 元素定义标题。
<form>
<fieldset>
<legend>个⼈信息:</legend>
姓名:<input type="text" /><br/>
年龄:<input type="text" /><br/>
</fieldset>
<br/><br/>
<fieldset>
<legend>健康信息:</legend>
身⾼:<input type="text" /><br/>
体重:<input type="text" /><br/>
</fieldset>
</form>
(8) <optgroup> html5标签-- <optgroup> 标签定义选项组。此元素允许您组合选项
城市:
<select name="city">
<optgroup label="河北省">
<option>⽯家庄</option>
<option>保定</option>
<option>廊坊</option>
</optgroup>
<optgroup label="河南省">
<option>郑州</option>
<option>安阳</option>
<option>周⼝</option>
</optgroup>
</select>
(9) <datalist> html5标签-- <datalist> 标签定义可选数据的列表。与 input 元素配合使⽤,就可以
制作出输⼊值的下拉列表。
<form action="demo_form.php" method="get">
搜索:
<input type="search" list="namelist" name="keywords"/>
<datalist id="namelist">
<option value="zhangsan">
<option value="zhangsanfeng">
<option value="zhangwuji">
<option value="lisi">
<option value="lixiaolong">
</datalist>
</form>
HTML框架标签
属性:src:规定在 iframe 中显示的⽂档的 URL
name:规定 iframe 的名称
height:规定 iframe 的⾼度。
width:定义 iframe 的宽度。
frameborder:规定是否显示框架周围的边框。
例如:<iframe src="1.html" name="myframe" width="700" height="500"></iframe>

























 456
456











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










