前期准备
设置一个盒子:宽度200px,高度100px
mode取scaleToFill

不会保持图片的原有尺寸,会拉伸填满image盒子
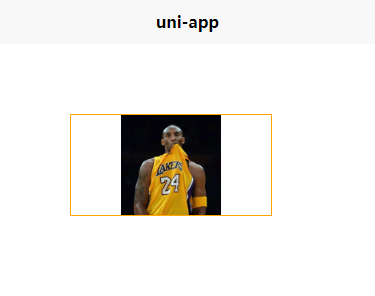
mode取aspectFit

它会保持原始图片的横纵比例,使图片的长边完全显示出来,上图保证数值方向完全显示且图片比例不变,因此水平方向有空白
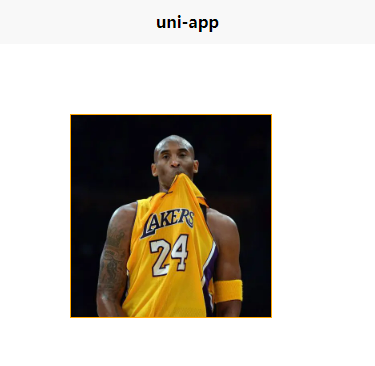
mode取aspectFill

它会保持图片比例,保证短边显示出来,上图保证宽显示完整,竖直方向没有显示完整
mode取widthFix

宽度不变,高度自动变化,我们设置了宽度200px,这个尺寸是不变的,他的高度会根据他的横纵比例去变化,因此高度撑高了
mode取heightFix

高度不变,宽度自动变化,我们设置了高度100px,这个尺寸是不变的,他的宽度会根据他的横纵比例去变化,因此宽度小了
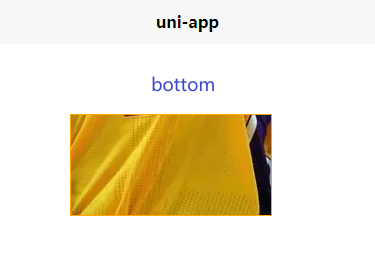
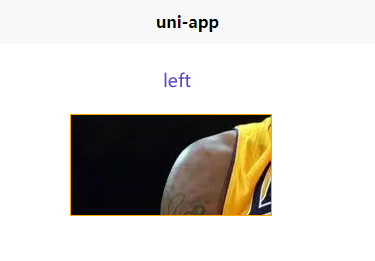
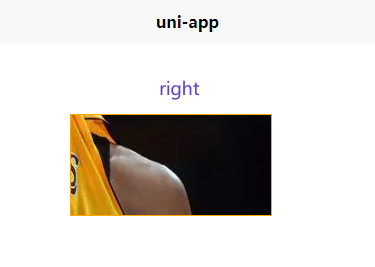
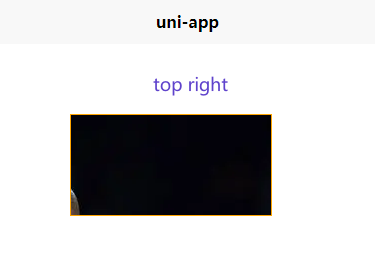
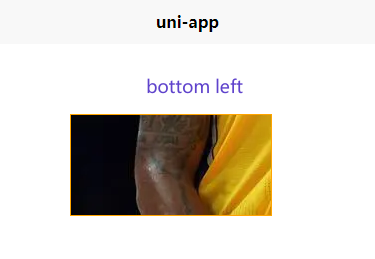
mode取top、bottom、center、left、right、top left、 top right、 bottom left、bottom right
































 7064
7064











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










