<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<style type="text/css">
.p1{
height:100%;
width: 100%;
position: fixed;
background-position: center 0;
background-image:url("image/cat1.jpg");
}
</style>
<body>
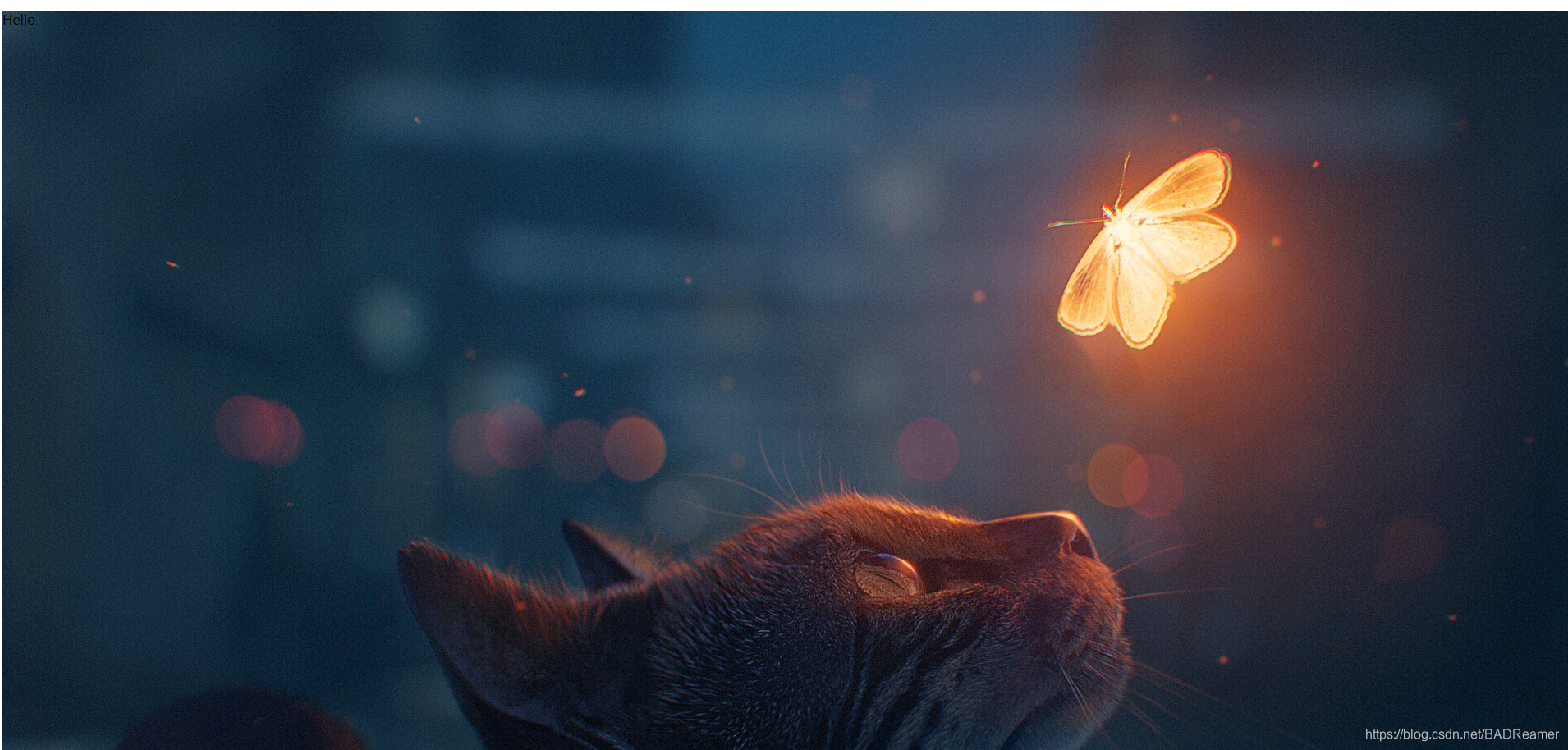
<p class="p1">Hello</p>
</body>
</html>

若只是普通的插入图片:
<img id=“background” src=<%=request.getContextPath()%>/image/cat1.jpg>
图片也可滚动
<marquee behavior="scroll" direction="up" height="300" style="overflow:hidden;" scrollamount="5" width="300" onMouseOver="stop()" onMouseOut="start()">
<img src=<%=request.getContextPath()%>/image/cat1.jpg>
</marquee>
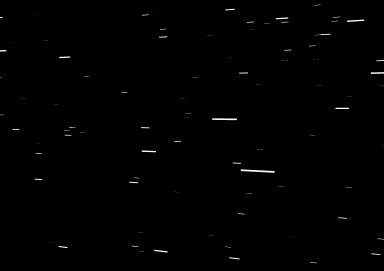
例一个动态壁纸
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<!-- saved from url=(0037)http://html5wallpaper.com/wp-depo/15/ -->
<html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<title>Starfield</title>
<meta http-equiv="content-language" content="en">
<meta name="description" content="javascript+canvas starfield">
<meta name="keywords" content="starfield, star,3d,effect,visual,javascript,canvas,dhtml,webdesign,google,chrome">
<meta name="author" content="REZ">
<meta name="generator" content="REZ">
<meta name="version" content="2.1">
<meta name="copyright" content="REZ 2007-2009">
<meta name="robots" content="all">
<meta name="viewport" content="width=device-width,user-scalable=0,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<style type="text/css">
body {margin:0;padding:0;background-color:#000000;font-size:0;overflow:hidden}
div {margin:0;padding:0;position:absolute;font-size:0;overflow:hidden}
canvas{background-color:#000000;overflow:hidden}
</style>
<script type="text/javascript">
google_ad_client='pub-5142607733332317';
google_ad_slot='6304267293';
google_ad_width=728;
google_ad_height=15;
</script><script type="text/javascript">
function $i(id) { return document.getElementById(id); }
function $r(parent,child) { (document.getElementById(parent)).removeChild(document.getElementById(child)); }
function $t(name) { return document.getElementsByTagName(name); }
function $c(code) { return String.fromCharCode(code); }
function $h(value) { return ('0'+Math.max(0,Math.min(255,Math.round(value))).toString(16)).slice(-2); }
function _i(id,value) { $t('div')[id].innerHTML+=value; }
function _h(value) { return !hires?value:Math.round(value/2); }
function get_screen_size()
{
var w=document.documentElement.clientWidth;
var h=document.documentElement.clientHeight;
return Array(w,h);
}
var url=document.location.href;
var flag=true;
var test=true;
var n=parseInt((url.indexOf('n=')!=-1)?url.substring(url.indexOf('n=')+2,((url.substring(url.indexOf('n=')+2,url.length)).indexOf('&')!=-1)?url.indexOf('n=')+2+(url.substring(url.indexOf('n=')+2,url.length)).indexOf('&'):url.length):512);
var w=0;
var h=0;
var x=0;
var y=0;
var z=0;
var star_color_ratio=0;
var star_x_save,star_y_save;
var star_ratio=256;
var star_speed=4;
var star_speed_save=0;
var star=new Array(n);
var color;
var opacity=0.1;
var cursor_x=0;
var cursor_y=0;
var mouse_x=0;
var mouse_y=0;
var canvas_x=0;
var canvas_y=0;
var canvas_w=0;
var canvas_h=0;
var context;
var key;
var ctrl;
var timeout;
var fps=0;
function init()
{
var a=0;
for(var i=0;i<n;i++)
{
star[i]=new Array(5);
star[i][0]=Math.random()*w*2-x*2;
star[i][1]=Math.random()*h*2-y*2;
star[i][2]=Math.round(Math.random()*z);
star[i][3]=0;
star[i][4]=0;
}
var starfield=$i('starfield');
starfield.style.position='absolute';
starfield.width=w;
starfield.height=h;
context=starfield.getContext('2d');
//context.lineCap='round';
context.fillStyle='rgb(0,0,0)';
context.strokeStyle='rgb(255,255,255)';
var adsense=$i('adsense');
adsense.style.left=Math.round((w-728)/2)+'px';
adsense.style.top=(h-15)+'px';
adsense.style.width=728+'px';
adsense.style.height=15+'px';
adsense.style.display='block';
}
function anim()
{
mouse_x=cursor_x-x;
mouse_y=cursor_y-y;
context.fillRect(0,0,w,h);
for(var i=0;i<n;i++)
{
test=true;
star_x_save=star[i][3];
star_y_save=star[i][4];
star[i][0]+=mouse_x>>4; if(star[i][0]>x<<1) { star[i][0]-=w<<1; test=false; } if(star[i][0]<-x<<1) { star[i][0]+=w<<1; test=false; }
star[i][1]+=mouse_y>>4; if(star[i][1]>y<<1) { star[i][1]-=h<<1; test=false; } if(star[i][1]<-y<<1) { star[i][1]+=h<<1; test=false; }
star[i][2]-=star_speed; if(star[i][2]>z) { star[i][2]-=z; test=false; } if(star[i][2]<0) { star[i][2]+=z; test=false; }
star[i][3]=x+(star[i][0]/star[i][2])*star_ratio;
star[i][4]=y+(star[i][1]/star[i][2])*star_ratio;
if(star_x_save>0&&star_x_save<w&&star_y_save>0&&star_y_save<h&&test)
{
context.lineWidth=(1-star_color_ratio*star[i][2])*2;
context.beginPath();
context.moveTo(star_x_save,star_y_save);
context.lineTo(star[i][3],star[i][4]);
context.stroke();
context.closePath();
}
}
timeout=setTimeout('anim()',fps);
}
function move(evt)
{
evt=evt||event;
cursor_x=evt.pageX-canvas_x;
cursor_y=evt.pageY-canvas_y;
}
function key_manager(evt)
{
evt=evt||event;
key=evt.which||evt.keyCode;
//ctrl=evt.ctrlKey;
switch(key)
{
case 27:
flag=flag?false:true;
if(flag)
{
timeout=setTimeout('anim()',fps);
}
else
{
clearTimeout(timeout);
}
break;
case 32:
star_speed_save=(star_speed!=0)?star_speed:star_speed_save;
star_speed=(star_speed!=0)?0:star_speed_save;
break;
case 13:
context.fillStyle='rgba(0,0,0,'+opacity+')';
break;
}
top.status='key='+((key<100)?'0':'')+((key<10)?'0':'')+key;
}
function release()
{
switch(key)
{
case 13:
context.fillStyle='rgb(0,0,0)';
break;
}
}
function mouse_wheel(evt)
{
evt=evt||event;
var delta=0;
if(evt.wheelDelta)
{
delta=evt.wheelDelta/120;
}
else if(evt.detail)
{
delta=-evt.detail/3;
}
star_speed+=(delta>=0)?-0.2:0.2;
if(evt.preventDefault) evt.preventDefault();
}
function start()
{
resize();
anim();
}
function resize()
{
w=parseInt((url.indexOf('w=')!=-1)?url.substring(url.indexOf('w=')+2,((url.substring(url.indexOf('w=')+2,url.length)).indexOf('&')!=-1)?url.indexOf('w=')+2+(url.substring(url.indexOf('w=')+2,url.length)).indexOf('&'):url.length):get_screen_size()[0]);
h=parseInt((url.indexOf('h=')!=-1)?url.substring(url.indexOf('h=')+2,((url.substring(url.indexOf('h=')+2,url.length)).indexOf('&')!=-1)?url.indexOf('h=')+2+(url.substring(url.indexOf('h=')+2,url.length)).indexOf('&'):url.length):get_screen_size()[1]);
x=Math.round(w/2);
y=Math.round(h/2);
z=(w+h)/2;
star_color_ratio=1/z;
cursor_x=x;
cursor_y=y;
init();
}
document.onmousemove=move;
document.onkeypress=key_manager;
document.onkeyup=release;
document.onmousewheel=mouse_wheel; if(window.addEventListener) window.addEventListener('DOMMouseScroll',mouse_wheel,false);
</script><style type="text/css">
:root #adsense
{ display: none !important; }
:root *[quqqn1e][hidden] { display: none !important; }</style></head>
<body onload="start()" onresize="resize()" onorientationchange="resize()" onmousedown="context.fillStyle='rgba(0,0,0,'+opacity+')'" onmouseup="context.fillStyle='rgb(0,0,0)'">
<canvas id="starfield" style="background-color: rgb(0, 0, 0); position: absolute;" width="1010" height="362"></canvas>
<div id="adsense" style="position: absolute; background-color: transparent; left: 141px; top: 347px; width: 728px; height: 15px; display: block;" quqqn1e="" hidden="">
<script type="text/javascript" src="http://html5wallpaper.com/wp-depo/15/Starfield_files/show_ads.js"></script>
</div>
<h1 align="center" id="character1">Welcome</h1>
<script type="text/javascript" src="http://html5wallpaper.com/wp-depo/15/Starfield_files/urchin.js"></script>
<script type="text/javascript"> var _uacct='UA-241365-1'; urchinTracker(); </script>
<style>#adsense
{display:none !important;}</style>
<script type="text/javascript" language="javascript">
var i=0;
setInterval('changeColor()',500);
function changeColor(){
var div1=document.getElementById('character1');
var colorArr1=['#8A2BE2','#DEB887','#7FFF00','#008B8B','#FF1493','#DA70D6','#B0C4DE'];
if(i==colorArr1.length){
i=0;
}else{
div1.style.color=colorArr1[i++%colorArr1.length];
}
}
</script>
</body></html>
























 3562
3562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








