一、前言
最近写前端页面,要从后台查询表格数据;
查到数据后,就想增加个数据筛选功能,如果再查后台的话会影响效率(还得加参数、再调用后台接口、后台再执行sql),就想前端能不能自己筛选下已经获得的数据,不要再调用后台接口。
同时,还想增加个导出excel功能,也是想前端能不能自己导出、不要再调用后台接口。
二、实现方法简述
1.前端项目是EasyUI的,前后端未分离;
2.使用EasyUI的datagrid-export.js和datagrid-filter.js就可以快速实现。
官方文档地址:
http://www.jeasyui.com/extension/datagrid_export.php
http://www.jeasyui.com/extension/datagrid_filter.php
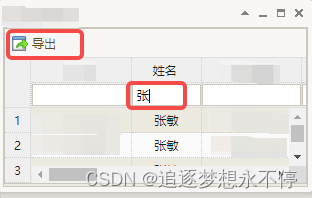
3.最终实现效果

三、实现方法详细步骤
1.EasyUI的前端项目可用。
2.打开官网连接,下载datagrid_export与datagrid_filter的压缩包(官网最下方有下载按钮),找到datagrid-export.js和datagrid-filter.js这2个文件,放到自己的项目里。

3.datagrid-filter.js就是表格筛选用的,使用后表格第一行就会变成筛选行;
本人用的没有设置样式,也可以看官方文档、设置成下拉菜单等样式。
代码比较简单,主要如下:
//注意路径src,看放在项目的哪里了,根据实际情况填写
<script type="text/javascript" src="datagrid-filter.js"></script>
//这个是表格,id是myDataTable
<div data-options="region:'center',border:false" style="overflow: hidden;">
<table id="myDataTable">
</table>
</div>
//启用表格筛选功能,这个myDataTable是表格ID,enableFilter是固定参数
$('#myDataTable').datagrid('enableFilter');
这样,就可以实现表格筛选功能。
4.datagrid-export.js就是表格导出用的,官网有详细说明。
本人只用到了导出excel,所以也是最简单的写法:
//注意路径src,看放在项目的哪里了,根据实际情况填写
<script type="text/javascript" src="datagrid-export.js"></script>
//这个是表格,id是myDataTable
<div data-options="region:'center',border:false" style="overflow: hidden;">
<table id="myDataTable">
</table>
</div>
//导出方法,找个按钮调用这个方法即可
function exportMyTable() {
$('#myDataTable').datagrid('toExcel','导出表格名称.xls');
}
四、备注
EasyUI的表格数据查询后台接口的写法:
jQuery(function() {
//初始化列表
$('#myDataTable').datagrid({
iconCls : 'icon-tip',
//这个接口是后台接口,返回的数据是固定格式的,这样框架就能解析
// {"total":10,"rows"[{"id":"1","name":"a"},{"id":"2","name":"b"}]}
url : 'http://localhost:8080/mytest/tableData',
singleSelect : false,
rownumbers : true,
pagination : true,//是否显示分页
pageSize : 10, //每页大小
//pageList : [ 25, 50, 75, 100 ], //页大小下拉选项,此项各value是pageSize的倍数
fit : true,//自适应宽度
fitColumns : false,
method : 'post',
nowap : false, //列内容多时自动折至第二行
striped : true, //行背景交换
idField : 'id',//此处根据实际情况进行填写,是返回的rows里的每个元素的id
columns : [ [ {
field : 'id',
title : 'ID',
width : 100
}, {
field : 'name',
title : '姓名',
align : 'center',
width : 70
}
//注:最后一行后面的逗号要去掉
] ],
toolbar : [ {
id : 'btnexport',
text : '导出',
iconCls : 'icon-export',
handler : function() {
//这个就是上面截图的导出按钮
exportMyTable();
}
} ],
onBeforeLoad : function () {//加载之前,不允许点导出按钮
$('#btnexport').linkbutton('disable');
},
onLoadSuccess : function(data) {
//如果总数据为0条,将当前page设置为第1页
if(data.total==0){
$(this).datagrid('options').pageNumber=1
}
if (data.rows.length > 0){
$('#btnexport').linkbutton('enable');
} else if(data.rows.length == 0) {
$('#btnexport').linkbutton('disable');
}
//这句可以清空datagrid之前的选择状态,防止后续逻辑出错
$('#myDataTable').datagrid('clearSelections');
//启用表格筛选功能
$('#myDataTable').datagrid('enableFilter');
}
});
});






















 1045
1045











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










