一、数组新增的方法
1.Map方法
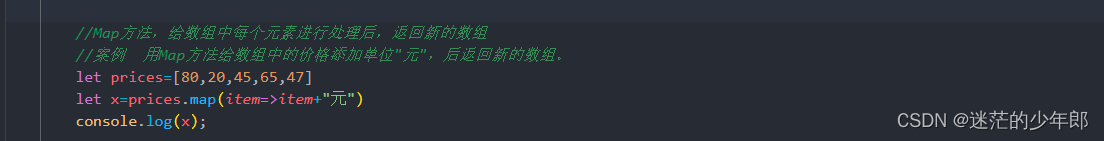
Map方法,给数组中每一个元素进行特殊处理后,返回新的数组

2.Filte方法
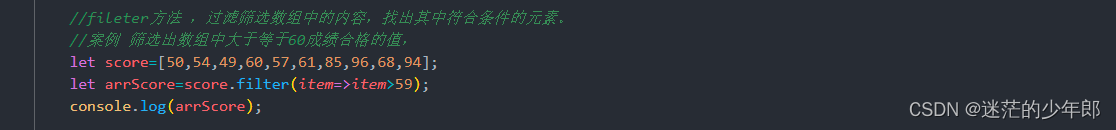
filter方法过滤:筛选数组中的内容,找出其中符合条件的元素,返回一个新数组

3.some方法和every方法
在数组整体数据的判断过程中,判断整体中的每一个元素,是否都符合要求,或者是否都不符合要求时,使用some和every。
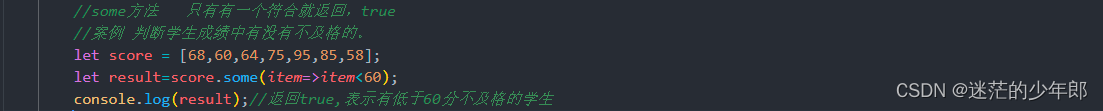
(1).some方法:是只要有一个符合要求 整体都为真。就返回true

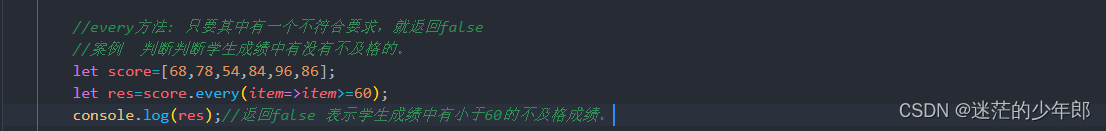
(2).very:全体为真才为真,只要有一个不符合要求,就返回false

4.reduce 方法
上面的map方法、filte方法、some方法、every方法,都是一对一进行判定的。但是reduce方法是多对一进行判定的。
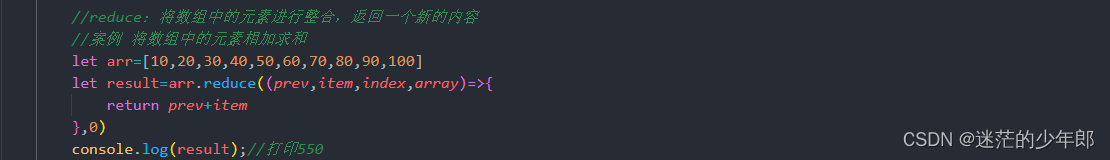
reduce方法:将数组中的元素整合,返回一个新的内容
其中有四个参数:
prev:上一次操作返回的结果 ,可以设置默认值,如果不设置 默认值,那么第一个数组元素就作为第二个数组元素的prev
item: 本次操作中当前进入的元素
index:本次操作元素的索引值
array:当前操作的数组

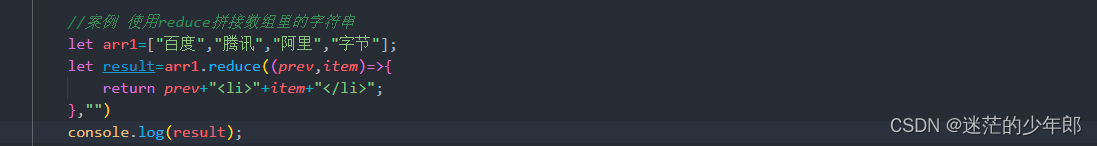
(1).使用reduce拼接字符串
给prev设置默认值:1.所有元素参加循环 2.确定返回内容

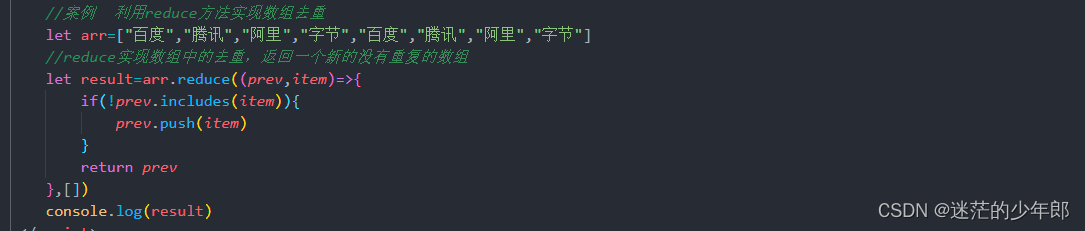
(2).利用reduce实现数组去重
includes判断是有具有指定元素 有true 没有false

(3).统计字符的出现次数

二、字符串新增方法
1. startswith()
startswith() :判断字符串以什么开头 ,返回布尔值

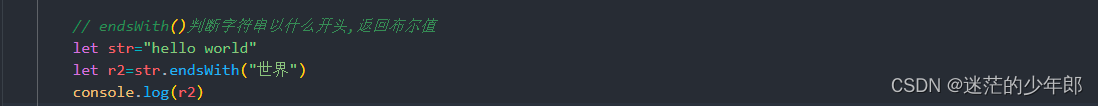
2.endswith()
endswith():判断字符串以以什么结尾,返回布尔值

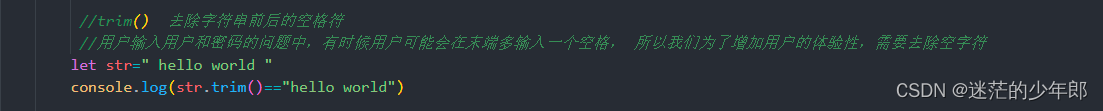
3.trim()清除
trim():清除字符串前后空格的字符串前后空格的

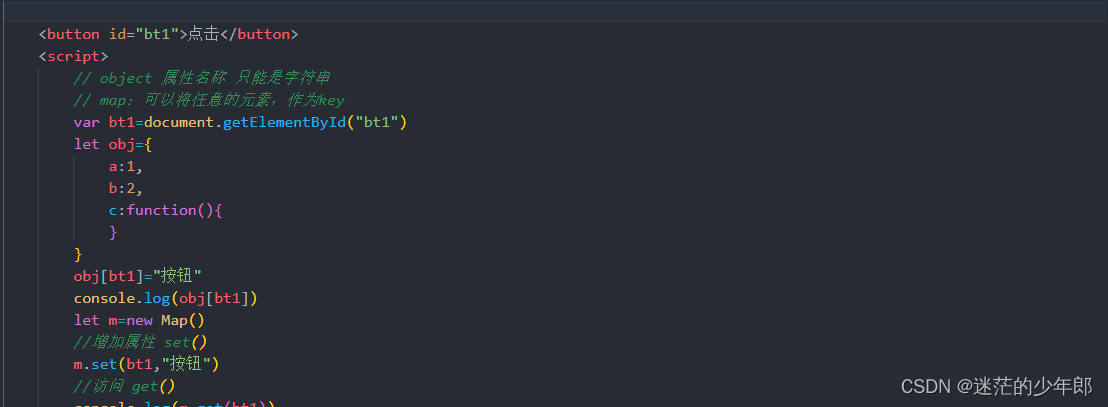
三、Map类型
map类型: object对象的升级版
原始object对象:key:value, key只能是字符串格式 也能使用特殊作为key
map类型:将任意类型的数据做为key

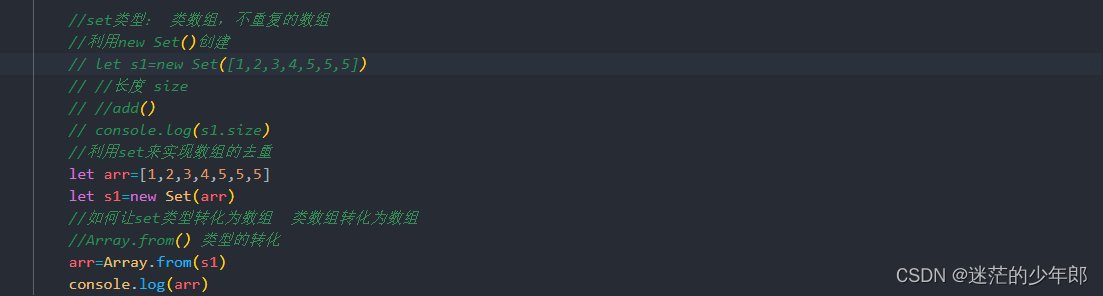
四、set 类型
set类型: 类数组,不重复的数组
利用new Set()创建

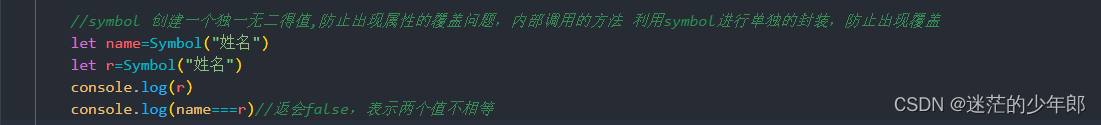
五、Symbol 类型
symbol类型:创建一个独一无二的值, 防止出现命名冲突,属性的覆盖问题,通常用于对象的属性






















 2455
2455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








