需求:将表格中td内容的换行显示
解决办法:将表格中的数据用 div标签包裹,并添加如下属性:
white-space:normal;
word-break:break-all;
word-wrap:break-word;
注意:该div需要设置指定宽度,或为td设置宽度并设置div宽度为100%
例1:
<table>
<tr>
<td>单元格1</td>
<td width="80">
<div style="width: 100%;white-space:normal;word-break:break-all;word-wrap:break-word;">单元格2单元格2单元格2单元格2单元格2单元格2</div>
</td>
<td>单元格3</td>
</tr>
</table>
例2:
<table>
<tr>
<td>单元格1</td>
<td>
<div style="width: 80;white-space:normal;word-break:break-all;word-wrap:break-word;">单元格2单元格2单元格2单元格2单元格2单元格2</div>
</td>
<td>单元格3</td>
</tr>
</table>
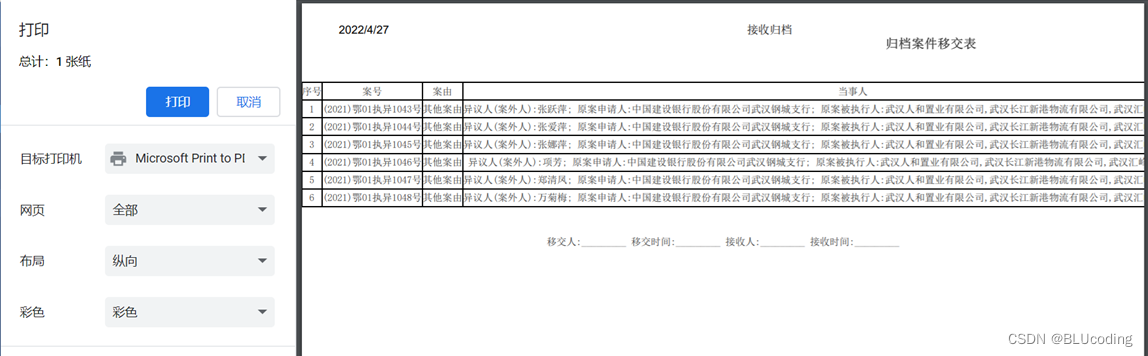
优化前效果:

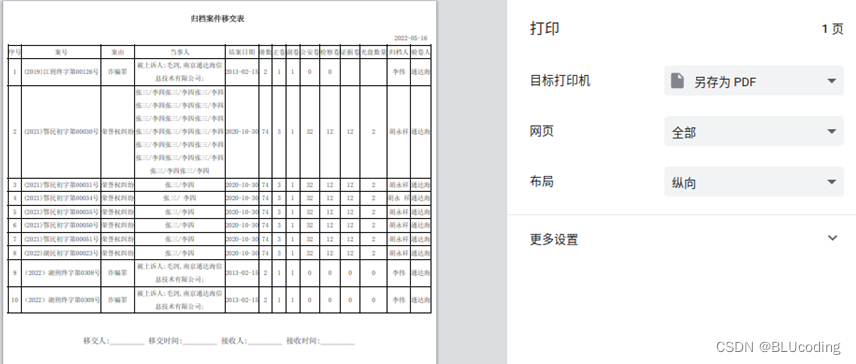
优化后效果:























 11万+
11万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








