<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<link rel="stylesheet" href="<%=request.getContextPath()%>/js/diy/buttonDIY.css" />
<link href="<%=request.getContextPath()%>/js/contextmenu/jquery.contextMenu.css" rel="stylesheet" type="text/css" />
<script src="<%=request.getContextPath()%>/js/contextmenu/jquery.contextMenu.js" type="text/javascript"></script>
<script src="<%=request.getContextPath()%>/js/contextmenu/jquery.ui.position.min.js" type="text/javascript"></script>
<script type="text/javascript">
function addfunc(){
//新增用户函数
var layerWidth=$(window).width()*0.8 > 600?600:$(window).width()*0.8;
var layerHeigth=$(window).height()*0.8 > 550?550:$(window).height()*0.8;
layer.open({
type: 2,
content: '<%=request.getContextPath()%>/login/user/orgUserAdd.do',
area: [layerWidth+'px', layerHeigth+'px'],
title:'新增用户',
btn:["提 交","取 消"],
yes:function(index, layero){
var iframeWin = window[layero.find('iframe')[0]['name']];
if(iframeWin.validatebox()){
layer.confirm('确定要保存新增用户吗?', {icon: 3, title:'提示'}, function(index){
iframeWin.submitUserInfo();
});
}
},
closeBtn: 2
});
}
function editfunc(){
//编辑用户函数
var idsArray = $("#grid-table").jqGrid('getGridParam','selarrrow');
if(idsArray.length != 1){
message("请选择一条数据",5);
return;
}
var id = idsArray[0];
var layerWidth=$(window).width()*0.8 > 600?600:$(window).width()*0.8;
var layerHeigth=$(window).height()*0.8 > 550?550:$(window).height()*0.8;
layer.open({
type: 2,
content: '<%=request.getContextPath()%>/login/user/getOrgUserInfoById.do?id='+id,
area: [layerWidth+'px', layerHeigth+'px'],
title:'修改用户',
btn:["提 交","取 消"],
yes:function(index, layero){
layer.confirm('确定要保存修改好用户吗?', {icon: 3, title:'提示'}, function(index){
var iframeWin = window[layero.find('iframe')[0]['name']];
if(iframeWin.validatebox()){
iframeWin.submitUserInfo();
}
});
},
closeBtn: 2
});
}
function delfunc(){
//删除函数
var idsArray = $("#grid-table").jqGrid('getGridParam','selarrrow');
if(idsArray.length == 0){
message("请至少选择一条数据",5);
return;
}
var _param = "&idsArray=" + idsArray;
layer.confirm('确定要删除这' + idsArray.length + '个用户吗?', {icon: 3, title:'提示'}, function(index){
$.post('<%=request.getContextPath()%>/login/user/deleteOrgUser.do', _param, function(data){
if(data == 1){
message("删除成功",6);
reloadGrid();
}else{
message("删除失败",5);
}
});
});
}
function search(){
//搜索函数
var postData = $("#grid-table").jqGrid("getGridParam", "postData");
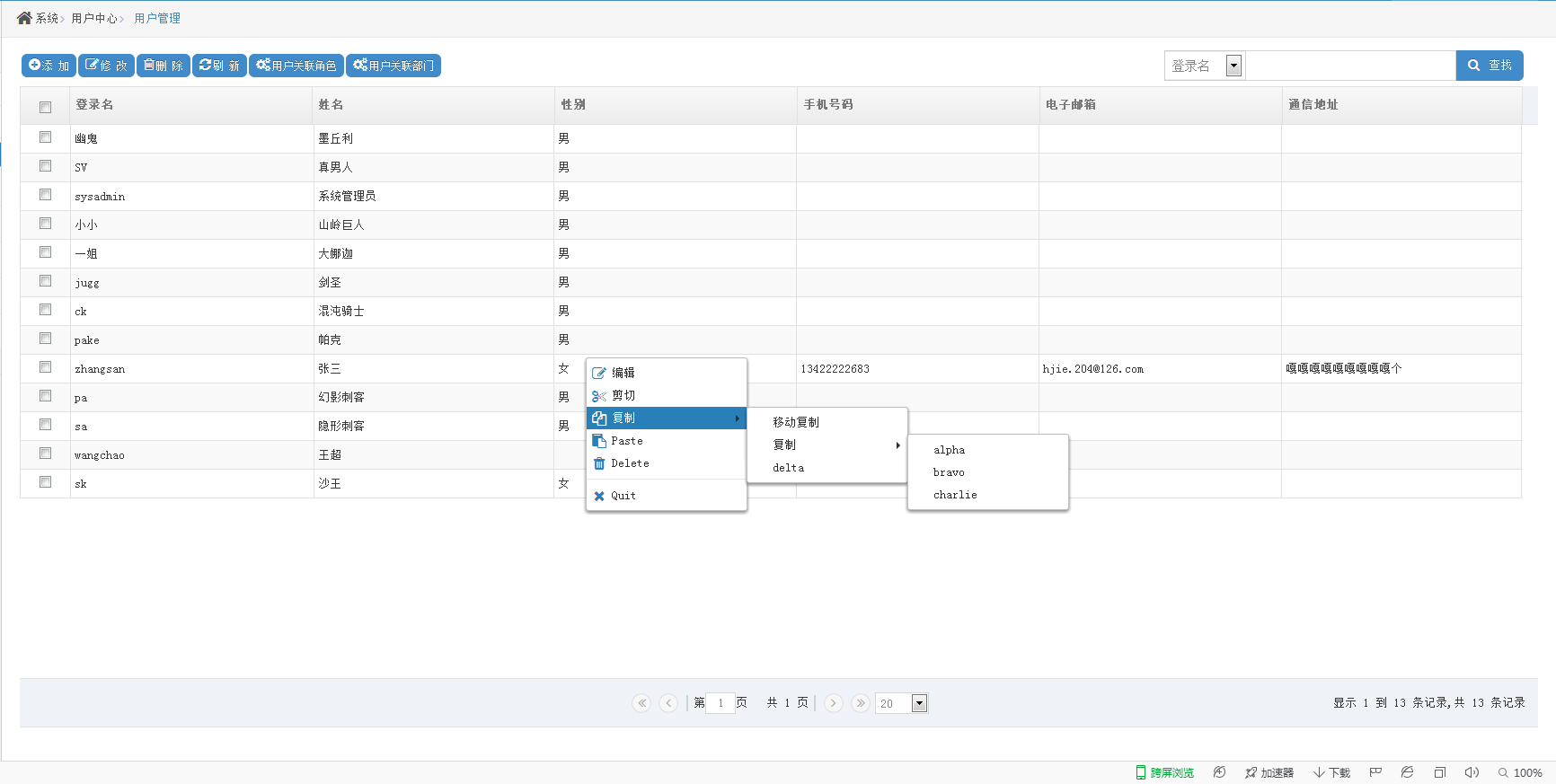
delete postData[jqGrid使用心得,自定义右键菜单
最新推荐文章于 2019-05-06 09:15:09 发布
 本文详细介绍了在jqGrid中实现自定义右键菜单的方法和经验,通过实例代码展示了如何扩展jqGrid功能,提升用户体验。探讨了菜单事件处理、数据交互以及与后台通信的关键点。
本文详细介绍了在jqGrid中实现自定义右键菜单的方法和经验,通过实例代码展示了如何扩展jqGrid功能,提升用户体验。探讨了菜单事件处理、数据交互以及与后台通信的关键点。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 760
760

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








