最近在项目中使用fetch发请求,开始时选择自己将post请求的body参数使用&进行拼接,但是在发送请求时在控制台显示的参数,有的会存在传递的+变成空格的情况,百思不得其解。
查阅资料后发现可能是http传参时urlencoded的问题(因为我的post请求的content-Type是application/x-www-form-urlencoded), 一开始在代码中我自己手动构造了url的params参数进行传递,改成qs.stringify方法将请求参数进行编码就没有这个问题了。
原因:浏览器会自动将加密的加号(+)变成空格 ,导致后端解码失败
解决:
1. 使用encodeURIComponent对加密后的参数的特殊符号进行处理一下(这种方法对于formdata格式的数据来说不适用,因为调接口时无法解析成formdata格式的数据)
2. 或者直接使用qs.stringify方法。
(此处主要考虑前端解决,后端解决的话可以与后端商议,将空格再转化为+)
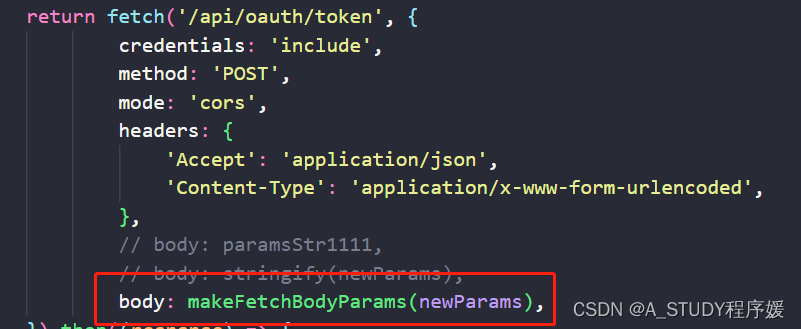
原代码:

// 生成body参数
const makeFetchBodyParams = (params) => {
let values = '';
Object.keys(params).forEach(key => {
const str = key + '=' + params[key] + '&';
values += str ;
});
console.log('valuesvalues',values)
return values.slice(0,-1)
}修改之后:

注:qs库是用来发送formdata数据的,并且可以改变数据格式,同时他还可以去掉options预请求。以后发送formdata类型的数据尽量使用qs.stringify。






















 1153
1153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








