跨域(Cross-Origin)
这里再说一下跨域的概念吧。
在Web开发中,浏览器限制了从一个不同来源(协议、域名或者端口) 获取资源的访问。
当在一个页面中通过 Ajax 或者 JavaScript 访问其他域名下的资源时,就会产生跨域问题。
举些例子:
http://example.com | https://example.com域名相同,但协议不同(http 和 https)http://example.com | http://example.com:8080域名相同,但端口号不同http://example.com | http://test.example.com主机名(子域)不同https://example.com | https://anotherdomain.com域名不同file://localhost/index.html | http://example.com文件协议和HTTP协议之间的跨域
开发代理
在开发过程中,我们可以通过代理相关的配置,来使得我们可以正常开发。
create-react-app
// setupProxy.js
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/api',
createProxyMiddleware({
target: 'http://api.example.com',
changeOrigin: true,
})
);
};
vite
// vite.config.js
module.exports = {
server: {
proxy: {
'/api': {
target: 'http://api.example.com',
changeOrigin: true,
rewrite: path => path.replace(/^\/api/, ''),
},
},
},
};
umi
// .umirc.js
export default {
proxy: {
"/api": {
target: "http://api.example.com",
changeOrigin: true,
pathRewrite: { "^/api": "" },
},
},
};
原理
先说一下三个概念
- 文章开头说的跨域的概念,是谁限制了资源访问?
- cra、vite、umi都有开发服务器的概念,前端代码运行在了它们的开发服务器上
- 实际上跨域请求,请求正常发送了,被请求的一方是也是正常返回了的,只是浏览器限制了资源访问。并不是说因为跨域了,连请求都没有发送。
那代理到底是如何解决跨域的?
- 我是运行在node端的开发服务器,我跑起来了,运行着前端代码
- 工程里有代理配置呀,看来我要拦截一下符合条件的请求了
- 来了一个请求:
post("/api/getList");符合/api我要把他拦下来 - 他要代理到哪呢,我看看
targer:http://api.example.com,还需要rewrite把/api删掉,那我实际的请求就是http://api.example.com/getList - ok,我来发请求吧,我是node端服务器,不存在跨域问题。ok,拿到了返回结果。
- 我把结果给
post("/api/getList")了。他请求的是http://localhost/api/getList,他不存在跨域问题。 - 结束
其实就是node端(服务器端)去请求拿到了response,然后把返回结果塞给了我们写的请求。
补充
另外只要返回的结果告诉浏览器,请求我的网址没关系,你别拦,我的内容给他就行。也不会产生跨域问题。

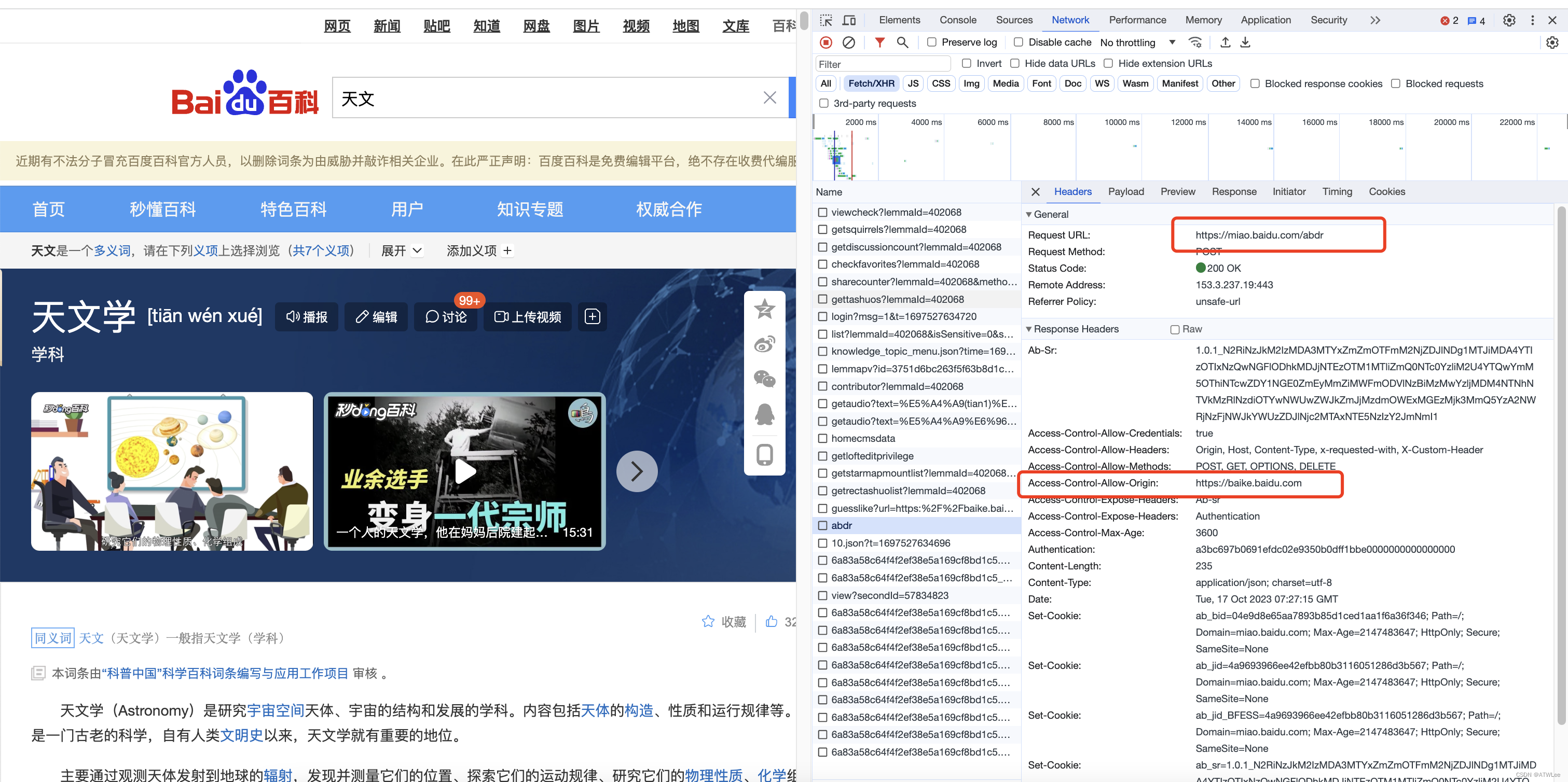
https://baike.baidu.com/里请求了https://miao.baidu.com/abdr。返回的内容(Response Header)告诉浏览器:允许https://baike.baidu.com/访问我(Access-Control-Allow-Origin),你不用拦。






















 1816
1816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








