java项目 学生在线学习系统 (源码+数据库文件+一万字文档)
技术框架:
java+springboot+vue+mysql
3.使用框架
springBoot+vue
系统主要功能:系统设计三个角色,学生端,教师端,管理员端
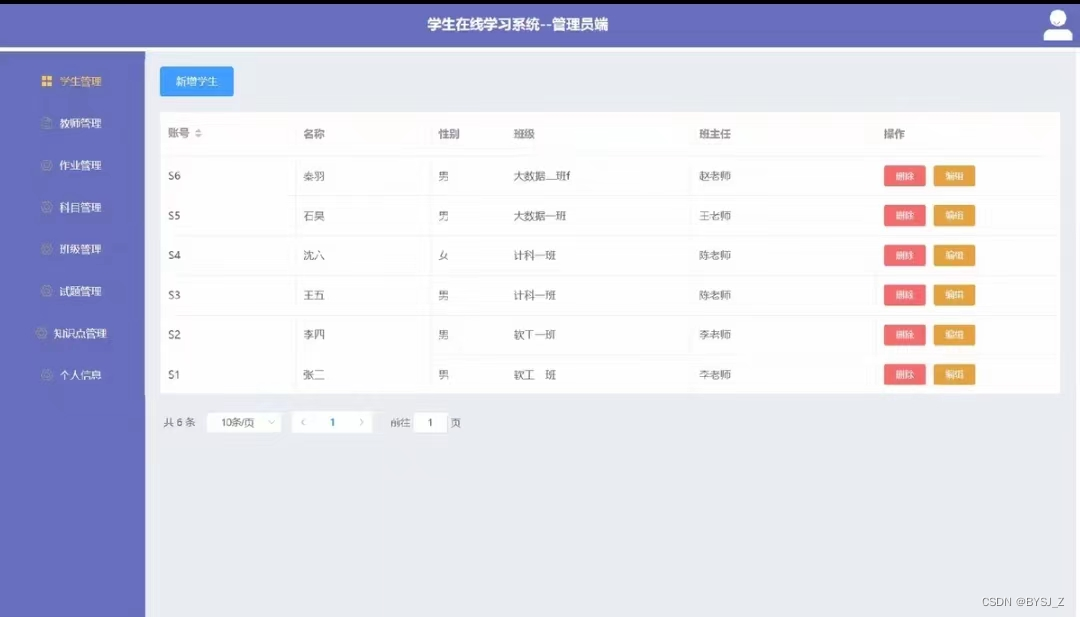
1.管理员端:对学生和老师基本信息进行增删改查,管理各个班级的作业,管理全校师生的班级、试题、科目、作业、以及教师发布的知识点等等
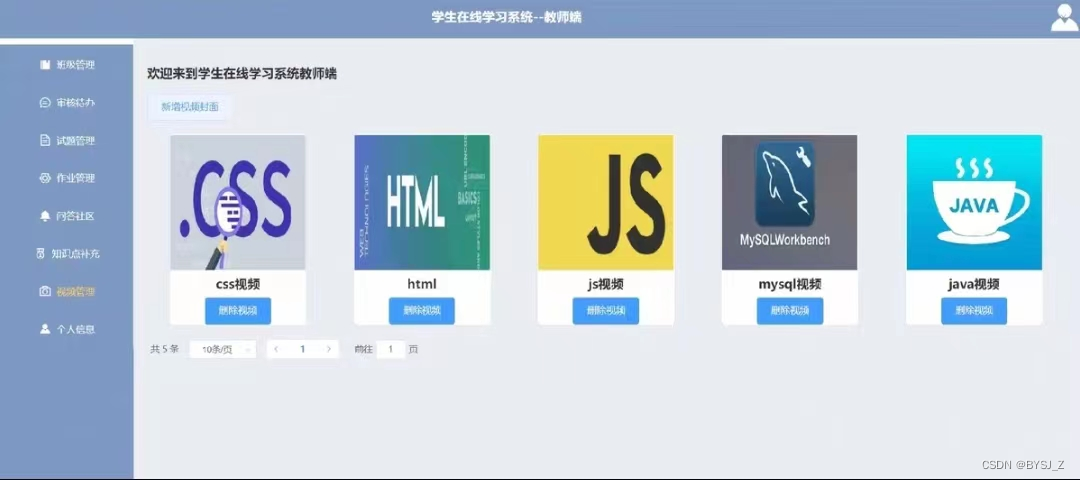
2.教师端:对自己班级内的学生进行增删改擦、审核学生加入班级的申请、对试题进行增删改查、回答学生的疑问、上传学生学习视频等等
3.学生端:查看教师发布的学习视频,完成教师布置的作业,申请加入某个班级等等
截图:




 论文截图
论文截图



 源码获取:后台私信
源码获取:后台私信





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








