实现使用React往IPFS infura.io 上上传文件的封面图片需要三步进行:
- 创建并设置我们的 infura 帐户
- 往IPFS 上上传文件
- 从IPFS 访问内容。
设置 infura 帐户。
转到官方网站infura.io并创建一个新帐户,如果您在创建并签名后没有显示它,请单击创建新密钥。

选择网络 IPFS 并根据需要提及项目名称并创建它。

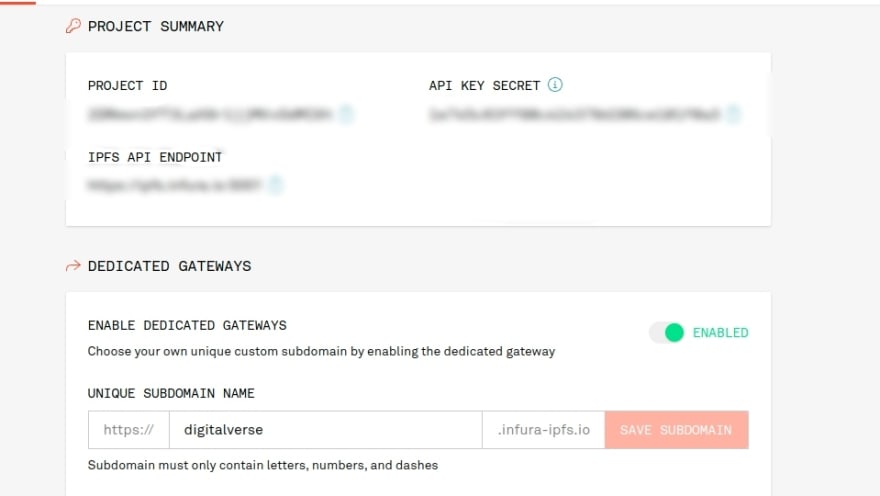
在您将在此处看到以下凭据项目秘密密钥、API 密钥秘密和 IPFS 端点之后,我们在这里还需要一件事是专用网关域链接,因此我们将通过启用专用网关选项来获取它,输入您自己选择的域名称,然后保存域。

现在您已经设置了您的帐户,现在您有了自己的专用网关,我们稍后将在我们的项目中使用所有这些凭证。
如何在您的项目中将文件上传到 IPFS。
在您的 React 项目中,我们需要名为 ipfs-http-client 的 npm 包,使用此命令安装它。
npm i ipfs-http-client
在你的 React 项目中打开 App.js 文件并导入我们正在导入的 ipfs-http-clientcreate函数,ipfsHttpClient并ipfs-http-client在你的 React 项目中设置你的 infura 凭证。
import { create as ipfsHttpClient } from "ipfs-http-client";
在您的 App.js 组件中添加您的 infura 密钥,我们将使用它们通过使用base64函数生成密钥来生成授权密钥btoa
const projectId = "<YOUR PROJECT ID>";
const projectSecret = "<YOUR PROJECT SECRET>";
const authorization = "Basic " + btoa(projectId + ":" + projectSecret);
注意:使用随机变量以获得更安全的选择
现在我们将创建一个变量,ipfs它将存储函数返回的 ipfs http 客户端create。我们将在create函数 includeurl和headersinclude中传递参数authorization
const ipfs = create({
url: "https://ipfs.infura.io:5001/api/v0",
headers:{
authorization
}
})与IPFS建立连接后,我们将从输入表单上传文件。
<div className="App">
{ipfs && (
<>
<h3>Upload file to IPFS</h3>
<form onSubmit={onSubmitHandler}>
<input type="file" name="file"/>
<button type="submit">Upload file</button>
</form>
</>
)}
</div>onSubmitHandler是负责所有实现的主要功能,让我们编写代码。
const onSubmitHandler = async (event) => {
event.preventDefault();
const form = event.target;
const files = (form[0]).files;
if (!files || files.length === 0) {
return alert("No files selected");
}
const file = files[0];
// upload files
const result = await ipfs.add(file);
setImages([
...images,
{
cid: result.cid,
path: result.path,
},
]);
form.reset();
};上述功能的逻辑很简单
-
如果选中则验证文件,否则显示警报消息文件未被选中
-
ipfs.add(file)正在上传文件到 IPFS -
add方法返回以下属性,包括cid,path,最重要的属性是(它是内容标识符或赋予上传文件的唯一内容标识符)和(我们将使用它来显示文件)size。mtimecidpath -
我们将通过添加新文件来更新图像的状态
在组件的开头添加此行。
const [images, setImages] = useState([])显示从 IPFS 上传的文件
我们已经在 onSubmitHandler 函数中实现了我们的逻辑,现在我们将在我们的 jsx 中使用这个逻辑让我们添加
模板来显示文件,在最后复制来自 Infura API 密钥的专用网关域链接并替换中还有一件事要做它与dedicated-gateway-link.
<div>
{images.map((image, index) => (
<img
alt={`Uploaded #${index + 1}`}
src={"<dedicated-gateway-link>/ipfs/" + image.path}
style={{ maxWidth: "400px", margin: "15px" }}
key={image.cid.toString() + index}
/>
))}
</div>
最后
您已经学习了如何设置 infura 项目上传文件并在 React 应用程序中访问它,这样 一个简单得案例就完成了!
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








