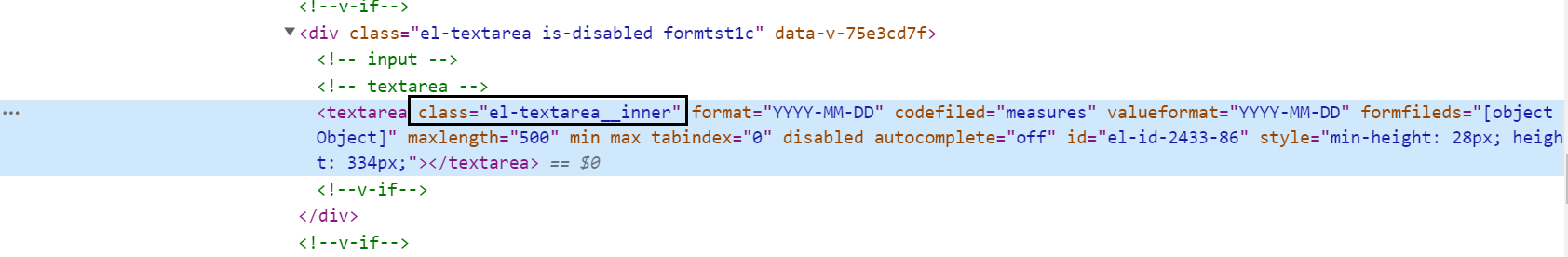
1.这个是该textarea文本域的class类(使用element组件时,审查元素可看到该class类,使用者无需添加)

2.给这个class类加上样式
.el-textarea__inner::-webkit-scrollbar{
width: 6px ;
height: 6px ;
}
.el-textarea__inner::-webkit-scrollbar-thumb {
border-radius: 3px ;
-moz-border-radius: 3px ;
-webkit-border-radius: 3px ;
background-color: #c3c3c3 ;
}
.el-textarea__inner::-webkit-scrollbar-track {
background-color: transparent ;
}如果样式无法作用上去,需要假如样式穿透deep, 或者 ! important
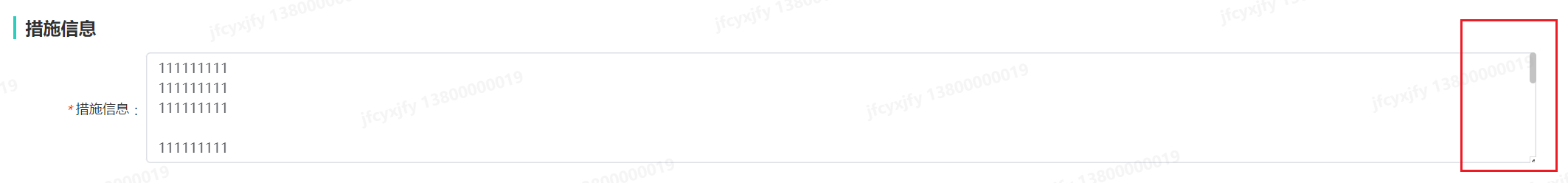
3.改完之后的滚动条,更加美观






















 2059
2059











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








