在网上搜了必填是加required ,但加了没有任何反应,只能用js
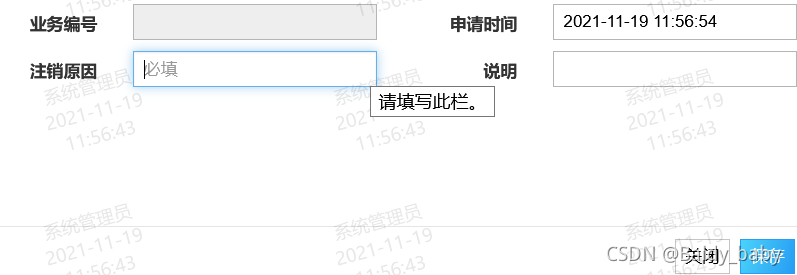
<label for="lastname" class="col-sm-2 control-label">注销原因</label>
<div class="col-sm-4">
<input type="text" required class="form-control" placeholder="必填" name="revokereason" id="revokereason">
</div>
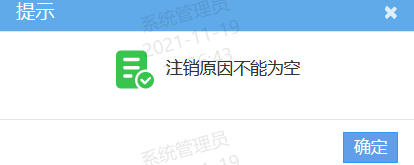
// 获取到注销原因标签的value值,进行判断
var revokereason = $("#ljba").find("#revokereason").val();
if(revokereason == null || revokereason == ""){
alertmsg("注销原因不能为空", "tjcgts.svg");
return false;
}























 960
960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








