<html>
<head>
<title>MyTest</title>
<script language="javascript">
function onclickAjax(){
var xmlHttp;
if(Windows.XMLHttpRequest){
xmlHttp=new XMLHttpRequest();
}else{
//如果不支持XMLHttpRequest则创建ActiveXObject
xmlHttp=new ActiveXObject();
}
if(null!=xmlHttp){
xmlHttp.open("GET",url,true);//是否支持异步,true支持,false不支持,默认是true;
xmlHttp.send("Microsoft.XMLHTTP");
}
//回调函数
xmlHttp.onreadystatechange= function(){
`if(xmlHttp.readyState==4){
if(xmlHttp.status==200){
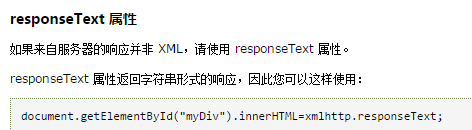
document.getElementById("testid").value=xmlHttp.responseText;
}else{
alert("AJAX服务器返回错误!");
}
}
}
}
</script>
</head>
<body>
<!--这里将按钮绑定了一个事件-->
<input type="button" value="测试" onclick="onclickAjax()">
<div id="testid"> </div> </body></html>
上面就完成一个ajax的请求,具体关于ajax的参数以及返回的意思,这里借了w3school里面解释:
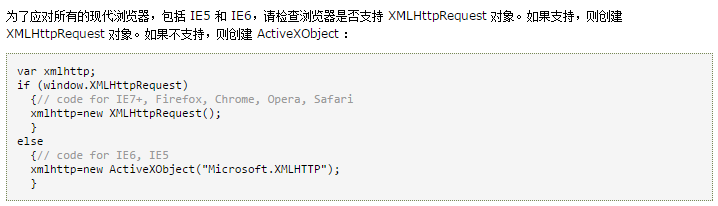
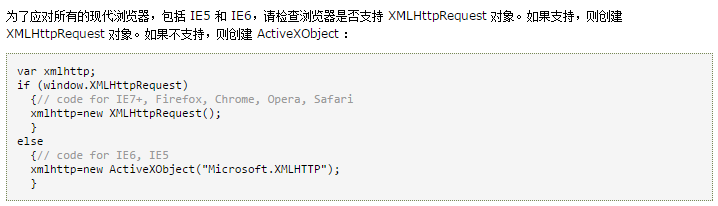
1:创建对象

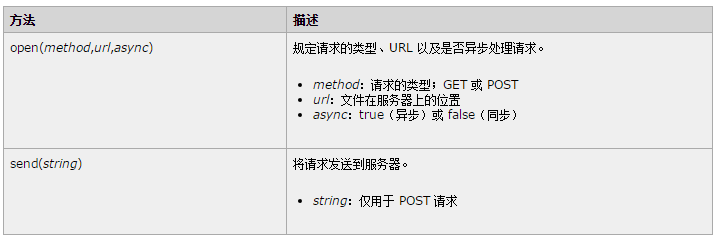
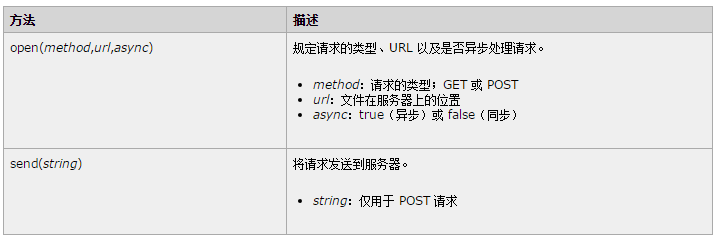
2:请求

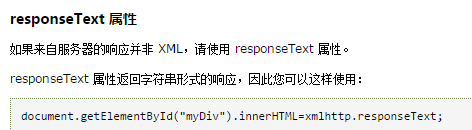
3.响应

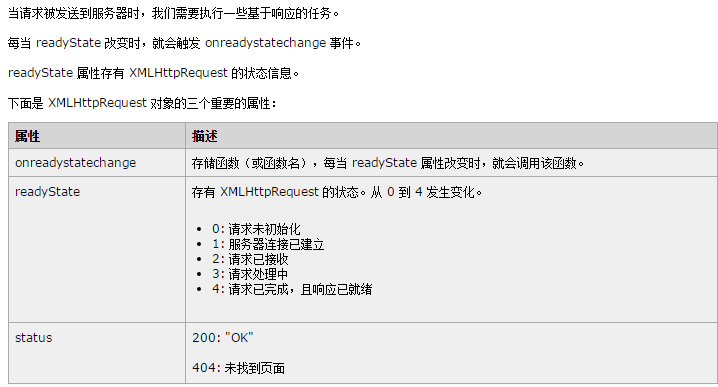
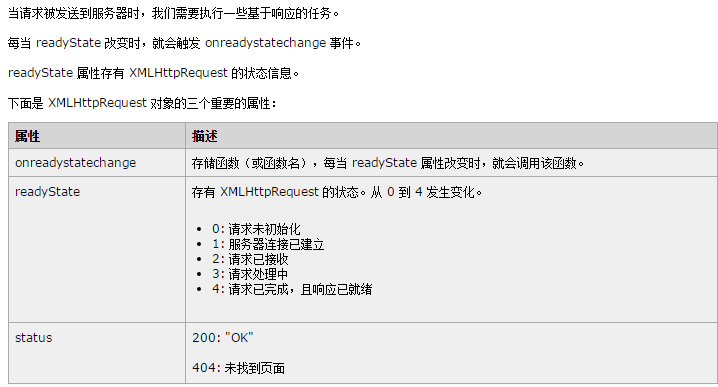
4:onreadystatechange 事件 


























 733
733

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








