目录
1.段落、行内,换行标签
为了让网页的文字有条理的显示出来,HTML有<p>(段落标签)和<span>(行内标签)。如果想让某段文本强制换行显示,就需要用到<br>(换行标签)。
代码演示:
<body>
<p>使用HTML制作网页的时候,
<span>通过br标签</span>可以实现<br />换行效果
</p>
</body>结果如图所示:

注意:使用标签<span>对文本没有啥影响,但是使用换行标签<br/>的文本实现了强制换行的效果。
2.文本样式标签
在HTML中,使用<font>标签控制网页中文本的样式,比如字体、字号还有颜色等等。<font>标签基本语法格式如下:
<font 属性="属性值"> 文本内容 </font>代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>刘某人...的网站</title>
</head>
<body>
关注刘某人...<br />
<font face="微软雅黑" size="8" color="red"><br />
关注刘某人...
</font>
</body>
</html>结果如下:

在代码倒数第五行中,使用<font>标签的face、size和color属性分别设置了文本的字体、大小和颜色。
3.表格标签
表格标签就是为了在制作网页的时候,其中的数据能够有条理的给用户显示出来,可以通过表格对网页进行规划。
HTML创建表格的基本语法格式:
<table>
<tr>
<td> 单元格内的文字 </td>
</tr>
</table>上述代码块中所用的HTML标签分别是<table></table>、<tr></tr>、<td></td>它们是创建表格的基本标签,缺一不可。
其中:
<table></table> 定义一个表格。
<tr></tr> 定义表格中的行(必须嵌套在<table></table>内)
<td></td> 定义表格中的单元格,也就是表格里的列(必须嵌套在<tr></tr>内)
代码演示:
<body>
<table border="1px">
<tr>
<td>姓名</td>
<td>性别</td>
<td>爱好</td>
<td>梦想</td>
</tr>
<tr>
<td>刘某人...</td>
<td>男</td>
<td>钱</td>
<td>有钱</td>
</tr>
</table>
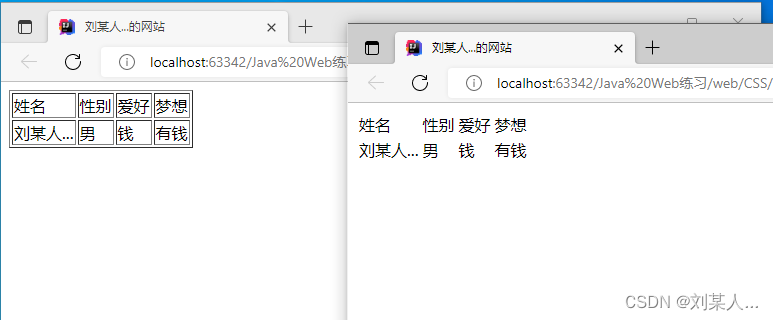
</body>代码块第二行中的border是把表格边框以 “1像素” 的宽度画出来
结果演示(左:有border , 右:没border或者border=“0”):

4.表单标签
表单就是网页里用于输入信息的区域,它主要功能就是收集数据信息,并且将这些信息传递给后台信息处理模块。
表单主要由3个部分构成:表单控件、提示信息、表单域。
表单控件:包含具体的表单功能项,比如单行文本框、密码输入框、提交按钮等等。
提示信息:一个表单中通常还需要一些说明性的文字,用于提示用户进行填写和操作。
表单域:相当于一个容器,用于容纳所有表单控件和提示信息。
(1)表单域<form>
注意别敲错了,是form!!! 不是from!!!
在HTML里,<form>标签用于定义表单域(创建一个表单)。<form>标签基本语法如下:
<form action="URL地址" method="提交方式" name="表单名称">
各种表单控件
</form>在上述代码块里,action、method、name是<form>标签的常用属性。
action:用于指定表单提交的地址,例如action=“log.jsp”,表示表单数据会提交到名为“log.jsp”的页面去处理。
method:属性用于表单数据的提交方式,它有“GET”和“POST”两个值。GET为默认值,这种方式提交的数据将显示在浏览器的地址栏里,保密性很差而且有数据量限制;POST提交方式不仅保密性好,而且可以提交大量的数据。所以,开发的时候通常使用POST方式提交表单。
(2)表单控件<input />
浏览网站的时候经常看到单行文本输入框、单选按钮、复选框等等,这些都是使用<input />控件敲出来的。<input /> 控件基本语法格式如下
<input type="控件类型" />在上述代码块中,type是<input />标签最基本的属性,用来指定不同的控件类型。除了type属性以外,<input />控件还可以定义很多其他属性,其中比较常用的有id(ID值)、name(名称)、value(控件中的默认值)、size(控件在页面中的显示宽度)。
乍一看是不是觉得很挺简单的?
来!试试手。
代码演示:
<body>
<fieldset>注册新用户
<!--表单数据的提交方式为post-->
<form action="#" method="post">
<table cellpadding="2" align="center">
<tr>
<td align="right">用户名:</td>
<td>
<!--1.文本输入框控件-->
<input type="text" name="username" />
</td>
</tr>
<tr>
<td align="right">密码:</td>
<!--2.密码输入框控件-->
<td><input type="password" name="password" /></td>
</tr>
<tr>
<td align="right">性别:</td>
<td>
<!-- 3.单选按钮控件,因为无法输入value,所以预先定义好-->
<input type="radio" name="gender" value="male" />男
<input type="radio" name="gender" value="female" />女
</td>
</tr>
<tr>
<td align="right">兴趣:</td>
<!-- 4.复选框控件-->
<td>
<input type="checkbox" name="interest" value="film" /> 看电影
<input type="checkbox" name="interest" value="film" /> 敲代码
<input type="checkbox" name="interest" value="film" /> 玩游戏
</td>
</tr>
<tr>
<td align="right">头像:</td>
<td>
<!-- 5.文件上传控件 -->
<input type="file" name="photo" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<!-- 6.提交按钮控件 -->
<input type="submit" value="注册" />
<!-- 7.重置按钮控件,单击后会清空当前表单 -->
<input type="reset" value="重填" />
</td>
</tr>
</table>
</form>
</fieldset>
</body>在上述代码块中,单选按钮控件和复选框控件必须指定相同的name值,这是为了方便在处理页面数据时获取表单传递的值(表单所传递的是该控件的value值)。
其中还使用了<fieldset><legend>标签。
<fieldset>标签:作用是将表单内的元素分组。
<legend>标签:用于给<fieldset>标签定义标题。
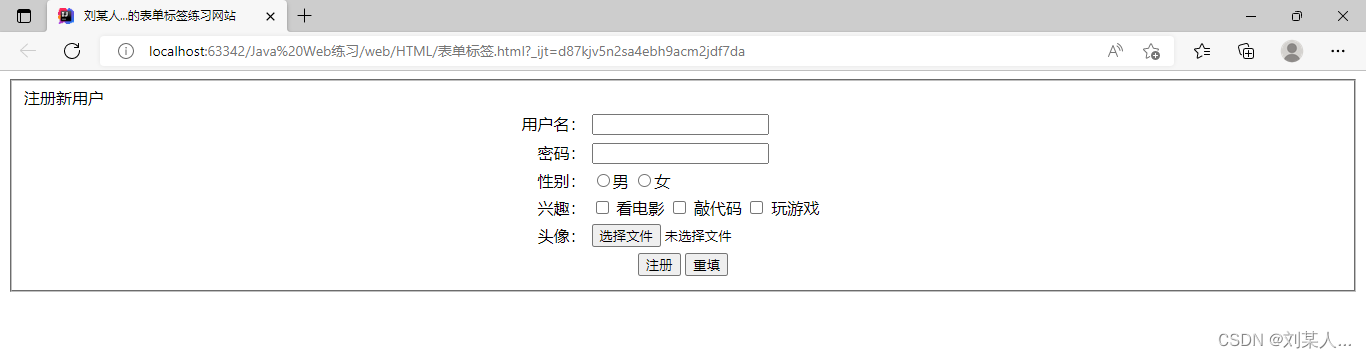
结果如下:

5.列表标签
列表标签是网页结构中常用的标签。常用列表通常分为3类:无序、有序、定义列表。
(1)无序列表
无序列表么有特定顺序的列表,各个列表项之间没有先后顺序之分,通常是并列的。无序列表的基本语法格式如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
。。。
</ul>在上述代码块中,
<ul>:标签用于定义无序列表,
<li>:嵌套在<ul>标签之中,用于描述具体的列表项
每对<ul></ul>中至少包含一对<li></li>
代码演示:
<body>
<font size="5" >刘某人...HTML小讲堂</font><br />
<ul>
<li>web 前端</li>
<!-- 指定type属性值 , disc为默认值-->
<li type="disc">JAVA</li>
<li type="square">PHP</li>
<li type="circle">.NET</li>
</ul>
</body>在上述代码块中,<li>标签中的type属性用于指定列表项目符号,type常用的书信之有三种:disc、square、circle,他们显示效果分别是,如图:

(2)有序列表:
有序列表是一种强调排列顺序的列表,使用<ol>标签定义,内部可以嵌套很多个<li>标签。例如,网页中常见的歌曲排行榜和游戏排行榜、游戏排行榜等等都可以通过有序列表来定义。有序列表基本语法格式如下:
<body>
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ol>
</body>
在上述代码块中
<ol>:用于定义有序列表
<li>:具体的列表项。
与无序列表很像,每对<ol></ol>中也至少包含一对<li></li>
有序列表的使用和无序列表类似,此不在赘述。
(3)定义列表:
定义列表与前两个列表使用不同,它包含了3个标签:<dl>、<dt>、<dd>。定义列表基本语法格式如下:
<body>
<dl>
<dt>名词1</dt>
<dd>dd是名词1的描述信息1</dd>
<dd>dd是名词1的描述信息2</dd>
<dt>名词2</dt>
<dd>dd是名词2的描述信息1</dd>
<dd>dd是名词2的描述信息2</dd>
</dl>
</body>在上述代码块中:
<dl>:用于指定定义列表。
<dt>:用于指定术语名词,嵌套在<dl>标签中。
<dd>:用于对名词进行解释和描述,嵌套在<dl>和<dt>标签中。
一对<dt></dt>可以对应多对<dd></dd>,也就是可以对一个名词进行多项解释。
代码演示:
<body>
<dl>
<dt>刘某人...</dt>
<dd>一个苦学JAVA的咸鱼</dd>
<dd>想躺着赚钱</dd>
<dt>敲代码</dt>
<dd>迈向高薪就业的灯塔</dd>
<dd>掉头发的罪魁祸首</dd>
</dl>
</body>结果演示:

6.超链接标签
超链接在网页中常用的元素,一个网站通常由多个页面构成,进入网站时首先看到的是首页面,如果想从首页面跳转到子页面,就需要在首页面的相应位置添加超链接。
在HTML中创建超链接很简单,只要用<a>标签环绕需要被链接的对象即可。使用<a>标签创建超链接的基本语法格式如下:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>在上述代码块中,<a>标签是一个行内标签,用于定义超链接,herf和target是<a>标签的常用属性,具体含义如下:
href:href属性用于指定连接指向的页面URL,当在<a>标签中使用href属性时,该标签就具有了超链接的新功能。
target:target属性用于指定页面的打开方式,其值有_self(默认值,原窗口打开)、_blank(新窗口打开)、_parent(父框架集中打开被链接文档)、_top(在整个窗口打开被链接文档)。
注意:_self和_blank是最常用的。
代码演示:
<body>
在新窗口打开
<a href="https://www.csdn.net/" target="_blank">CSDN专业开发者社区</a><br/>
在原窗口打开
<a href="http://www.baidu.com" target="_self">百度</a><br/>
</body>结果演示:


7.图像标签
想要在HTMl网页中显示图像就需要使用图像标签<img>。<img>标签基本语法格式如下:
<img src="图像URL" />在上述代码块中src属性用于指定图像文件的路径,属性值可以是绝对路径,也可以是相对路径,它是<img>标签的必备属性。想要在网页中灵活的应用<img>标签,只使用src属性是不行的,还需要其他属性的配合。
代码演示:
<body>
显示图片:<img src="../茄子csgo.jpg" width="160px" height="160px" border="0" />
</body>上述代码块中,width和height属性分别用于设置图像的宽度和高度,单位为像素;border属性用于设置图像的边框,border=“0”表示无边框。
结果显示:






















 995
995











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








