Shopify 如何为您的客户打造最佳 404 页面

无论是无辜的用户错误还是网站上的链接断开,客户商店的访问者偶尔会不可避免地进入 404 错误页面。虽然看到 404 页面可能不是预期的操作,但这并不意味着最终结果需要让访问者感到沮丧。
这些页面也可以是通过品牌信息提供支持的机会,一些最好的 404 错误页面将幽默与良好的用户体验相结合,以创造令人难忘的体验。
网站开发人员在为客户创建自定义主题时应注意这一点,包括用户友好、适当且设计良好的 404 错误页面对于减少客户工作量很重要。通过将清晰的号召性用语、搜索框和导航等功能性特征与创意和有趣的图像联系起来,开发人员可以制作个性化的登陆页面,并将可能的负面事件转化为积极的事件。
在这篇文章中,我们将介绍一些鼓舞人心的 404 页面示例,以及如何开始在 Shopify 上创建自定义 404 页面,以便您可以改进客户的主题并为他们提供个性化页面。
404 页面的最佳实践
一个好的 404 页面应该表明发生了错误,为更合适的页面提供清晰的导航,并与您客户的品牌保持一致。也可能有 SEO 影响,因为精心设计的页面加载了有用的链接会降低跳出率,而引人入胜或有趣的内容甚至可能会增加在此页面上花费的时间。
甚至Google 支持也有一些非常有启发性的建议来处理 404 页面。
“如果您有权访问您的服务器,我们建议您创建自定义 404 页面。一个好的自定义 404 页面将帮助人们找到他们正在寻找的信息,并提供其他有用的内容并鼓励他们进一步探索您的网站。”
“如果您有权访问您的服务器,我们建议您创建自定义 404 页面。一个好的自定义 404 页面将帮助人们找到他们正在寻找的信息,并提供其他有用的内容并鼓励他们进一步探索您的网站。”
即使使用品牌化的自定义 404 模板,检查网站是否有损坏的链接仍然很重要,以最大程度地减少客户被误导的机会。像 W3 的Link Checker或应用程序Transportr这样的简单工具可以让开发人员快速识别和修复客户商店中的任何 404 事件。
远离通用 404 页面已成为标准做法,这使客户能够以最佳方式展示其品牌,同时将客户引导回主站点。以下是一些精心设计的 404 错误页面示例,它们可以激发您为客户开发独特的页面。
1. GitHub
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5hFxunkZ-1634198438215)(https://cdn.shopify.com/s/files/1/0533/2089/files/best-404-pages-github.gif?v=1512660110)]通过使用幽默和流行文化参考,Github 提供了一个有趣的信息,在登陆此错误页面时化解任何尴尬。导航选项很简单,以避免任何混淆,带有搜索栏和支持链接以及状态页面。
然而,妙招是微妙的视差效果,它使图像以一种有趣的方式与用户的光标发生反应。这个容易被忽视的动画表明 GitHub 的设计师非常了解他们的观众,因为他们知道这个“复活节彩蛋”会受到开发者社区的赞赏。
2. 代码学院
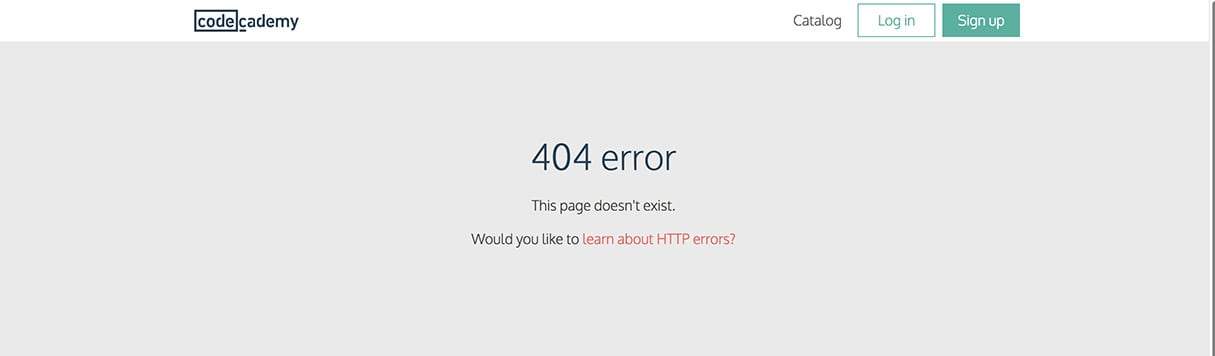
 编程学校 Codecademy 对 404 页采用了教育方法,并提供了一个聪明的链接,可以了解有关 HTTP 错误的更多信息。全面的页脚还提供了一种访问站点内容和课程资源的简单途径。
编程学校 Codecademy 对 404 页采用了教育方法,并提供了一个聪明的链接,可以了解有关 HTTP 错误的更多信息。全面的页脚还提供了一种访问站点内容和课程资源的简单途径。
3. 偏远地区
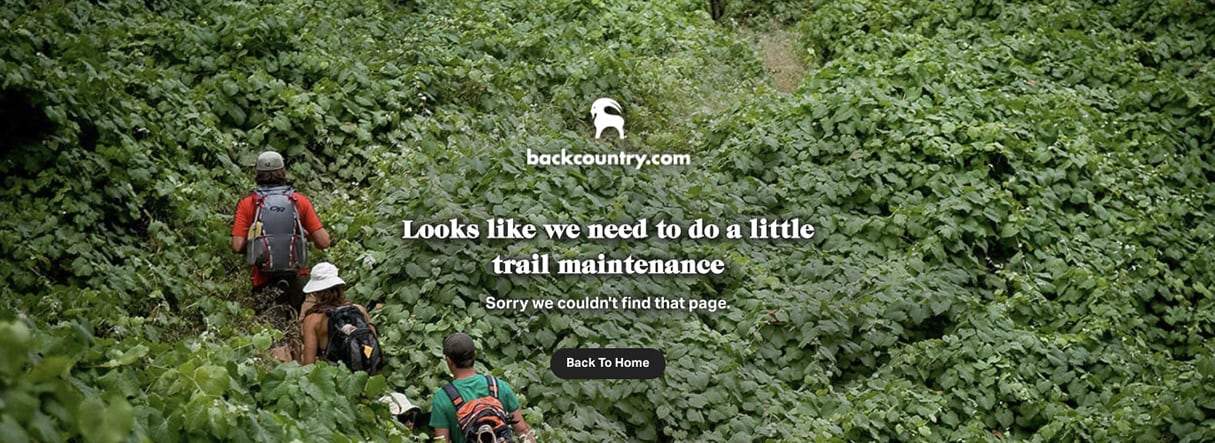
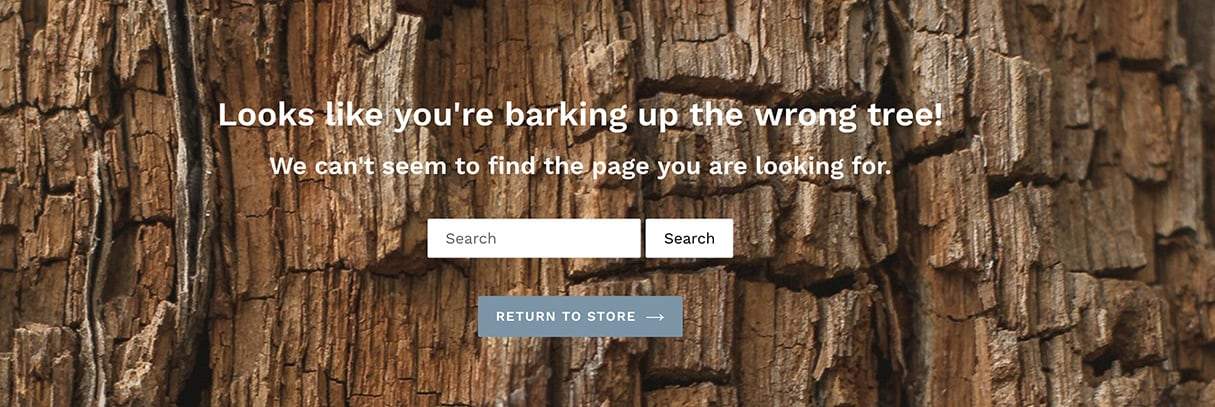
 作为电子商务环境中 404 页面的完美示例,户外服装品牌 Backcountry 有一个郁郁葱葱的登录页面,带有全屏图像和品牌故事。该页面的信息以积极和乐观的方式道歉并承担责任。
作为电子商务环境中 404 页面的完美示例,户外服装品牌 Backcountry 有一个郁郁葱葱的登录页面,带有全屏图像和品牌故事。该页面的信息以积极和乐观的方式道歉并承担责任。
4. 保管箱
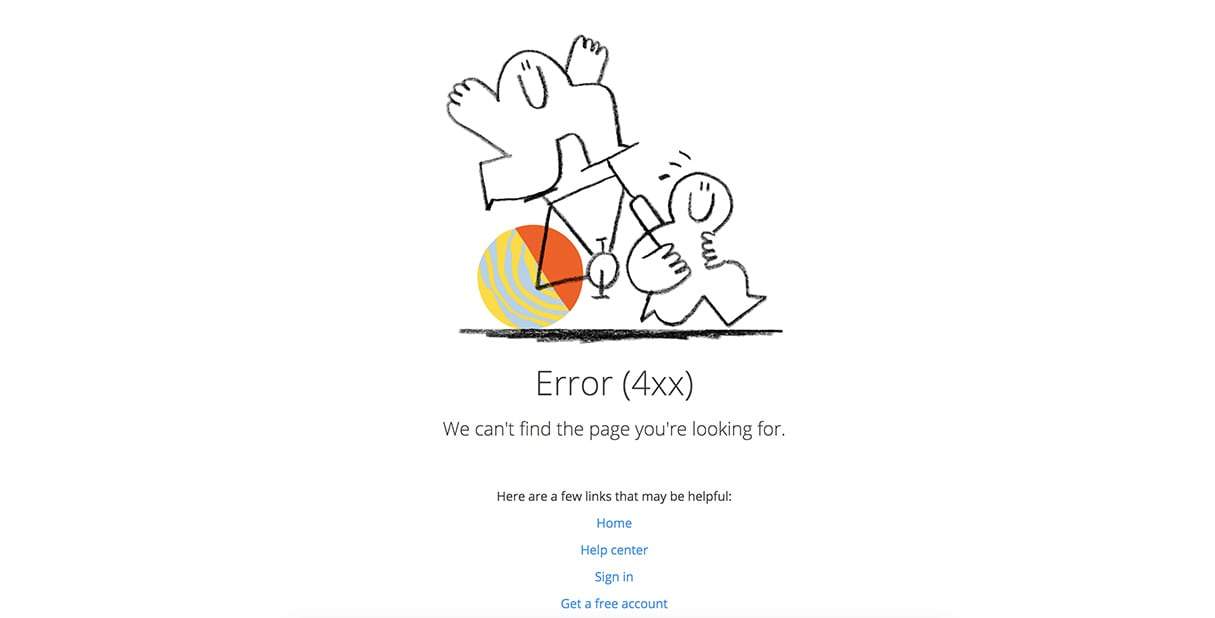
 Dropbox 标志性的插图风格是这个简单错误页面的核心,其中精心挑选的图像再次在提升品牌知名度方面发挥了关键作用。专业的语气与草图相得益彰,最少的链接为用户提供导航到安全的选项。
Dropbox 标志性的插图风格是这个简单错误页面的核心,其中精心挑选的图像再次在提升品牌知名度方面发挥了关键作用。专业的语气与草图相得益彰,最少的链接为用户提供导航到安全的选项。
5. 凯尔·惠特克
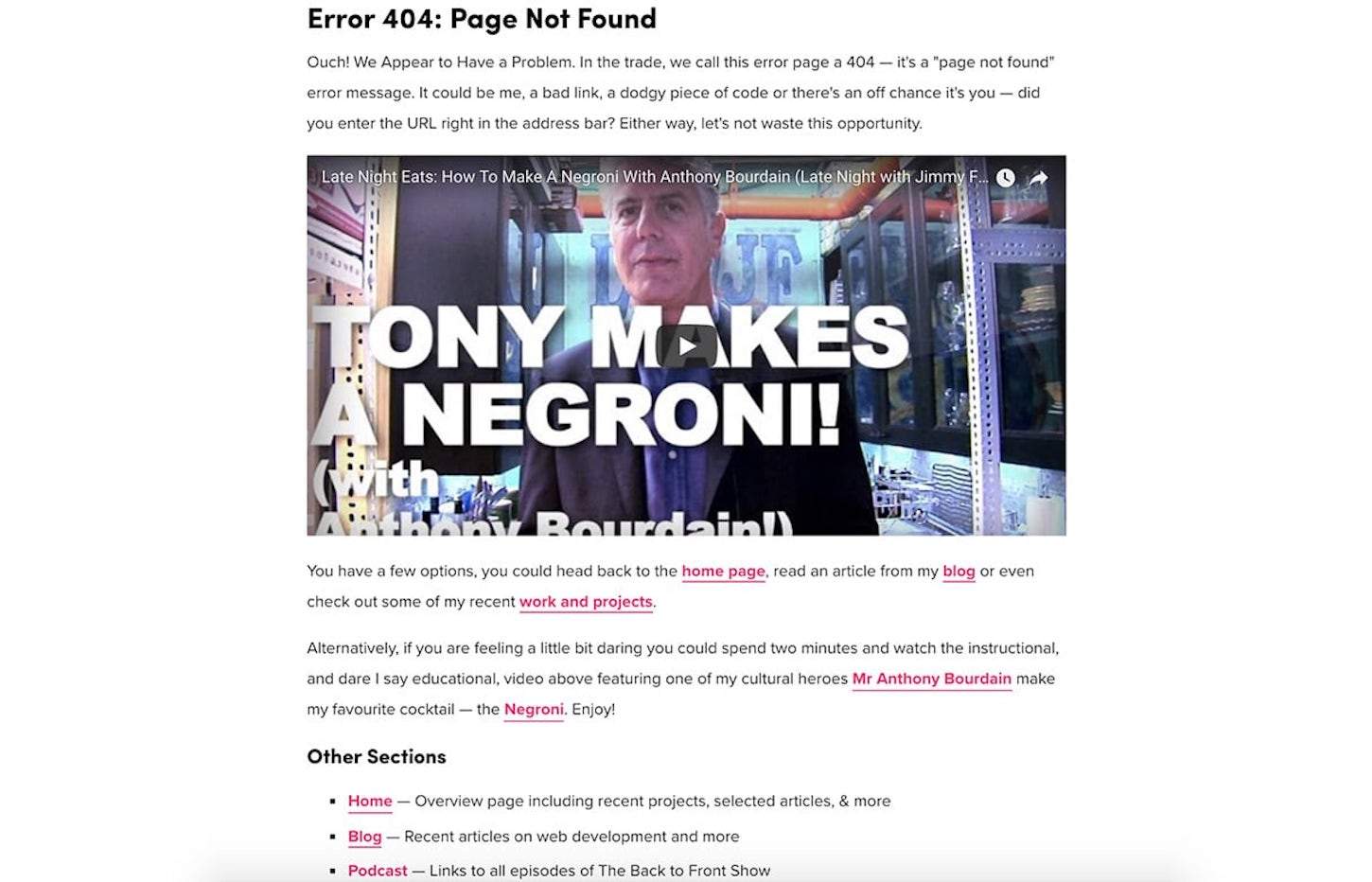
 Shopify 自己的线下营销人员和开发人员倡导者Keir Whitaker有一个非常全面的错误页面,概述了 404 页面是什么,访客可能如何到达这里,并提供了一个关于如何制作 Keir 最喜欢的鸡尾酒 Negroni 的教学视频。包括他的Web 开发博客和播客在内的大量链接完善了这个功能强大但有趣的页面。
Shopify 自己的线下营销人员和开发人员倡导者Keir Whitaker有一个非常全面的错误页面,概述了 404 页面是什么,访客可能如何到达这里,并提供了一个关于如何制作 Keir 最喜欢的鸡尾酒 Negroni 的教学视频。包括他的Web 开发博客和播客在内的大量链接完善了这个功能强大但有趣的页面。
您可以对 Shopify 404 页面进行自定义
如果您要为客户调整主题,使用默认的 Shopify 404 页面是一个可行的解决方案,前提是您使用的是我们主题商店中已批准的主题。
然而,值得考虑定制的 404 页面如何使您的客户受益,因为精心设计的品牌 404 错误页面可以为您的客户提供推动销售的机会。
例如,号召性用语按钮可以将客户定向到特定集合,或者搜索框可以让客户轻松找到他们需要的内容。404 页面也是客户与受众交流的独特机会,通过适当的图片添加一些幽默可以提高品牌知名度。正如我们在上面的示例中看到的那样,一个有趣且内容丰富的 404 页面可以消除可能的痛点,并将访问者重定向到有价值的内容。
考虑到这些要点,这里有一些方法可以为您的客户个性化 404 页面。
1.为404页面做一个替代布局模板加载
与网站上的其他页面相比,404 页面通常具有独特的外观和感觉。如果您想实现这种独特的登陆页面样式,为 404 页面创建替代布局文件会很有帮助。例如,您可以删除页脚,或创建不同类型的菜单。
默认情况下,theme.liquid布局文件应用于404.liquid模板文件,但这可以轻松更改。第一步是theme.liquid file在主题的布局文件夹中创建您的副本,并将其重命名为404-layout.liquid.
现在,您可以轻松删除不需要的布局文件元素,例如页眉或页脚,调整 H1,并自定义您想要的任何内容,例如标题标签。一旦您对这个替代布局文件感到满意,您就可以使用 Liquid 逻辑标签将布局文件与模板文件链接起来。
为了使用这个特定的布局文件渲染 404 页面,我们需要{% layout "404-layout" %}在404.liquid模板文件的顶部添加一个 Liquid 标签。因此,例如,您的404.liquid模板可能如下所示:
{% layout "404-layout" %}
<div class="page-width">
<div class="empty-page-content text-center">
<h1>{{ 'general.404.title' | t }}</h1>
<p>{{ 'general.404.subtext' | t }}</p>
<p>
<a href="/" class="btn btn--has-icon-after">{{ 'general.404.link' | t }}{% include 'icon-arrow-right' %}</a>
</p>
</div>
</div>
现在,您对404-layout.liquid文件所做的任何更改都将应用于 404 页面。查看我们的帮助中心,了解有关 404 模板的更多信息。
2.为404页面添加自定义背景图片
在线识别客户品牌的最有效方法之一是使用简单的图形,背景图像已成为 404 页面的标准功能。为了实现我们在Backcountry 上看到的全屏图片效果,我们可以使用 CSS 为我们的 404 页面分配特定的背景图像。
该background-image属性允许您在页面上的其余元素下方对图像进行分层。您甚至可以使用 CSS在背景中分层多个图像,这在将徽标与背景组合时会很有用。
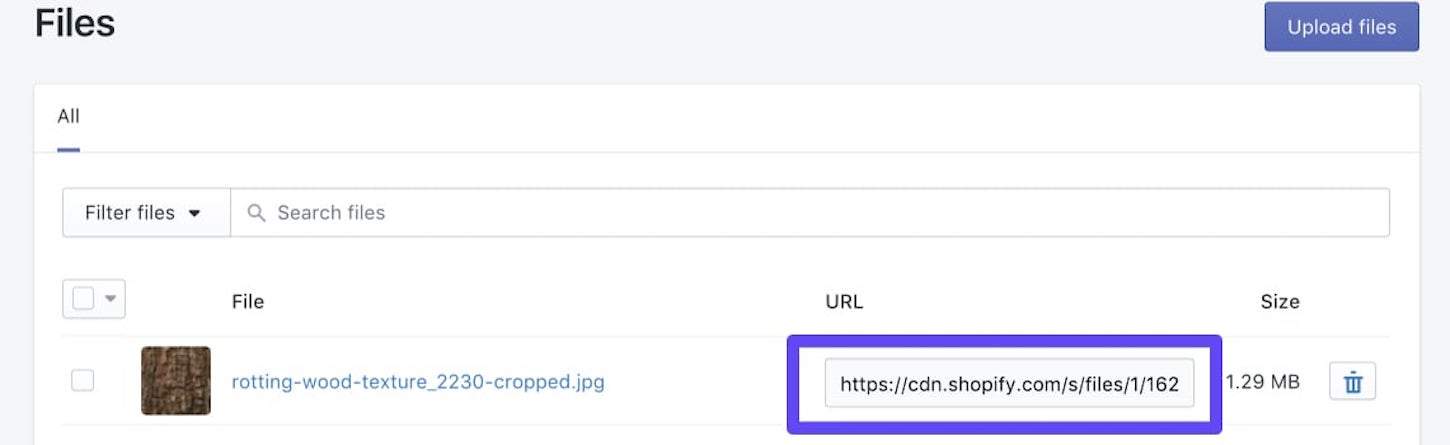
您应该做的第一件事是将您想要的图片上传到 Shopify,在设置 > 文件,这将生成一个唯一的 URL,您的图片存储在其中。

接下来,您将移至主题的样式表,并使用页面的打开容器类或 ID404.liquid作为选择器,并使用background-imageCSS 属性和 URL 作为值。这可能是这样的:
#custom-404-page {
background-image: url("https://cdn.shopify.com/s/files/1/1629/1995/files/rotting-wood-texture_2230-cropped.jpg");
}
3.页面添加搜索栏
快速转义的搜索栏是 404 页面上最常见和最有效的功能之一。要在客户端的 404 页面上包含搜索栏,您可以创建一个 HTML 表单并将其action attribute设置为/search. 在此表单中,必须包含name attribute设置为文本类型的输入q。一个简单的例子如下所示:
<form class="search" action="/search">
<input type="text" placeholder="Search" name="q" value="{{ search.terms | escape }}" />
<input type="submit" value="Search" />
</form>
要设置它在页面上的显示方式,您可以通过定义边距、填充等值来调整 CSS。以下是上述搜索栏在我的测试商店中显示方式的示例:

4. 添加号召性用语部分。
有时,客户可能希望在客户登陆 404 页面后将其引导至特定页面或集合。可自定义的号召性用语按钮是将客户引导至特定页面的理想方式,因此添加静态部分可以使客户能够控制他们的商店。
首先,您需要在主题的部分文件夹中创建一个新的空 Liquid 文件,名为404-call-to-action.liquid. 然后将此代码添加到文件中:
<div id="section-cta">
<a href="{{ section.settings.link }}" class="btn btn--has-icon-after" id="btn-404">{{ section.settings.linktext }}{% include 'icon-arrow-right' %}</a>
</div>
{% schema %}
{
"name": "Call to action",
"settings": [
{
"id": "link",
"type": "url",
"label": "Button link"
},
{
"id": "linktext",
"type": "text",
"label": "Button text",
"default": "Return to Store"
}
]
}
{% endschema %}
{% stylesheet %}
{% endstylesheet %}
{% javascript %}
{% endjavascript %}
接下来,您需要在404.liquid模板文件中包含此新部分,在您希望号召性用语按钮出现的位置。您将需要使用Liquid 主题标签 {% section "404-call-to-action" %}来包含此部分,在我的情况下,我的404.liquid模板文件如下所示:
{% layout "404-layout" %}
<div id="custom-404-page">
<div class="page-width">
<div class="empty-page-content text-center">
<h1>{{ 'general.404.title' | t }}</h1>
<h3>{{ 'general.404.subtext' | t }}</h3>
<div>
<form class="search" action="/search">
<input type="text" placeholder="Search" name="q" value="{{ search.terms | escape }}" />
<input type="submit" value="Search" />
</form>
</div>
{% section "404-call-to-action" %}
</div>
</div>
</div>
现在,当您打开 Theme Customizer 并加载一个不存在的页面时,您将看到一个用于编辑号召性用语按钮的选项。您在主题定制器上所做的这些更改现在将应用于任何 404 错误页面。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pDgzt7Ka-1634198438221)(https://cdn.shopify.com/s/files/1/0533/2089/files/best-404-pages-button.gif?v=1512661364)]
什么错误?
这些只是您可以改进标准 Shopify 404 错误页面的一些方法,我鼓励您围绕客户的独特特征制作页面。
通过跳出框框思考,您可以为您的客户创造机会,将可能的损失变成胜利,甚至通过 404 错误页面推动销售。您的客户希望他们的品牌在客户旅程的每个阶段都脱颖而出,因此不应忽视错误页面。希望在本文的帮助下,您将能够为您的项目增加额外的价值。


























 387
387

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








