源码:mumangguo/404-notfound - 码云 - 开源中国 https://gitee.com/mumangguo/404-notfound
https://gitee.com/mumangguo/404-notfound
1.孤独型404页面

2.酷炫效果404页面

3.太空404页面

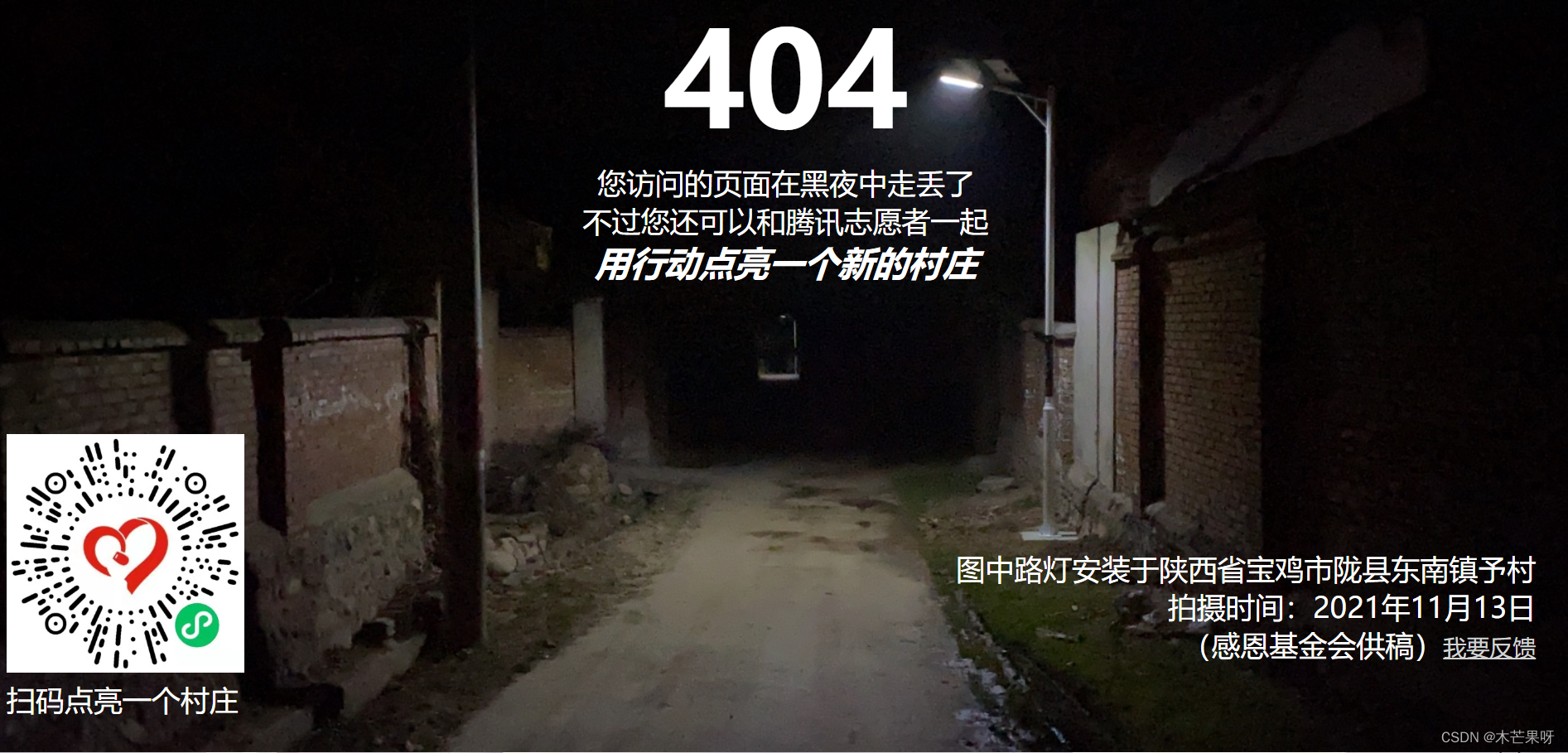
4.404寻亲页面(公益)
每一次刷新都是一个公益捐赠活动!


以上就是笔者要分享的4个404设计页面,如果有你喜欢的,麻烦给项目点个star,我将持续收集更多的404页面设计给大家选择和使用!






















 5159
5159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










