
设置单元格之间的间隔
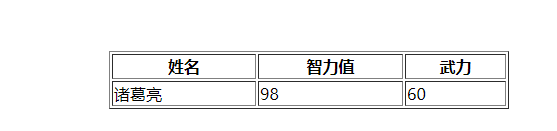
未加cellspacing之前

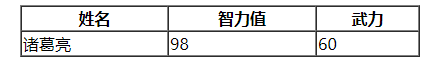
cellspacing=“0px”

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--两行三列-->
<!--th是列标签 -->
<table border="1" align="center" width="400px" cellspacing="0px">
<tr>
<th>姓名</th>
<th>智力值</th>
<th>武力</th>
</tr>
<tr>
<td>诸葛亮</td>
<td>98</td>
<td>60</td>
</tr>
</table>
</body>
</html>
设置单元格边框与文字之间的距离
跨行合并与跨列合并
跨行合并,合并的是列
跨列合并,合并的是行

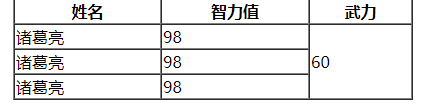
跨行合并-------合并最后一列

<table border="1" align="center" width="400px" cellspacing="0px">
<tr>
<th>姓名</th>
<th>智力值</th>
<th>武力</th>
</tr>
<tr>
<td>诸葛亮</td>
<td>98</td>
<td rowspan="3">60</td>
</tr>
<tr>
<td>诸葛亮</td>
<td>98</td>
</tr>
<tr >
<td>诸葛亮</td>
<td>98</td>
</tr>
</table>
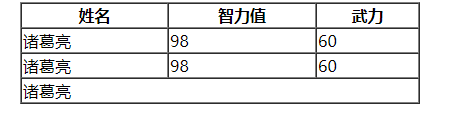
跨列合并-------合并最后一行

<table border="1" align="center" width="400px" cellspacing="0px">
<tr>
<th>姓名</th>
<th>智力值</th>
<th>武力</th>
</tr>
<tr>
<td>诸葛亮</td>
<td>98</td>
<td>60</td>
</tr>
<tr>
<td>诸葛亮</td>
<td>98</td>
<td>60</td>
</tr>
<tr >
<td colspan="3">诸葛亮</td>
</tr>
</table>
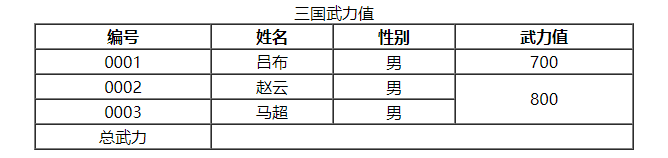
合并居中小例子
居中 align=“center”
在table标签里是表格居中
在tr或td里是文字居中
th自动居中

<table border="1" width="600px" cellspacing="0px" align="center">
<caption>三国武力值</caption>
<tr align="center">
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>武力值</th>
</tr>
<tr align="center">
<td>0001</td>
<td>吕布</td>
<td>男</td>
<td>700</td>
</tr>
<tr align="center">
<td>0002</td>
<td>赵云</td>
<td>男</td>
<td rowspan="2">800</td>
</tr>
<tr align="center">
<td>0003</td>
<td>马超</td>
<td>男</td>
</tr>
<tr align="center">
<td>总武力</td>
<td colspan="3"></td>
</tr>
</table>






















 614
614











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








