Adobe Animate CC: Creating an HTML5 Banner Ad 中文字幕
Adobe Animate CC:创建HTML5横幅广告 中文字幕Adobe Animate CC: Creating an HTML5 Banner Ad
在现代浏览器中设计和制作动画广告看起来不错并且按预期工作可能会令人头疼 - 除非您使用的是Adobe Animate CC的新版本
通过Animate CC,您可以导出HTML5和JavaScript文件,这些文件在任何平台上都具有响应能力并且看起来很棒
该项目使用Animate CC从空白HTML Canvas项目一直到完成的横幅广告
Chris Converse演示了如何使用现有的艺术作品和文本来组合作品,为不同的元素添加动画,添加网页字体和号召性用语,并使用户可以点击并控制广告
课程结束时会看到Animate CC中提供的不同发布选项
主题包括:
创建一个新的HTML Canvas项目
添加艺术品,文字和形状
创建和动画元素,包括蒙版和符号
使用脚本进行回放和交互
添加网页字体
完成动画
发布Animate CC项目





嗨, 我的名字是Chris Converse, 欢迎使用Animate CC创建HTML5横幅广告。
现在Animate是Adobe Creative Cloud成员的新动画应用程序。
在本课程中, 我们将探讨使用Animate中的HTML5文档设置来创建在线广告。
然后, 我们将导入艺术品, 创建文本和图形, 从Type Kit导入Web字体, 甚至可以从包含代码片段的帮助中编写一些相对简单的JavaScript, 以控制我们的动画播放, 并使整个广告可以点击任何URL你选。
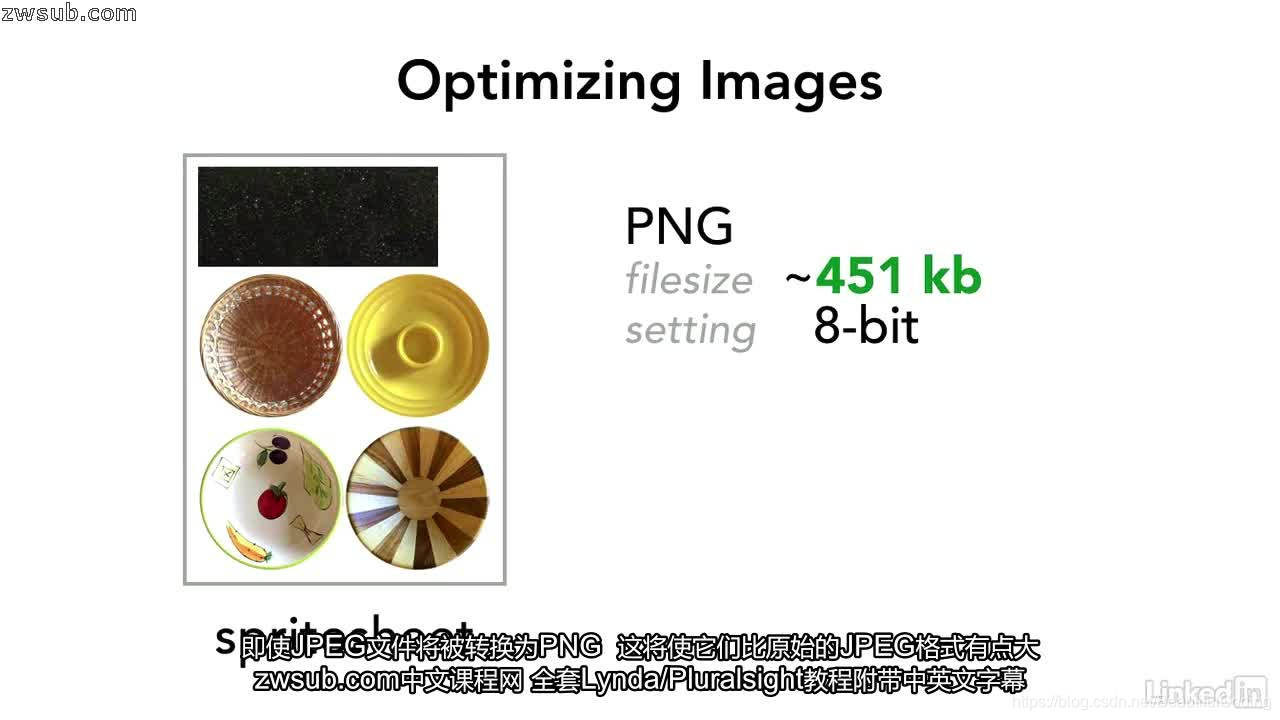
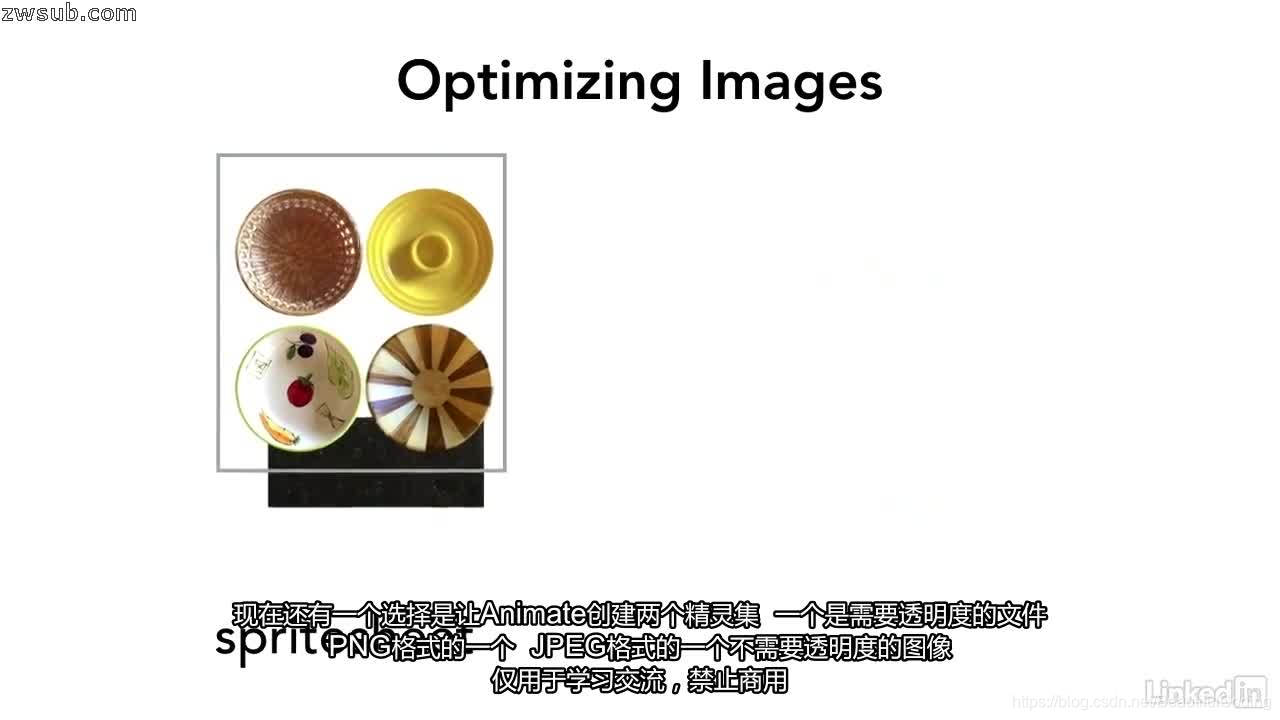
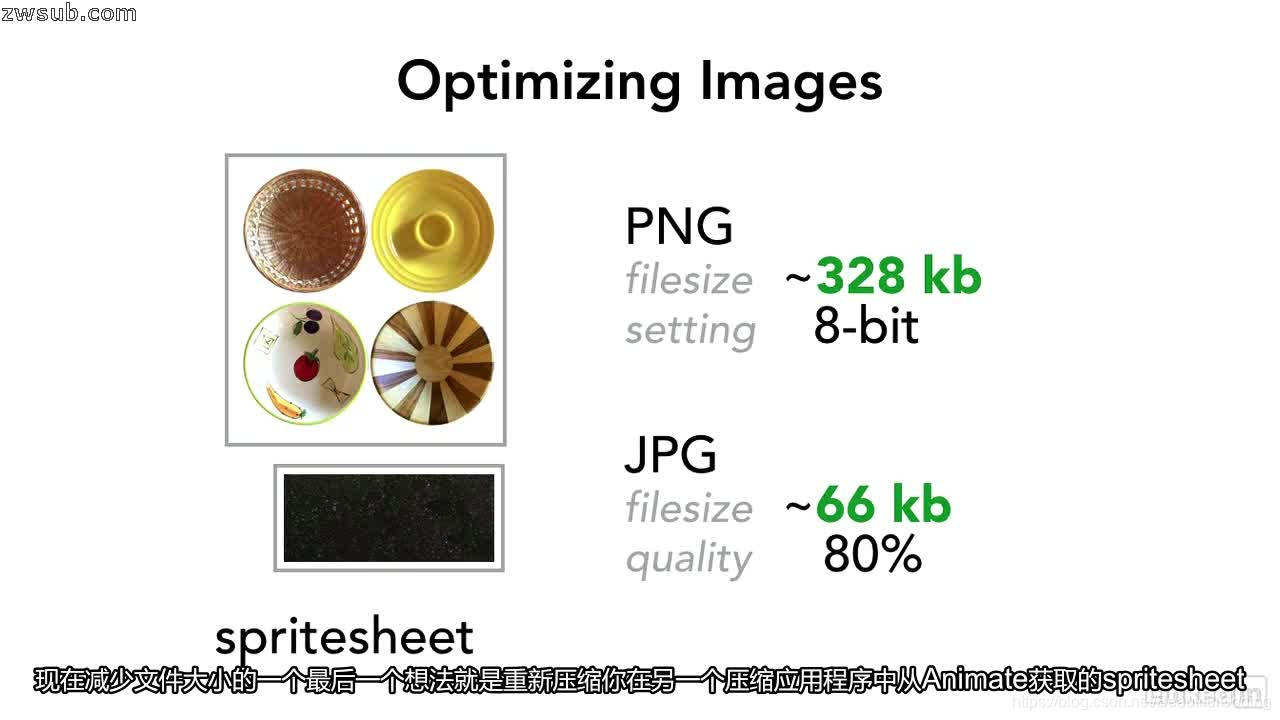
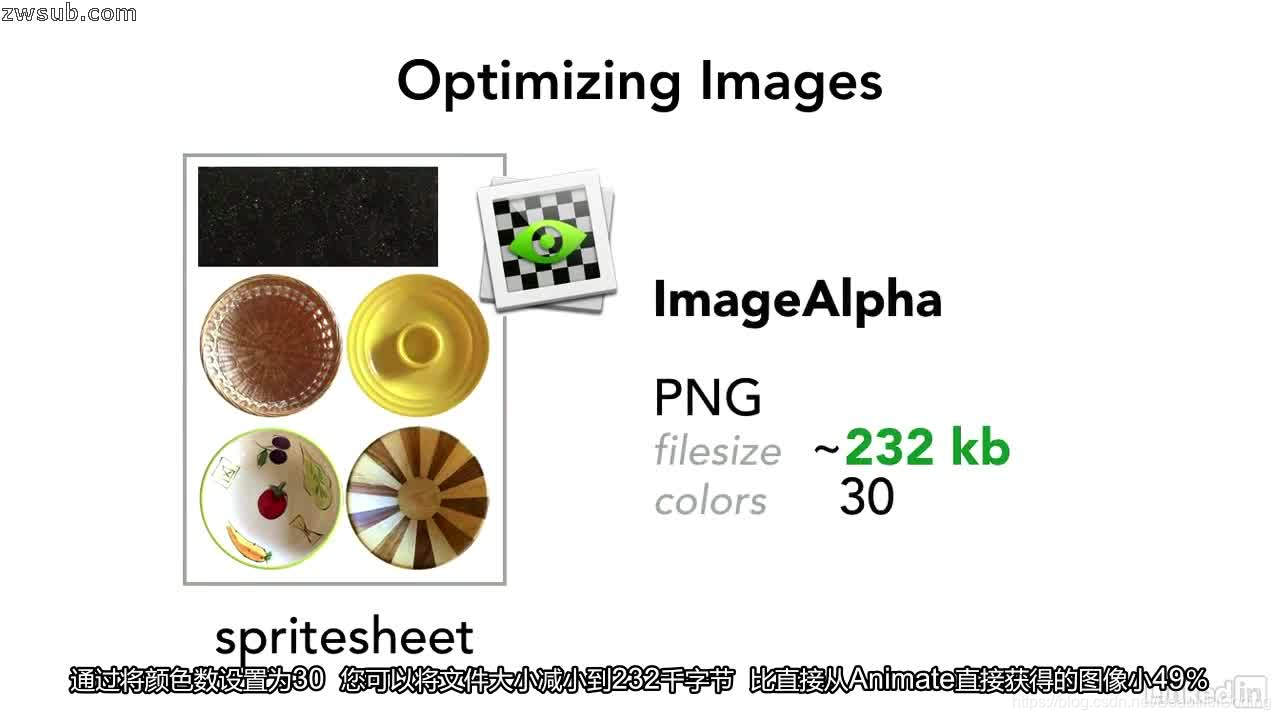
一旦我们完成了我们广告的设计和动画, 我们将探讨Animate中可用的发布选项, 让我们优化文件大小和文件总数以及不同打包选项的下载取决于您需要如何投放广告文件。
最后, 本课程的练习文件可供所有成员使用。
所以下载您的文件, 让我们开始使用Animate CC创建一个HTML5横幅广告。
本课程视频下载地址:Adobe Animate CC:创建HTML5横幅广告
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








