目录
介绍
首先可以访问官方文档的简单介绍:scroll-view | uni-app官网

理解就是使用id绑定要跳转的所有子元素,再通过scroll-into-view实现跳转到某一个子元素(只能动态绑定)
案例
下面演示一个案例
<template>
<view>
<view class="box">
<view class="btn">
<block v-for="(item,index) in arry" :key="index">
<button :class="leftIndex===index?'selected':''" @tap="scroll(index)">{{item}}</button>
</block>
</view>
<scroll-view class="con" scroll-y="true" :scroll-into-view="rightIndex" scroll-with-animation>
<view class="text" v-for="(item,index) in list" :key="index" :id="`right${index}`">
{{item}}
</view>
</scroll-view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
arry:['按钮1','按钮2','按钮3','按钮4','按钮5'],
list:['内容1','内容2','内容3','内容4','内容5'],
rightIndex: `right${0}`,
leftIndex:0
}
},
methods: {
scroll(index){
this.rightIndex=`right${index}`,
this.leftIndex=index
}
}
}
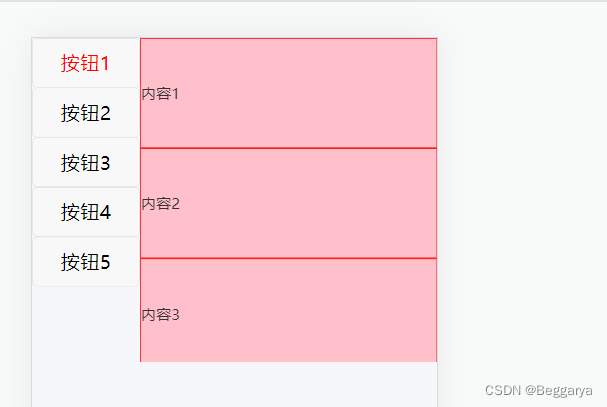
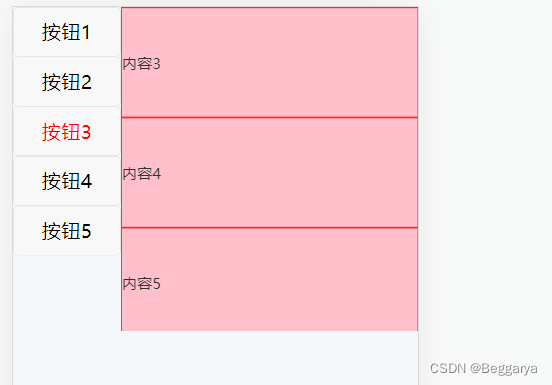
</script>得到的结果图是:


主要主要代码:
<scroll-view class="con" scroll-y="true" :scroll-into-view="rightIndex" scroll-with-animation>
<view class="text" v-for="(item,index) in list" :key="index" :id="`right${index}`">
{{item}}
</view>
</scroll-view>
重点在于通过 right${index}实现绑定,再通过:scroll-into-view="rightIndex"抛下指定锚点,
通过点击左边的按钮传入index值,动态改变rightIndex: `right${0}`的值实现跳转




















 2443
2443











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








