wicket国际化看来是极其的简单。
因为每个webpage类下都必须存放与webpage类同名的一份html做为视图发送给客户端,wicket的所谓国际化,只需要将这份html复制一份,改名为 webpage类名 + _国家代码 即可。
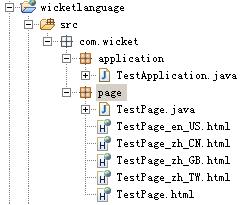
如在TestPage包下有TestPage.java类,在此包下必定有一份名为TestPage的html。如果包下有且只有这份TestPage.html的文件,那么无论你设置什么语言环境,wicket项目都只会默认发送这仅有的一份html给客户端。但如果将TestPage.html复制多份,分别改名为TestPage_zh_CN.html、TestPage_zh_TW.html、TestPage_en_US.html、TestPage_en_GB.html,这样分别得到中国简体、繁体(反对中国大陆、台湾的说法)、美国英语、英国英语国际化页面。
对比一下struts、jsf等通用框架通过properties资源文件来定义国际化,wicket更像N年前VB、asp大行其道时的国际化制作方法,有多少语言就有多少份项目文件,最后造成总项目文件体积超大 .... 只不过wicket只是视图层需要这样,而其他的则不需要这么大费力气。
而把V层国际化作这样处理,wicket考虑的得到的好处是可以充分将视图在不同的语言环境中得到不同的设计风格,确实如此,有些时候2个汉字与同意的一长串英文字母可以把视图页面切换得支离破碎,让美工MM头疼得可以,这也许也是种解决办法吧。
国际化项目目录结构:

当然以上最简单的wicket国际化,wicket也可使用properties文件,对国际化使用资源键值对,像struts一样操作。
如在页面中想实现 用户名: (输入框) ,“用户名”可能需要国际化,一个页面可以复制不同页面,但如页面复杂以后复制页面就不是一个好的选择了,页面文件增多给项目带来的首当其冲就是维护困难。因此最后还是要回到properties文件来做文章。
一、在Page包下新建与页面文件同名的properties文件,但不同语言得用不同的区域命名,跟上面的html文件命名同理。新建4个properties文件:TestPage_en_GB.properties TestPage_en_US.properties TestPage_zh_CN.properties TestPage_zh_TW.properties;
在英文页面加入:
testmessage = This is a testpage
username=user name:
usermail=user mail:
简体中文:
testmessage = /u8fd9/u662f/u4e2a/u6d4b/u8bd5/u9875
username=/u7528/u6237/u540d/u79f0/u4e3a/uff1a
usermail=/u7528/u6237/u90ae/u7bb1/u4e3a/uff1a
繁体中文:
testmessage = /u9019/u662f/u500b/u6e2c/u8a66/u9801
username=/u7528/u6236/u540d/u7a31/u70ba/uff1a
usermail=/u7528/u6236/u90f5/u7bb1/u70ba/uff1a
以上简体、繁体是用native2ascii命令用utf8编码了的。
随后可删除除开 TestPage.html 后的其他语言html页面,然后将TestPage.html改为:
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
- <html>
- <head>
- <title>testpage.html</title>
- <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
- <meta http-equiv="description" content="this is my page">
- <meta http-equiv="content-type" content="text/html; charset=GB2312">
- <!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
- </head>
- <body bgcolor="blue">
- <body bgcolor="red">
- Hello
- <wicket:message key="testmessage"></wicket:message>
- <form action="#" wicket:id ="myform" method="post">
- <select wicket:id="selectlanguage">
- </select>
- <input type="submit" wicket:id="btn_sub" />
- </form>
- <span wicket:id="uname"></span>
- <span wicket:id="umail"></span>
- </body>
- </html>
在html中,可以看到一个新的wicket标签,<wicket:message> ,wicket在解析html中的wicket标注时,遇到message标签会自动调用当前包下与页面同名的,与当前浏览器语言向对应的properties文件,在文件中查找与message标签中写明的与key值相对应的value值,并反应到message在html中的位置上。如果当前包下没有与页面同名的properties文件,wicket会查找全局资源文件Application.properties文件。
另外,如wicket:id="uname" 这个标记要实现国际化,可以使用StringResourceModel来实现。
看下面java代码
- package com.wicket.page;
- import java.util.ArrayList;
- import java.util.HashMap;
- import java.util.List;
- import java.util.Locale;
- import javax.ejb.Local;
- import org.apache.wicket.PageParameters;
- import org.apache.wicket.markup.html.WebPage;
- import org.apache.wicket.markup.html.basic.Label;
- import org.apache.wicket.markup.html.form.Button;
- import org.apache.wicket.markup.html.form.DropDownChoice;
- import org.apache.wicket.markup.html.form.Form;
- import org.apache.wicket.markup.html.form.IChoiceRenderer;
- import org.apache.wicket.model.CompoundPropertyModel;
- import org.apache.wicket.model.Model;
- import org.apache.wicket.model.StringResourceModel;
- import com.wicket.model.TestPageValueVO;
- public class TestPage extends WebPage {
- public TestPage(){
- TestPageValueVO vo = new TestPageValueVO();
- StringResourceModel u_name_model =
- new StringResourceModel("username",new Model());
- this.add(new Label("uname",u_name_model));
- StringResourceModel u_mail_model =
- new StringResourceModel("usermail",new Model());
- this.add(new Label("umail",u_mail_model));
- final HashMap<String, String> map = new HashMap<String, String>();
- map.put("1", "简体中文");
- map.put("2", "繁體中文");
- map.put("3", "English");
- List list = new ArrayList();
- list.add("1");
- list.add("2");
- list.add("3");
- IChoiceRenderer renderer = new IChoiceRenderer(){
- public Object getDisplayValue(Object object) {
- return map.get(object);
- }
- public String getIdValue(Object arg0, int arg1) {
- return arg0.toString();
- }};
- final DropDownChoice drop = new DropDownChoice("selectlanguage",list,renderer);
- Form form = new Form("myform",new CompoundPropertyModel<TestPageValueVO>(vo)){
- protected void onSubmit() {
- int i = 0;
- if(drop.getModelObject() != null){
- System.out.println(drop.getModelObject().toString());
- i = Integer.parseInt(drop.getModelObject().toString());
- }
- Locale locale = null;
- switch (i) {
- case 1:
- locale = new Locale("zh","CN");
- break;
- case 2:
- locale = new Locale("zh","TW");
- break;
- case 3:
- locale = new Locale("en","US");
- break;
- default:
- locale = new Locale("zh","CN");
- break;
- }
- if(locale == null)
- locale = new Locale("zh","CN");
- this.getSession().setLocale(locale);
- }
- };
- Button button = new Button("btn_sub",new Model<String>("提交语言"));
- form.add(button);
- form.add(drop);
- this.add(form);
- }
- }
这个类中可以发现两句话:
- StringResourceModel u_name_model =
- new StringResourceModel("username",new Model());
- this.add(new Label("uname",u_name_model));
- StringResourceModel u_mail_model =
- new StringResourceModel("usermail",new Model());
- this.add(new Label("umail",u_mail_model));
这表示页面增加的两个Label,他们的显示字体是由StringResourceModel 实例 u_name_model 和 u_mail_model 决定的,而StringResourceModel 会自动将Properties 文件中的数据转换成Model 中的字符串数据。(王磊先生的开发指南提到还支持format,可以将字符串中的变量进行文字替换
资料太少 英文很烂的我看官网看得一知半解 等于没看 .... 老火啊。
建了个群:77040065,有wicket的朋友们 ++





















 2047
2047

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








