1.jsp查询处理页面步骤
(1)获取请求的参数
String ename=request.getParameter("ename");
String job=request.getParameter("job");
String deptno=request.getParameter("deptno");
(2)将请求的参数封装成实体
Employee employee=new Employee();
employee.setEname(ename);
employee.setJob(job);
if (StringUtils.isNotBlank(deptno)){
employee.setDeptno(Integer.valueOf(deptno));
}
(3)数据库操作
List<Employee> employeeList = new EmployeeDao().queryAll(employee);
(4)将查询的数据存入请求的对象中
request.setAttribute("employeeList",employeeList);
(5)请求转发到queryForm
request.getRequestDispatcher("/queryForm.jsp").forward(request,response);
2.doQueryForm.jsp源码
<%
// 获取请求参数
String ename = request.getParameter("ename");
String job = request.getParameter("job");
String deptno = request.getParameter("deptno");
// 将请求参数封装成实体
Employee employee = new Employee();
employee.setEname(ename);
employee.setJob(job);
// 只要是涉及到类型转换的必须先判空后再作类型转换
if (StringUtils.isNoneBlank(deptno)){
employee.setDeptno(Integer.valueOf(deptno));
}
// 数据库操作
List<Employee> employees = new EmployeeDao().query(employee);
// 将数据存入请求对象中
request.setAttribute("employees", employees);
// 请求转发到queryForm.jsp
request.getRequestDispatcher("/queryForm.jsp").forward(request, response);
%>
3.queryForm.jsp源码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>员工查询</title>
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
#emp_table{
font-size: 14px;
text-align: center;
}
#emp_table tr:hover{
background-color: #b7d2ff;
}
.tr{
text-align: center;
}
.tr th{
font-size: 15px;
text-align: center;
}
.operator:hover{
background-color: snow;
}
</style>
</head>
<body>
<div class="container">
<br>
<div class="row">
<div class="col-sm-offset-1">
<form class="form-inline" action="doQueryForm.jsp">
<div class="form-group">
<label for="ename">姓名</label>
<input type="text" class="form-control" id="ename" name="ename" placeholder="请输入员工姓名"
value="${param.ename}">
</div>
<div class="form-group">
<label for="job">工作</label>
<input type="text" class="form-control" id="job" name="job" placeholder="请输入工作"
value="<%=request.getParameter("job")!=null?request.getParameter("job"):""%>">
</div>
<div class="form-group">
<label for="deptno">部门</label>
<select class="form-control" id="deptno" name="deptno">
<option value="">--请输入部门--</option>
</select>
</div>
<button type="submit" class="btn btn-primary btn-sm" style="margin-left: 20px">查询</button>
<button type="reset" class="btn btn-default btn-sm"style="margin-left: 10px">重置</button>
</form>
</div>
</div>
<div class="row">
<div class="col-sm-1 col-lg-1">
</div>
<div class="col-sm-10 col-lg-10">
<div class="panel panel-primary">
<!-- Default panel contents -->
<div class="panel-heading"><span class="glyphicon glyphicon-th-list"></span>员工列表</div>
<!-- Table -->
<table class="table table-bordered table-hover" id="emp_table" cellpadding="0" cellspacing="0">
<tr class="tr">
<th>编号</th>
<th>姓名</th>
<th>工作</th>
<th>经理编号</th>
<th>入职日期</th>
<th>工资</th>
<th>奖金</th>
<th>部门</th>
<th>操作</th>
</tr>
<%
List<Employee> employeeList = (List<Employee>)request.getAttribute("employeeList");
if (employeeList!=null){
for(Employee e:employeeList){
%>
<tr class="tr">
<td><%=e.getEmpno()%></td>
<td><%=e.getEname()%></td>
<td><%=e.getJob()%></td>
<td><%=e.getMgr()%></td>
<td><%=DatesUtil.dateFormat(e.getHiredate())%></td>
<td><%=e.getSal()%></td>
<td><%=e.getComm()%></td>
<td><%=e.getDname()%></td>
<td class="operator">
<a class="btn btn-xs btn-danger" ><span class="glyphicon glyphicon-refresh"></span>更新</a>
<a class="btn btn-xs btn-info" ><span class="glyphicon glyphicon-trash"></span>删除</a>
</td>
</tr>
<%
}
}
%>
</table>
</div>
</div>
<div class="col-sm-1 col-lg-1">
</div>
</div>
</div>
<script src="js/jquery-2.2.4.js"></script>
<script>
$(function () {
$.getJSON("loadDepartment.jsp",{},function (res) {
// 获取下拉列表框
let deptnoSelect=$('#deptno');
// 循环每一个查询出来的json
res.forEach((ele)=>{
/*const option='<option value="+ele.deptno">'+ele.dname+'</option>';*/
const option = new Option(ele.dname,ele.deptno);
// 将option加入到下拉列表
deptnoSelect.append(option);
});
});
})
</script>
</body>
</html>
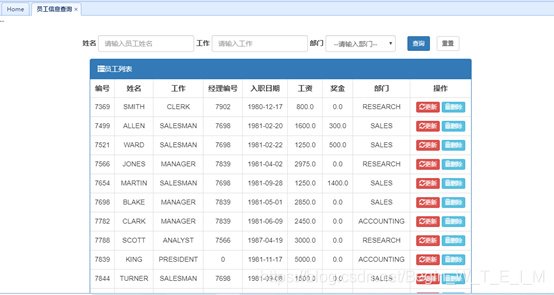
4.执行结果
查询全部员工信息
按条件查询员工信息
























 3319
3319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








