第一步:搭建基础App
个人为了简单起见,只写了一个控制器PageImageViewController(这是以前随手写的测试程序,不要纠结于命名)
PageImageViewController内容如下:
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
UILabel *label=[[UILabel alloc]initWithFrame:CGRectMake(0, 100, 320, 100)];
label.text=@"今天天气不错\uE415";
[self.view addSubview:label];
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(clicked:)];
label.userInteractionEnabled = YES;
[label addGestureRecognizer:tap];
}
//点击事件(后面会测试使用jspatch改写此方法)
- (void)clicked:(UITapGestureRecognizer *)gesture {
UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"Tips" message:@"this is a test message!" preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *cancelAction = [UIAlertAction actionWithTitle:@"Cancel" style:UIAlertActionStyleCancel handler:^(UIAlertAction * _Nonnull action) {
}];
[alert addAction:cancelAction];
[self presentViewController:alert animated:YES completion:nil];
}初步设想:使用jspatch,编写js代码,重写点击响应事件,使程序走js的click事件,而非native的click事件
第二步:引入sdk
研究中使用cocoapods管理第三方sdk
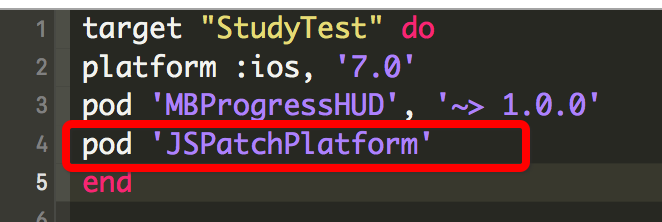
首先修改podfile,添加内容如图所示
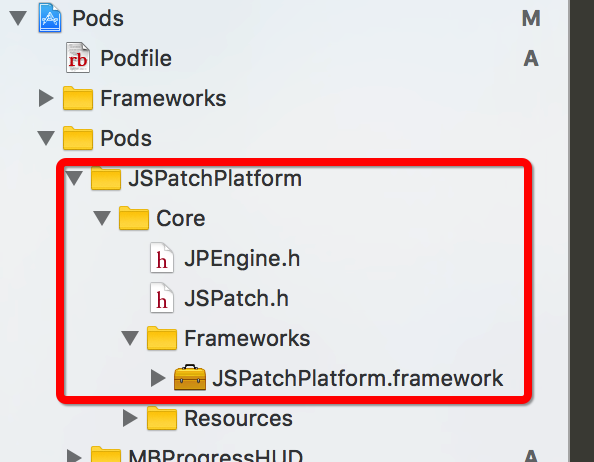
使用pod install命令完成导入,导入成功后,可以在pod中发现以下内容
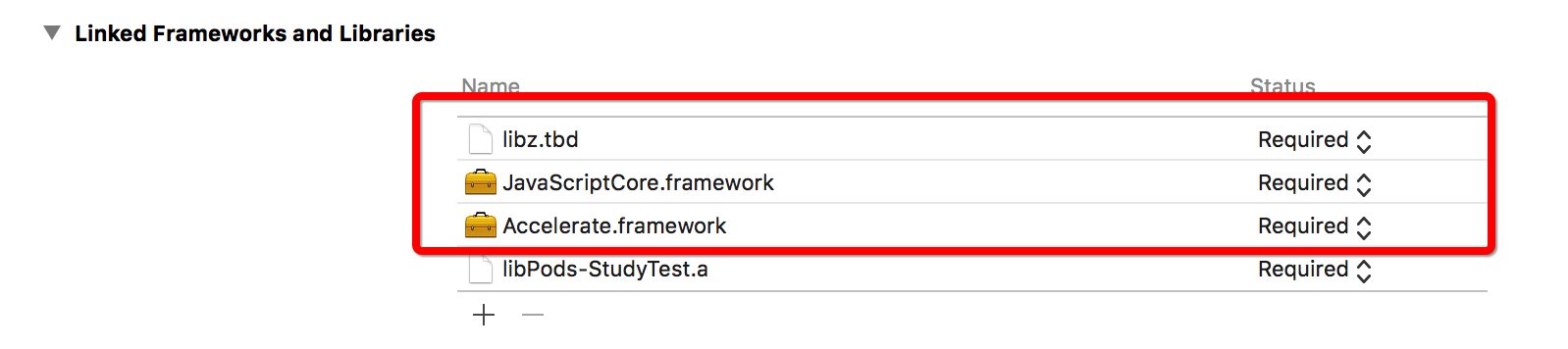
然后引入jspatch需要的framework
至此,基本准备工作完成
第三步:编写js文件(通常用于修改bug)
下面给出我写的js文件main.js,整体内容如下:
require('PageImageViewController')
defineClass('PageImageViewController', {
clicked: function(sender) {
var textLabel = sender.view();
// console.log(textLabel);
// self.ORIGclicked(sender);
var alertView = require('UIAlertController').alertControllerWithTitle_message_preferredStyle('New Tips','this alert view created by Js',1);
var action = require('UIAlertAction').actionWithTitle_style_handler('Cancel',1,block('UIAlertAction *',function(action){
textLabel.setText('text changed!');
textLabel.setBackgroundColor(require('UIColor').redColor());
}));
alertView.addAction(action);
self.presentViewController_animated_completion(alertView,YES,null);
}
});=========我是分割线============
该js文件实现的功能是:覆盖PageImageViewController中的clicked方法
jspatch的语法不懂得,可以翻看相关文档,详见https://github.com/bang590/JSPatch/wiki/JSPatch-基础用法#参数传递
接下来:建议在本地测试运行下js文件,看是否编写有误,能否正常替换native的相关功能
测试方法如下
在AppDelegate的- (BOOL)application:(UIApplication )application didFinishLaunchingWithOptions:(NSDictionary )launchOptions方法中加入以下代码:
//本地js文件
[JPEngine startEngine];//启动JP引擎
//加载本地main.js文件(注意js文件路径,我是直接放在工程目录下了)。
NSString *sourcePath = [[NSBundle mainBundle] pathForResource:@"main" ofType:@"js"];
NSString *script = [NSString stringWithContentsOfFile:sourcePath encoding:NSUTF8StringEncoding error:nil];
[JPEngine evaluateScript:script];编译运行,点击label,查看弹窗内容,判断是native的click事件,还是js得click事件,如果jsclick事件未执行,仔细检查js文件内容,是否有语法错误等,本文暂时不涉及js调试内容。如果能正确执行js文件,证明js程序编写正确,接下来测试发布js文件
第四步:发布js文件
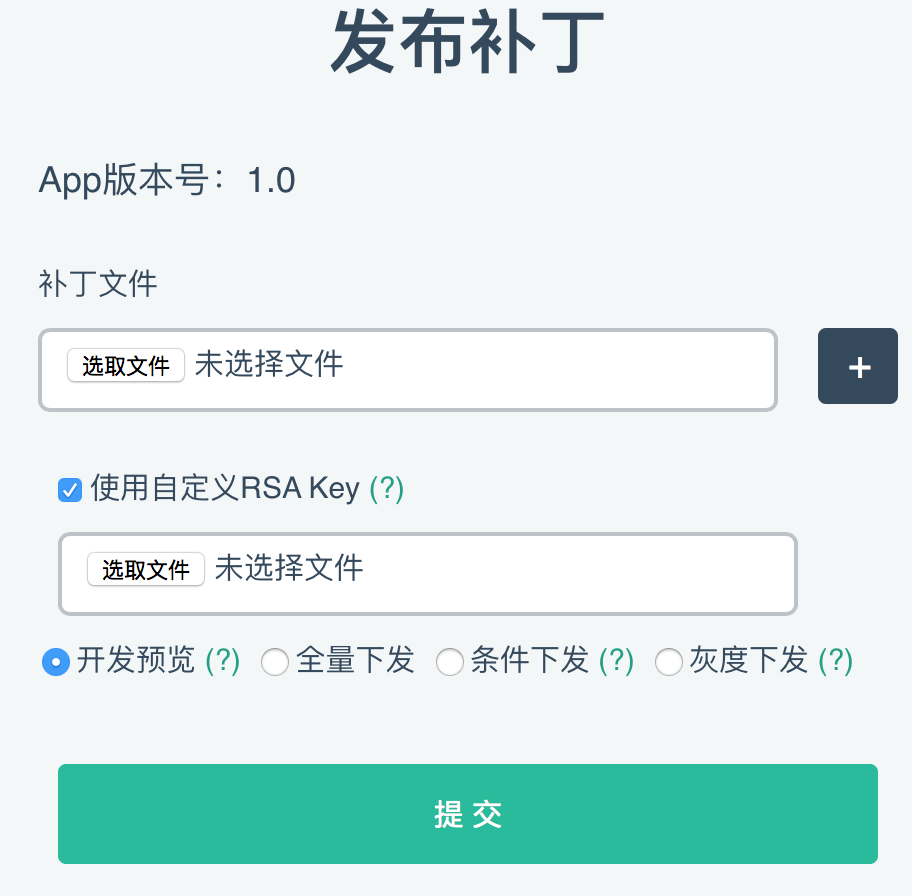
登录jspatch平台,创建app,点击我的app,找到需要打补丁的app,点击管理,找到发布补丁页面

其中,补丁文件即为刚才编写的main.js文件,由于是开发阶段,所以选择开发预览选项
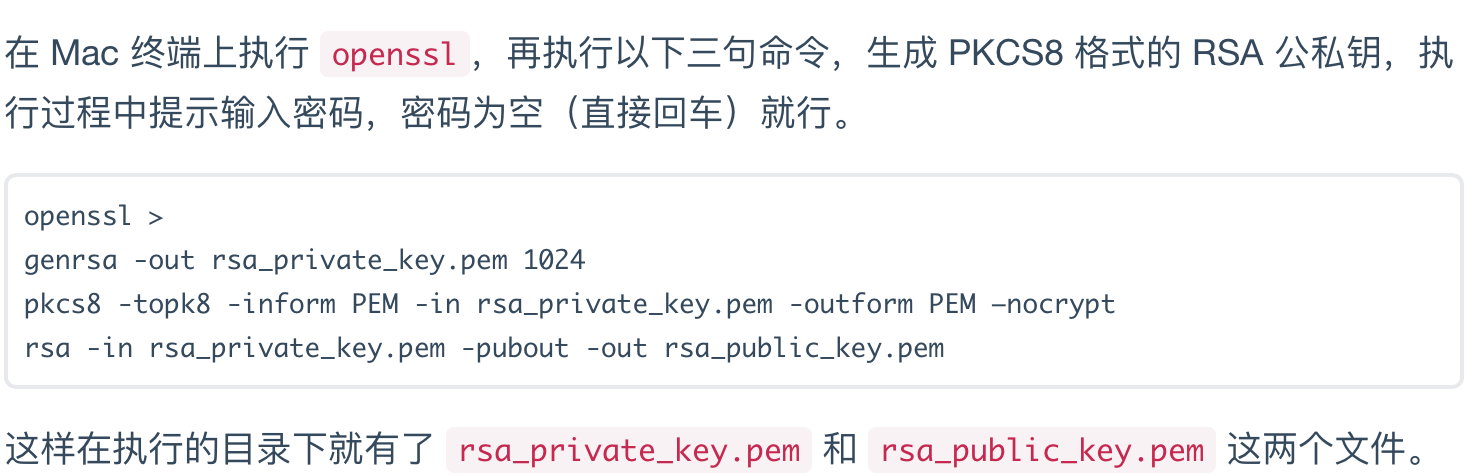
如果不需要使用加密算法,可直接选择提交。为了安全起见,需要对js文件进行加密,具体的方法

此处需要选择的是私钥文件rsa_private_key.pem
第五步:运行
在AppDelegate的- (BOOL)application:(UIApplication )application didFinishLaunchingWithOptions:(NSDictionary )launchOptions方法中加入以下代码:(删除前面编写的测试本地js文件的代码)
//方便查看错误信息
[JSPatch setupLogger:^(NSString *msg) {
NSLog(@"%@",msg);
}];
[JSPatch startWithAppKey:@"***********"];//此处填写平台为你的app创建的appkey
#ifdef DEBUG
[JSPatch setupDevelopment];
#endif
//(字符串内容为rsa_public_key.pem的内容,注意换行符),没有设置RSA加密的,可不写,设置了的,则是必选项,且需要在sync之前
[JSPatch setupRSAPublicKey:@"-----BEGIN PUBLIC KEY-----\nMIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEApgeqKYKPVFk1dk2JGrKv\nEaSqqXxU2S1x32xn2M2jWK/lz7YOPRFcPhH8UgBgpUQGqbW2ooOrtlE0Ur6WHOgZ\nHvozA71xKEgpQhLbX8ourcyC638zfEQJ3aUezjy5ADzlIAWr3ayBYmLBYj4OkRRG\nbffxwA+i16jNVFWJFzgCrRs44cpn+nX0VsNrNjntt59J3xIhMGE+eQ2K9WDwYmv4\nsw8+3MsW++z2Uornmi9v2atZnBKd/dBsGz05d++NBks7b2ot/TAiMRnit+VNTZrs\n1rYQOcoCJlMUK4GDkK6bdKAPfVcD5vy2PAxDA84P2txcSkFozmZABcVvSyASB6Bn\nMQIDAQAB\n-----END PUBLIC KEY-----"];
[JSPatch sync];最后,编译运行即可
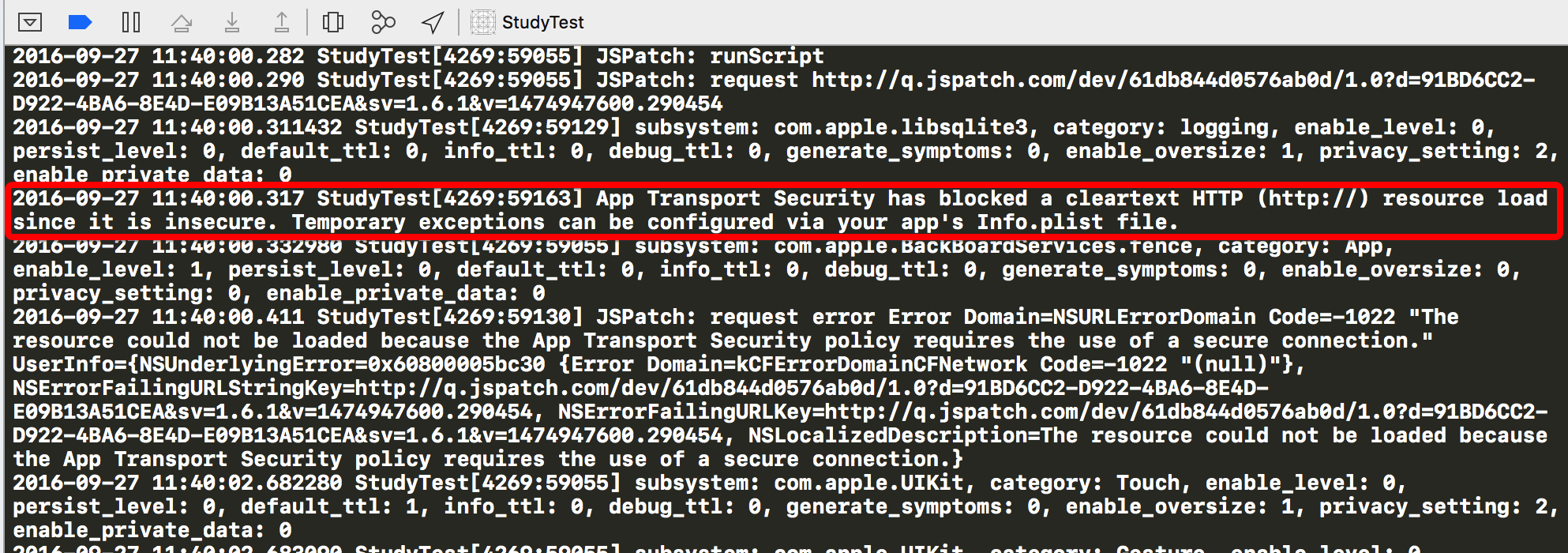
备注:如果运行中出现以下错误提示

解决方法:
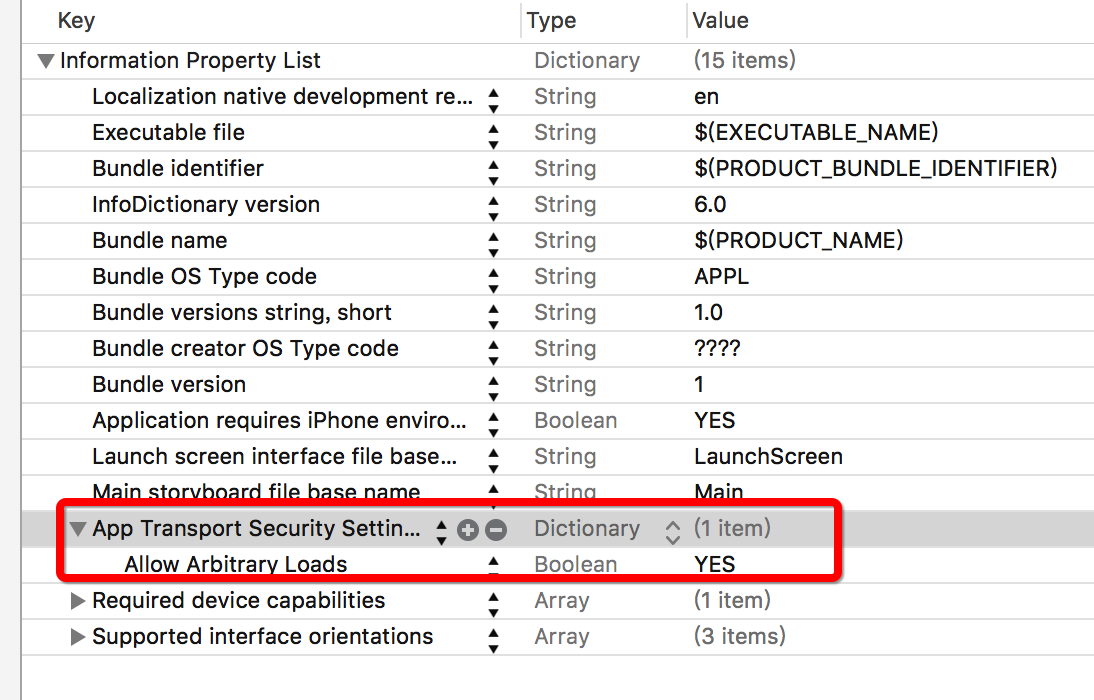
打开 工程主目录下info.plist
增加属性字典 App Transport Security Settings
在这个属性下增加节点 Allow Arbitrary Loads, value 为 YES


























 924
924











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








