本期分享内容:uni-app 实现表格上下左右拖拉且表头固定
1、实现效果
本次数据为假数据,请不用在意数据内容,精力放在数据结构

2、实现数据
表头如下数据:
collapseList: [{
"name": "判定详情",
"index": 1,
"children": [{
"type": "input",
"label": "领料单号",
"prop": "IT3"
},
{
"type": "input",
"label": "工单",
"prop": "REFWO"
},
{
"type": "input",
"label": "项目",
"prop": "ITEMNUM"
},
{
"type": "input",
"label": "描述",
"prop": "ITEM.DESCRIPTION"
},
{
"type": "input",
"label": "规格型号",
"prop": "ITEM.HDMODEL"
},
{
"type": "select",
"label": "固定资产",
"prop": "UDISASSET"
},
{
"type": "operinput",
"label": "描述分类",
"prop": "UDASTCLASS"
},
{
"type": "input",
"label": "安装存放地点",
"prop": "UDLOCDESC"
},
{
"type": "input",
"label": "发放单位",
"prop": "ITEM.ISSUEUNIT"
},
{
"type": "input",
"label": "仓库",
"prop": "STORELOC"
},
{
"type": "input",
"label": "专业",
"prop": "BINNUM"
},
{
"type": "input",
"label": "专业描述",
"prop": "BINNUM_DESC"
},
{
"type": "input",
"label": "批次",
"prop": "LOTNUM"
},
{
"type": "input",
"label": "数量",
"prop": "QUANTITY"
},
{
"type": "input",
"label": "单位成本",
"prop": "UNITCOST"
},
{
"type": "input",
"label": "行成本",
"prop": "LINECOST"
},
{
"type": "input",
"label": "领料人",
"prop": "SUB_USER_NAME"
},
{
"type": "input",
"label": "交易日期",
"prop": "TRANSDATE"
}
]
}],
数据值详情:
TableDatas: [
[{
"IT3": "18336",
"REFWO": "",
"ITEMNUM": "20002430",
"ITEM.DESCRIPTION": "苹果",
"ITEM.HDMODEL": "TC",
"UDISASSET": "是",
"UDASTCLASS": "1-01-01-01",
"UDLOCDESC": "1",
"ITEM.ISSUEUNIT": "个",
"STORELOC": "P",
"BINNUM": "",
"BINNUM_DESC": "",
"LOTNUM": "1",
"QUANTITY": "",
"UNITCOST": 123,
"LINECOST": 619,
"SUB_USER_NAME": "管理员",
"TRANSDATE": "2024-04-09 14:35:22",
"PO.HDCONTNUM": ""
},
{
"IT3": "18337",
"REFWO": "",
"ITEMNUM": "10004035",
"ITEM.DESCRIPTION": "继电器",
"ITEM.HDMODEL": "ST3PR",
"UDISASSET": "是",
"UDASTCLASS": "1-01-01-01",
"UDLOCDESC": "2",
"ITEM.ISSUEUNIT": "个",
"STORELOC": "P",
"BINNUM": "",
"BINNUM_DESC": "",
"LOTNUM": "1",
"QUANTITY": "",
"UNITCOST": 49,
"LINECOST": 49,
"SUB_USER_NAME": "管理员",
"TRANSDATE": "2024-04-09 14:36:26",
"PO.HDCONTNUM": ""
},
{
"IT3": "18339",
"REFWO": "",
"ITEMNUM": "20002430",
"ITEM.DESCRIPTION": "油封",
"ITEM.HDMODEL": "TC-60*85*12",
"UDISASSET": "是",
"UDASTCLASS": "1-01-01-02",
"UDLOCDESC": "3",
"ITEM.ISSUEUNIT": "个",
"STORELOC": "P",
"BINNUM": "DLGY",
"BINNUM_DESC": "公用",
"LOTNUM": "3",
"QUANTITY": "",
"UNITCOST": 123,
"LINECOST": 123,
"SUB_USER_NAME": "管理员",
"TRANSDATE": "2024-04-09 14:46:03",
"PO.HDCONTNUM": ""
},
{
"IT3": "18340",
"REFWO": "",
"ITEMNUM": "20002430",
"ITEM.DESCRIPTION": "骨架",
"ITEM.HDMODEL": "TC",
"UDISASSET": "是",
"UDASTCLASS": "1-01-01-03",
"UDLOCDESC": "4",
"ITEM.ISSUEUNIT": "个",
"STORELOC": "P",
"BINNUM": "DLGY",
"BINNUM_DESC": "公用",
"LOTNUM": "3",
"QUANTITY": 5,
"UNITCOST": 123,
"LINECOST": 619,
"SUB_USER_NAME": "管理员",
"TRANSDATE": "2024-04-09 14:52:11",
"PO.HDCONTNUM": ""
},
{
"IT3": "18341",
"REFWO": "",
"ITEMNUM": "20002430",
"ITEM.DESCRIPTION": "骨油封",
"ITEM.HDMODEL": "TC-60*85*12",
"UDISASSET": "是",
"UDASTCLASS": "1-01-01-04",
"UDLOCDESC": "5",
"ITEM.ISSUEUNIT": "个",
"STORELOC": "P",
"BINNUM": "DLGY",
"BINNUM_DESC": "公用",
"LOTNUM": "3",
"QUANTITY": 5,
"UNITCOST": 123,
"LINECOST": 619,
"SUB_USER_NAME": "管理员",
"TRANSDATE": "2024-04-09 14:53:38",
"PO.HDCONTNUM": ""
},
{
"IT3": "18342",
"REFWO": "",
"ITEMNUM": "20002430",
"ITEM.DESCRIPTION": "香蕉",
"ITEM.HDMODEL": "TC",
"UDISASSET": "是",
"UDASTCLASS": "1-01-01-02",
"UDLOCDESC": "6",
"ITEM.ISSUEUNIT": "个",
"STORELOC": "P",
"BINNUM": "DLGY",
"BINNUM_DESC": "公用",
"LOTNUM": "3",
"QUANTITY": 5,
"UNITCOST": 123,
"LINECOST": 619,
"SUB_USER_NAME": "管理员",
"TRANSDATE": "2024-04-09 14:58:23",
"PO.HDCONTNUM": ""
},
{
"IT3": "18345",
"REFWO": "",
"ITEMNUM": "20002430",
"ITEM.DESCRIPTION": "草莓",
"ITEM.HDMODEL": "60*85",
"UDISASSET": "",
"UDASTCLASS": "",
"UDLOCDESC": "",
"ITEM.ISSUEUNIT": "个",
"STORELOC": "P",
"BINNUM": "",
"BINNUM_DESC": "",
"LOTNUM": "2",
"QUANTITY": 5,
"UNITCOST": 123,
"LINECOST": 619,
"SUB_USER_NAME": "管理员",
"TRANSDATE": "2024-04-09 15:12:23",
"PO.HDCONTNUM": ""
},
{
"IT3": "18346",
"REFWO": "",
"ITEMNUM": "20018969",
"ITEM.DESCRIPTION": "隔膜阀",
"ITEM.HDMODEL": "衬胶隔膜阀",
"UDISASSET": "",
"UDASTCLASS": "",
"UDLOCDESC": "",
"ITEM.ISSUEUNIT": "个",
"STORELOC": "P",
"BINNUM": "",
"BINNUM_DESC": "",
"LOTNUM": "1",
"QUANTITY": 1,
"UNITCOST": 256,
"LINECOST": 256,
"SUB_USER_NAME": "管理员",
"TRANSDATE": "2024-04-18 19:21:21",
"PO.HDCONTNUM": ""
},
{
"IT3": "18347",
"REFWO": "",
"ITEMNUM": "20018969",
"ITEM.DESCRIPTION": "隔膜阀",
"ITEM.HDMODEL": "DN25,PN1",
"UDISASSET": "",
"UDASTCLASS": "",
"UDLOCDESC": "",
"ITEM.ISSUEUNIT": "个",
"STORELOC": "P",
"BINNUM": "",
"BINNUM_DESC": "",
"LOTNUM": "1",
"QUANTITY": 1,
"UNITCOST": 256,
"LINECOST": 410256,
"SUB_USER_NAME": "管理员",
"TRANSDATE": "2024-04-18 19:27:07",
"PO.HDCONTNUM": ""
},
{
"IT3": "18348",
"REFWO": "",
"ITEMNUM": "20018969",
"ITEM.DESCRIPTION": "隔膜阀",
"ITEM.HDMODEL": "PN1.6",
"UDISASSET": "",
"UDASTCLASS": "",
"UDLOCDESC": "",
"ITEM.ISSUEUNIT": "个",
"STORELOC": "P",
"BINNUM": "",
"BINNUM_DESC": "",
"LOTNUM": "1",
"QUANTITY": 1,
"UNITCOST": 256.410256,
"LINECOST": 256.410256,
"SUB_USER_NAME": "管理员",
"TRANSDATE": "2024-04-18 19:31:24",
"PO.HDCONTNUM": ""
},
{
"IT3": "18349",
"REFWO": "",
"ITEMNUM": "20018969",
"ITEM.DESCRIPTION": "隔膜阀",
"ITEM.HDMODEL": "DN25",
"UDISASSET": "",
"UDASTCLASS": "",
"UDLOCDESC": "",
"ITEM.ISSUEUNIT": "个",
"STORELOC": "P",
"BINNUM": "",
"BINNUM_DESC": "",
"LOTNUM": "1",
"QUANTITY": -1,
"UNITCOST": 256.410256,
"LINECOST": 256.410256,
"SUB_USER_NAME": "管理员",
"TRANSDATE": "2024-04-18 19:52:24",
"PO.HDCONTNUM": ""
},
{
"IT3": "18350",
"REFWO": "",
"ITEMNUM": "20018969",
"ITEM.DESCRIPTION": "隔膜阀",
"ITEM.HDMODEL": "DN25",
"UDISASSET": "",
"UDASTCLASS": "",
"UDLOCDESC": "",
"ITEM.ISSUEUNIT": "个",
"STORELOC": "P",
"BINNUM": "",
"BINNUM_DESC": "",
"LOTNUM": "1",
"QUANTITY": 22222,
"UNITCOST": 410256,
"LINECOST": 708832,
"SUB_USER_NAME": "管理员",
"TRANSDATE": "2024-04-18 19:59:56",
"PO.HDCONTNUM": ""
},
{
"IT3": "18351",
"REFWO": "",
"ITEMNUM": "20018969",
"ITEM.DESCRIPTION": "隔膜阀",
"ITEM.HDMODEL": "DN25",
"UDISASSET": "",
"UDASTCLASS": "",
"UDLOCDESC": "",
"ITEM.ISSUEUNIT": "个",
"STORELOC": "P",
"BINNUM": "",
"BINNUM_DESC": "",
"LOTNUM": "1",
"QUANTITY": -1,
"UNITCOST": 410256,
"LINECOST": 410256,
"SUB_USER_NAME": "管理员",
"TRANSDATE": "2024-04-18 20:13:48",
"PO.HDCONTNUM": ""
},
{
"IT3": "18352",
"REFWO": "",
"ITEMNUM": "20018969",
"ITEM.DESCRIPTION": "隔膜阀",
"ITEM.HDMODEL": "DN25",
"UDISASSET": "",
"UDASTCLASS": "",
"UDLOCDESC": "",
"ITEM.ISSUEUNIT": "个",
"STORELOC": "P",
"BINNUM": "DLGY",
"BINNUM_DESC": "公用",
"LOTNUM": "1",
"QUANTITY": 1,
"UNITCOST": 410256,
"LINECOST": 410256,
"SUB_USER_NAME": "管理员",
"TRANSDATE": "2024-04-18 20:25:25",
"PO.HDCONTNUM": ""
}
]
]
表格只展示与表头prop对应字段的数据
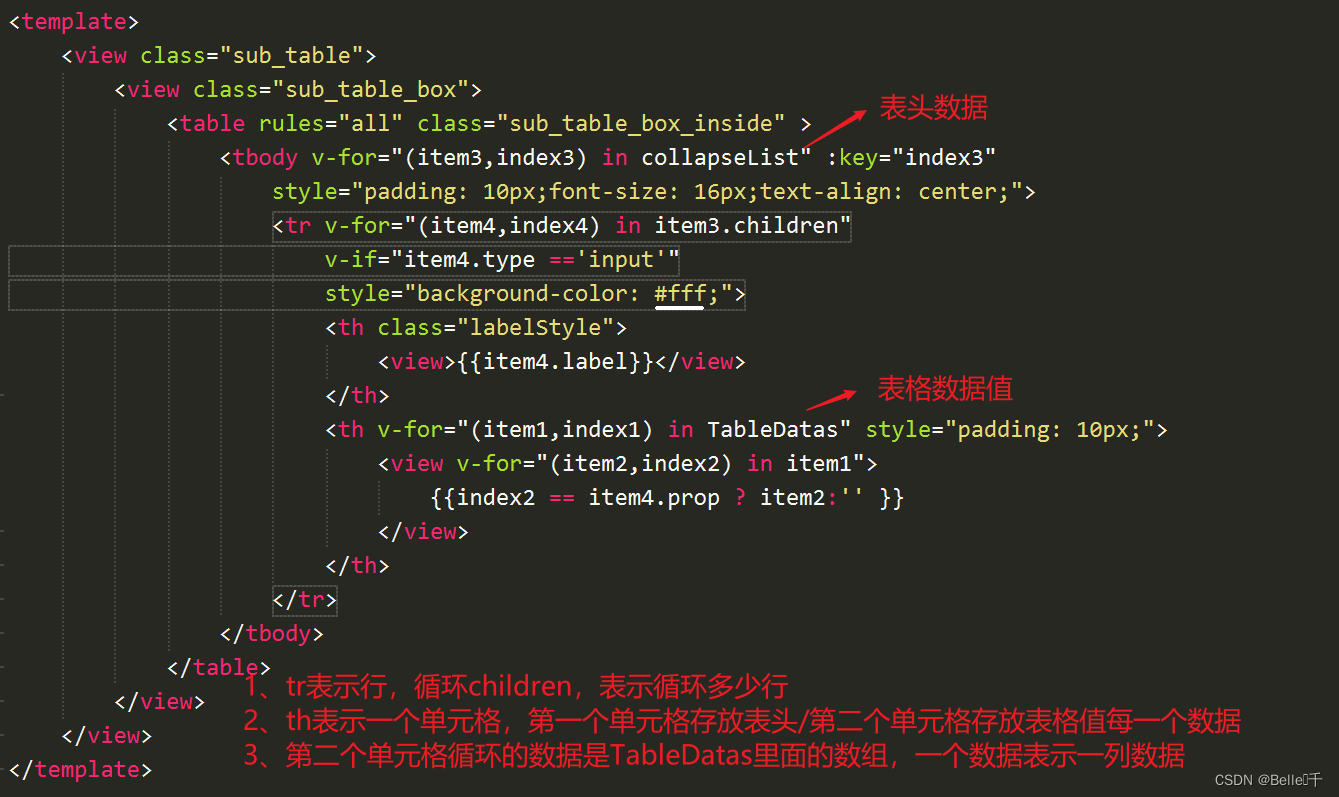
3、实现过程

tr行渲染一个表头的数据,有多少个数据表示有多少行
th则是渲染数据的单元格,第一个th存放表头,之后的th存放TableDatas的数据,每行数据对应渲染表头字段的数据
例如:
表头的prop:LOTNUM---->TableDatas:LOTNUM的值
<th v-for="(item1,index1) in TableDatas" style="padding: 10px;">
<view v-for="(item2,index2) in item1">
{{index2 == item4.prop ? item2:'' }}
</view>
</th>
TableDatas的index2,则是值,所以直接用index2 == item4.prop(item3.children里面的prop数据)
4、实现代码
该代码的数据是组件形式传递过来的,数据结构跟上述一样,代码中的methods对使用表格没有什么用,是其他东西用到的方法可忽略。
<template>
<view class="sub_table">
<view class="sub_table_box">
<table rules="all" class="sub_table_box_inside" >
<tbody v-for="(item3,index3) in collapseList" :key="index3"
style="padding: 10px;font-size: 16px;text-align: center;">
<tr v-for="(item4,index4) in item3.children"
v-if="item4.type =='input"
style="background-color: #fff;">
<th class="labelStyle">
<view>{{item4.label}}</view>
</th>
<th v-for="(item1,index1) in TableDatas" style="padding: 10px;">
<view v-for="(item2,index2) in item1">
{{index2 == item4.prop ? item2:'' }}
</view>
</th>
</tr>
</tbody>
</table>
</view>
</view>
</template>
<script>
export default {
data() {
return {
scrollTop: 0,
activeStyle: { //选项卡选中时样式
color: '#0080FF',
fontWeight: '600'
},
swiperCurrent: 0,
current: 0,
}
},
props: {
show: {
type: Boolean,
default: false
},
TableDatas: {
type: Array
},
collapseList: {
type: Array
}
},
watch: { //监听数据是否有变化
show(val) { //刷新方法
console.log(val)
},
collapseList(val) {
console.log(val)
},
TableDatas(val) {
console.log(val)
},
},
methods: {
tabsChange(e) { // tabs通知swiper切换
this.swiperCurrent = e.index;
this.scrollTop = this.old.scrollTop
this.$nextTick(() => {
this.scrollTop = 0
});
},
transition(e) {
let dx = e.detail.dx;
},
animationfinish(e) {
if (e.detail.current != this.swiperCurrent) {
this.scrollTop = this.old.scrollTop
this.$nextTick(() => {
this.scrollTop = 0
});
}
let current = e.detail.current;
this.swiperCurrent = current;
this.current = current;
},
close() {
console.log('close');
this.$emit('close')
},
scroll: function(e) {
this.old.scrollTop = e.detail.scrollTop
},
}
}
</script>
<style lang="scss" scoped>
.warp {
height: 100%;
background-color: #FFFFFF;
outline: 1px solid rgb(192, 192, 192);
}
/deep/.u-body-item {
padding: 0px 4px;
}
.sub_table {
height: 1500px;
overflow: auto;
}
.sub_table_box {
width: 100vw;
height: 80vh;
overflow: scroll;
margin-top: 5px
}
.sub_table_box_inside {
// width: 800px;
height: 100px;
text-align: center;
border: 1px solid cornflowerblue;
font-size: 16px;
font-weight: 600;
}
.sub_table_box_inside_planTime {
//盘点计划-计划时间
width: 400px;
height: 80vh;
text-align: center;
border: 1px solid cornflowerblue;
font-size: 16px;
font-weight: 600;
}
.table_tr {
color: cornflowerblue;
font-size: 16px;
}
.tablay_tr_name {
width: 5%;
}
.tablay_tr_name_othername {
width: 8%;
}
.sub_table_box_th_pdxq {
width: 230px;
}
.labelStyle {
position: sticky;
left: 0;
padding-top: 2%;
width: 100px;
padding: 15px;
color: cornflowerblue;
background-color: #fff;
}
</style>
总结:
1、本次使用uni-app实现表格上下左右拖拉效果且表头固定,该表格适用于需要以表格形式展示数据的需求。
2、该表格展示的结构需要分开渲染:表头数据+表格数据
3、表头数据对应表格数据,可以用表格数据的index == 表头数据props,就可以进行得到对应数据的渲染效果了
4、本次效果为原创,敲码不容易,点赞再用喔~~~





















 7170
7170

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








