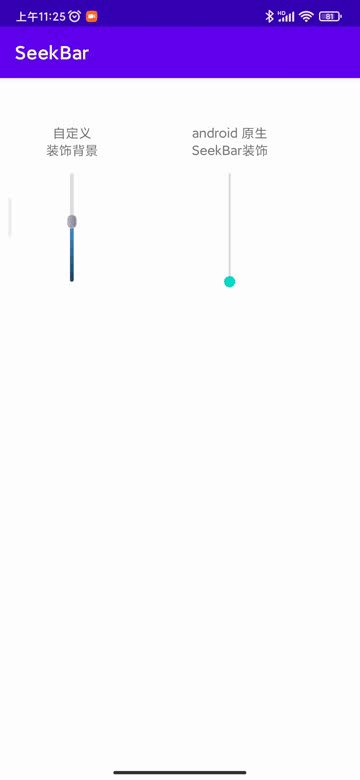
一、效果图片

二、资源文件
在drawable资源文件夹创建:
1.seekbar_style.xml (可在此更改SeekBar背景长短粗细颜色)
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@android:id/background"
android:gravity="center_vertical|fill_horizontal">
<shape android:shape="rectangle">
<size android:height="4dp" />
<solid android:color="#33505C63" />
<corners android:radius="2dp" />
</shape>
</item>
<item
android:id="@android:id/progress"
android:gravity="center_vertical|fill_horizontal">
<scale android:scaleWidth="100%">
<shape android:shape="rectangle">
<size android:height="4dp" />
<gradient
android:angle="0"
android:endColor="#FF4797D2"
android:startColor="#FF22425D" />
<corners android:radius="2dp" />
</shape>
</scale>
</item>
</layer-list>
2.ver_thumb.xml (可在此更改SeekBar的thumb样式)
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 宽和高>=轨道高,若此处的宽和高==track的高则圆圈与轨道一样大,类似苹果switch样式 -->
<size
android:width="15dp"
android:height="10dp" />
<gradient
android:centerX="0.5"
android:centerY="0.5"
android:angle="1"
android:endColor="#7B7B9B"
android:gradientRadius="40px"
android:startColor="#B9B9B9"
android:type="linear" />
<corners android:radius="5dp" />
<stroke
android:width="1dp"
android:color="#FFB2ADAD" />
</shape>
三、布局
1.activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="50dp"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:gravity="center"
android:text="自定义\n装饰背景" />
<com.rivotek.VerticalSeekBar
android:id="@+id/seekbar_decor"
android:layout_width="wrap_content"
android:layout_height="150dp"
android:layout_gravity="center_horizontal"
android:progressDrawable="@drawable/seekbar_style"
android:thumb="@drawable/ver_thumb" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="50dp"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:gravity="center"
android:text="android 原生\nSeekBar装饰" />
<com.rivotek.VerticalSeekBar
android:id="@+id/seekbar_normal"
android:layout_width="wrap_content"
android:layout_height="150dp"
android:layout_gravity="center_horizontal" />
</LinearLayout>
</LinearLayout>
四、Java代码
1.MainActivity.java
package com.ben;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.widget.SeekBar;
public class MainActivity extends AppCompatActivity {
private static final String TAG = "LXP_MainActivity";
VerticalSeekBar seek1,seek2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
seek1 = findViewById(R.id.seekbar_decor);
seek2 = findViewById(R.id.seekbar_normal);
seek1.setMin(1);
seek1.setMax(100);
seek2.setMin(10);
seek2.setMax(1000);
seek1.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
Log.i(TAG,"seek1 progress = " + progress);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
seek2.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
Log.i(TAG,"seek2 progress = " + progress);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
}
}
2.VerticalSeekBar.java
package com.ben;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Canvas;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.widget.SeekBar;
@SuppressLint("AppCompatCustomView")
public class VerticalSeekBar extends SeekBar {
private StartAndStopListener startAndStopListener;
public VerticalSeekBar(Context context) {
super(context);
}
public VerticalSeekBar(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public VerticalSeekBar(Context context, AttributeSet attrs) {
super(context, attrs);
}
protected void onSizeChanged(int w, int h, int oldW, int oldH) {
super.onSizeChanged(h, w, oldW, oldH);
}
@Override
protected synchronized void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(heightMeasureSpec, widthMeasureSpec);
setMeasuredDimension(getMeasuredHeight(), getMeasuredWidth());
}
protected void onDraw(Canvas c) {
c.rotate(-90);
c.translate(-getHeight(), 0);
super.onDraw(c);
}
@Override
public synchronized void setProgress(int progress) {
super.setProgress(progress);
onSizeChanged(getWidth(), getHeight(), 0, 0);
}
@SuppressLint("ClickableViewAccessibility")
@Override
public boolean onTouchEvent(MotionEvent event) {
if (!isEnabled()) {
return false;
}
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
if (startAndStopListener != null) {
startAndStopListener.startChange(this);
}
case MotionEvent.ACTION_MOVE:
setProgress((int) (getMax() - (getMax() * event.getY() / getHeight())));
break;
case MotionEvent.ACTION_UP:
if (startAndStopListener != null) {
startAndStopListener.stopChange(this,getProgress());
}
break;
default:
return super.onTouchEvent(event);
}
return true;
}
public void setStartAndStopListener(StartAndStopListener startAndStopListener) {
this.startAndStopListener = startAndStopListener;
}
public interface StartAndStopListener {
void startChange(VerticalSeekBar seekBar);
void stopChange(VerticalSeekBar seekBar, int progress);
}
}
结语:
完成以上就可以使用啦!点赞关注我,之后持续给大家带来更多的有关Android初级的内容。





















 901
901











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








