toFixed()是用于保留小数的js方法,但是一定要注意JS的机制,不是眼睛看见的那样!
下面举例我遇到的坑:
<script>
var a= 6;
var b= 81;
console.log(a/b);
console.log((a/b).toFixed(2));
var res = `${(a/b).toFixed(2)*100}%`
console.log(res);
</script>
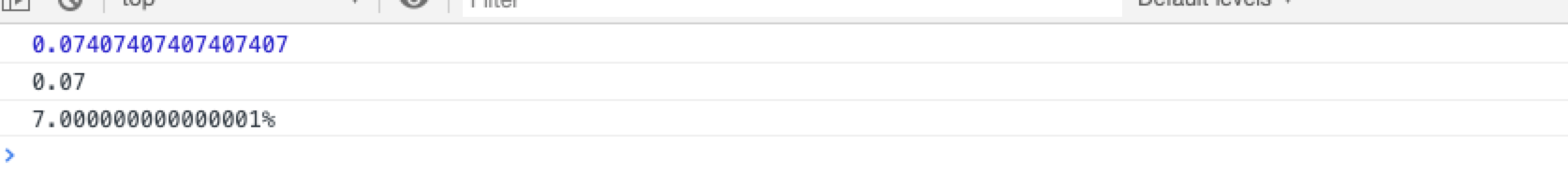
以上看见代码,可能会觉得 res应该是 正常的一个百分数,但是结果是:如下图

结果可以看到并不是,因为js会自动保存很多位;
因此不要对 toFixed的结果再做处理,把tofixed放在最后 是没问题的,
<script>
var a= 6;
var b= 81;
console.log(a/b);
console.log((a/b).toFixed(2));
var res = `${(a/b*100).toFixed(2)}%`
console.log(res);
</script>
结果如下:























 1978
1978











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








