文章目录
1. 安装Node.js
1.1 下载Node.js
vue-cli基于node.js运行环境,在安装vue脚手架之前需要安装配置node.js
下载地址:https://nodejs.org/en/

●LTS = Long Term Support 长期支持版 稳定版 (推荐)
●Current 拥有最新特性 实验版
1.2 Path环境变量配置
找到安装Node.js的目录中的node.exe (如我的安装在H盘中)

依次执行:我的电脑-系统属性-高级系统设置-高级 环境变量-系统变量 寻找path-编辑 在后面加入H:\ 然后确认

1.3 检查Node.js是否安装成功
打开控制命令行程序(cmd),输入node -v ,若下面显示版本号,则安装成功
node -v

1.4 检查npm是否自动安装成功
接着输入npm -v ,若下面显示版本号,则安装成功
npm -v

1.5 配置下载源—全局安装nrm
npm install nrm -g
1.6 使用taobao镜像源
查看镜像源
nrm ls
使用taobao镜像源
nrm use taobao

2. 安装Vue脚手架
2.1 安装webpack和webpack-cli
安装webpack和webpack-cli
npm install webpack webpack-cli -g
检查安装是否成功
webpack -v

2.2 安装Vue-cli
//安装最新版本
npm install -g @vue/cli
//安装vue-cli 3.x及以上指定版本
npm install '@vue-cli@3.x.x' -g
检查安装是否成功
vue -V (大写V)

3. 图形可视化创建Vue项目
3.1 启动图形化界面
vue ui

3.2 创建新项目并命名
点击创建



3.3 手动配置Vue项目
选择手动

选择Router和使用配置文件



若保存预设给一个预设名,则下一次创建项目可以选择这套预设. 也可以不保存预设

3.4 添加element ui插件
点击插件 =>添加插件

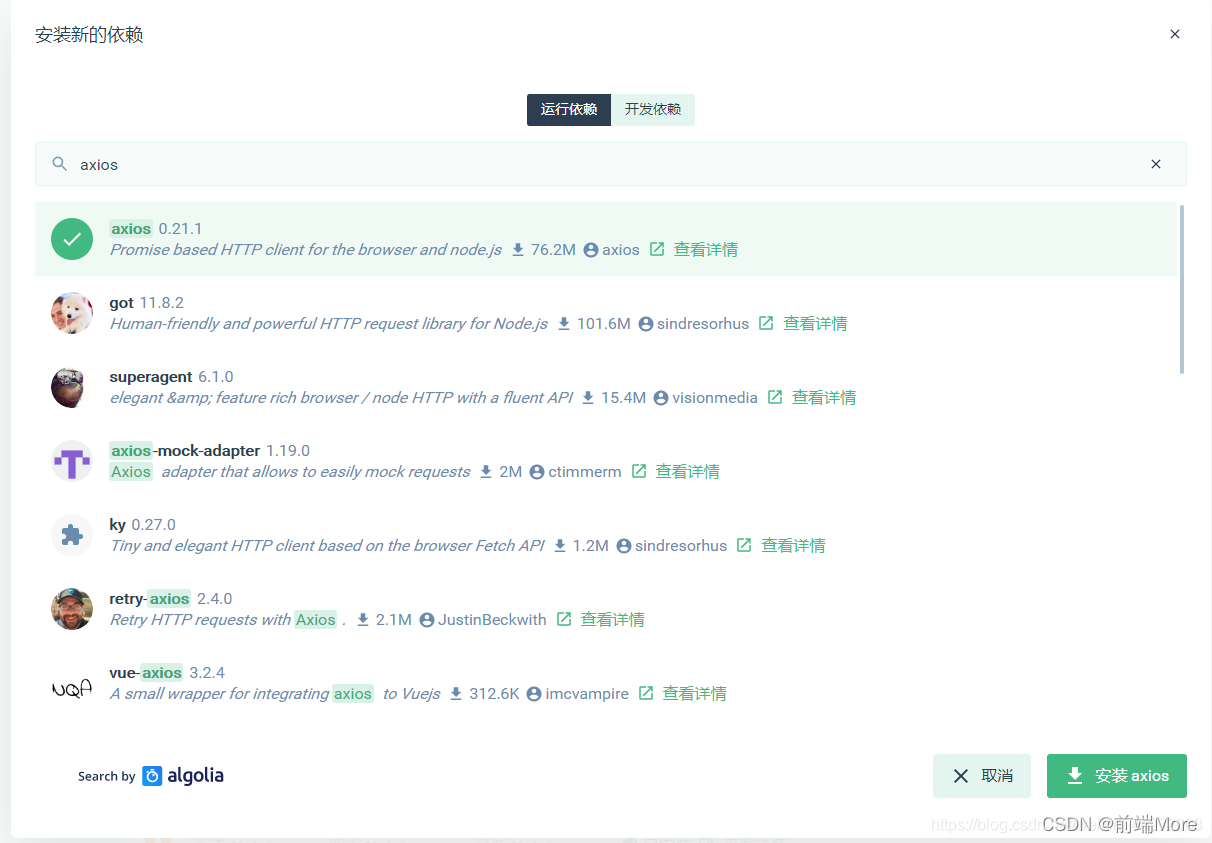
搜索element-ui插件并安装


配置axios

3.5 运行serve
点击任务 => serve =>运行

状态为编译成功后 启动app

显示页面

3.6. 语法处理ESLint
任务-serve-输出-警告,可以看到一些ESLint发出的语法报错警告,VSCode的格式化文档和ESLint规则不一致
项目根目录中创建文件.prettierrc
{
"semi": false, // 格式化是结尾不加分号
"singleQuote" : true // 单引号代替分号
}
修改ESLint语法规则.eslintrc.js
rules: {
'space-before-function-paren': 0 // 禁用函数后面要加空格的格式要求
}
修改配置项,关闭eslint语法检查
1.在项目的根目录找到(没有就创建)vue.config.js文件
2.在文件中添加如下内容,随后保存文件重新编译即可
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
//关闭eslint检查
lintOnSave:false
})
3. 命令行方式创建Vue项目
创建项目
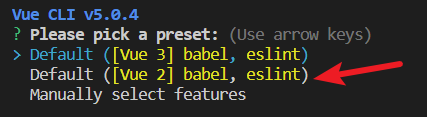
vue create xxx
看项目需求,可以选择vue2和vue3

运行项目
npm run serve






















 1779
1779











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








