CORS跨域资源共享
(Cross-Origin Resource Sharing), 允许浏览器向跨 Origin 的服务器发起 js 请求获取响应.
流行的三种实现方式
- JsonP
- SpringBoot Cors
- Nginx
通过Nginx配置文件实现跨域
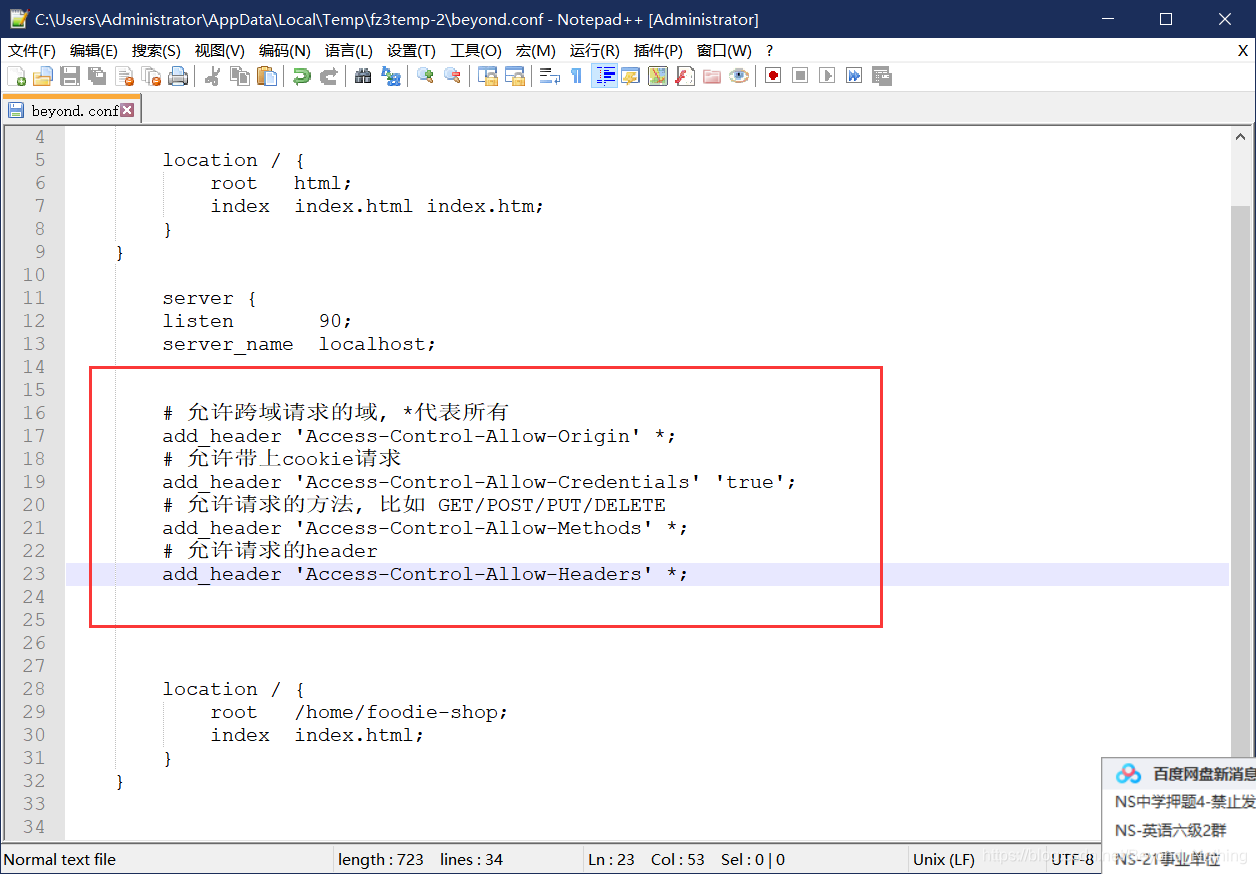
- 打开我们的配置文件, nginx.conf 或者我们自定义的文件 beyond.conf (可以使用 include 方式导入)
- 在 server_name 下可以插入如下代码 :
# 允许跨域请求的域, *代表所有
add_header 'Access-Control-Allow-Origin' *;
# 允许带上cookie请求
add_header 'Access-Control-Allow-Credentials' 'true';
# 允许请求的方法, 比如 GET/POST/PUT/DELETE
add_header 'Access-Control-Allow-Methods' *;
# 允许请求的header
add_header 'Access-Control-Allow-Headers' *;























 611
611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










