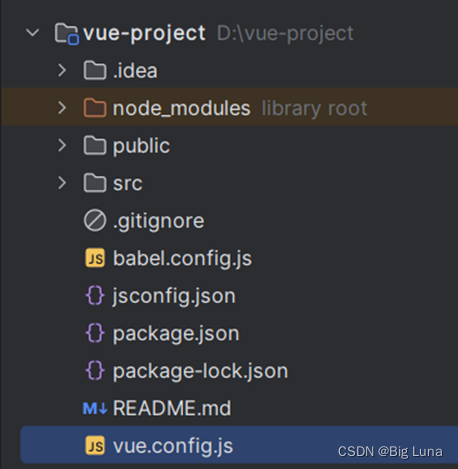
Vue项目-目录结构

Node_modules文件夹:整个项目的依赖包
Public文件夹:存放项目的静态文件
Src文件夹:存放项目的源代码
Package.json文件:模块基本信息,项目开发所需要模块,版本信息
Vue.config.js文件:保持vue配置的文件,如:代理、端口的配置等
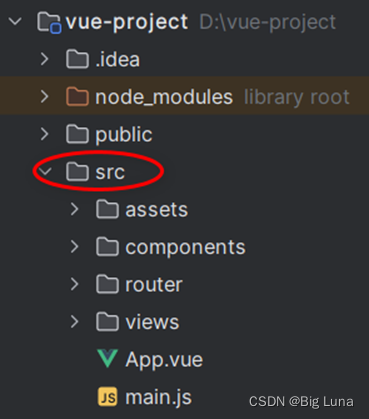
Src目录结构

Assets文件夹:静态资源
Components文件夹:可重用的组件
Router文件夹:路由配置
Views文件夹:视图组件
App.vue文件:入口页面
Main.js文件:入口js文件
Vue的组件文件以 .vue 结尾,每个组件由三个部分组成:
<template>:模板部分,由他生产HTML代码;
<script>:控制模板的数据来源和行为
<style>:css样式部分
Vue写法
<head>
//第一步
<script src="js/vue.js"></script>
</head>
<body>
//定义视图
<div id="app">
<input type="text" v-model="message">
</div>
</body>
//第二步
<script>
new Vue({
//vue所接管的区域
el:"#app",
//定义数据模型
data:{
message:"Hello"
}
})
</script>
</body>插值表达式:{{表达式}},表达式内容可以是变量、三元运算符、函数调用、算术运算。
Vue常用指令
v-bind:为HTML标签绑定属性值,入设置href、css样式
<body>
//定义视图
<div id="app">
<a v-bind:href="url">链接1</a> //写法1
<a href="url">链接2</a> //写法2
</div>
</body>
//第二步
<script>
new Vue({
//vue所接管的区域
el:"#app",
//定义数据模型
//绑定的变量必须要在数据模型中声明
data:{
url:"https://www.baidu.com"
}
})
</script>
</body>v-model:在表单元素上创建双向数据绑定
<body>
//定义视图
<div id="app">
<a v-bind:href="url">链接1</a>
<a :href="url">链接2</a>
<input type="text" v-model="url">
</div>
</body>
//第二步
<script>
new Vue({
//vue所接管的区域
el:"#app",
//定义数据模型
//绑定的变量必须要在数据模型中声明
data:{
url:"https://www.baidu.com"
}
})
</script>
</body>
v-on:为HTML标签绑定事件
<body>
//定义视图
<div id="app">
<input type="button" value="按钮1" v-on:click="handle()">
<input type="button" value="按钮2" @click="handle">
</div>
</body>
//第二步
<script>
new Vue({
//vue所接管的区域
el:"#app",
//定义数据模型
data:{
},
methods:{
handle:function (){
alert("你点我了一下");
}
}
})
</body>v-if、v-else-if、v-else:条件性的渲染某元素,判定为true时渲染,否侧不渲染
<body>
//定义视图
<div id="app">
<input type="text" v-model="age">经判定:
<span v-if="age < 35">35岁一下的年轻人</span>
<span v-else-if="age >35 && age<60">60岁一下的中年人</span>
<span v-else>老年人60岁以上</span>
<br>
</div>
</body>
//第二步
<script>
new Vue({
//vue所接管的区域
el:"#app",
//定义数据模型
data:{
age:20
},
methods:{
}
})
</script>
</body>v-show:根据条件展示某元素,区别在于切换的是display属性的值(适合频繁切换)
<body>
<!--定义视图-->
<div id="app">
<input type="text" v-model="age">经判定:
<span v-show="age < 35">35岁一下的年轻人</span>
<span v-show="age >35 && age<60">60岁一下的中年人</span>
<span v-show="age >= 60">老年人60岁以上</span>
<br>
</div>
</body>
<!--第二步-->
<script>
new Vue({
//vue所接管的区域
el:"#app",
//定义数据模型
data:{
age:20
},
methods:{
}
})
</script>
</body>v-for:列表渲染,遍历容器的元素或者对象的属性
<body>
<!--定义视图-->
<div id="app">
<!-- 需要获取索引写法-->
<div v-for="(addr,index) in addrs">{{index +1 }}:{{addr}}}</div>
<hr>
<!-- 不需要索引时写法-->
<div v-for="addr in addrs">{{addr}}}</div>
<br>
</div>
</body>
<!--第二步-->
<script>
new Vue({
//vue所接管的区域
el:"#app",
//定义数据模型
data:{
addrs:["北京","上海","深圳"]
},
methods:{
}
})
</script>
</body>Vue Router路由
组成
VueRouter:路由类,根据路由请求在路由视图中动态渲染选中的组件
<router-link>:(路由请求)请求链接组件,浏览器会解析成<a>(超链接效果)
<router -view>:(路由展示)动态视图组件,用来渲染展示与路由路径对应的组件
路由器VueRouter路由表组件:
/user:UserView.vue
/emp:EmpView.vue
/order:OrderView.vue






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








