第三周主要学习了id和class选择器,其中id和尺寸调整我在 第一周周记里有展示,在这就不展示了。在这主要展示一下隐藏文本。
知识点
id和class选择器
id选择器可以为标有特定id的HTML元素指定特定的样式。HTML元素以id属性来设置id选择器,CSS中id选择器以"#“来定义。例如#para1
class选择器用于描述一组元素的样式,class选择器有别于id选择器,class可以在多个元素中使用。class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点”."号显示。例如.center
注意:ID属性、类名的第一个字符不能使用数字开头,否则在Mozilla/Firefox 浏览器中将不起作用。
网页展示
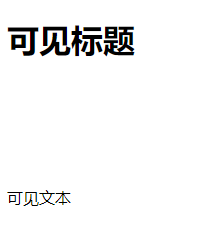
id和class
其中有一个隐藏了的文本

CSS展示
这里用了我们之前做的团队介绍

CSS代码如下
代码
id和class
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1.hidden {visibility:hidden;}
p.hide{display:none;}
</style>
</head>
<body>
<h1>可见标题</h1>
<h1 class="hidden">隐藏标题在这!!!,因为class设置为hidden</h1>
<p>可见文本</p>
<p class="hide">隐藏文本在这!!!</p>
</body>
</html>
团队介绍
主页
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="page-header">
<h1>CLH
<small>CJY LSQ HY</small>
</h1>
</div>
<nav class="navbar navbar-inverse" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">首页</a>
</div>
<div>
<ul class="nav navbar-nav">
<li><a href="index.html">DB商城</a></li>
<li><a href="self.html">DB社区</a></li>
<li><a href="lsq.html">消息</a></li>
<li><a href="HY/HY.html">个人信息</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
相关网站
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="http://www.3chuang.net/">三创赛官网</a></li>
<li><a href="http://www.x-lab.tsinghua.edu.cn/">清华大学创意创新创业教育平台</a></li>
<li><a href="http://www.btbu.edu.cn/index.htmhttp://www.x-lab.tsinghua.edu.cn/">北京工商大学官网</a></li>
<li><a href="http://wwww.baidu.com">百度</a>
<li class="divider"></li>
<li><a href="https://mail.qq.com/">QQ邮箱</a></li>
<li class="divider"></li>
<li><a href="https://www.iqiyi.com/dianying/">爱奇艺电影</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<h1 style="text-align: center;">这里是CLH的项目介绍</h1>
<div class="container" style="width: 100%; ">
<div class="col-md-3" style="margin-left: 0px; width: 25%;" >
<h4 >Double Book项目简介</h4>
<p>我们构思Double Book的目的是方便学生们在校的学习生活,主要在二手书方面,要在校内搭建一个针对学生的、开放的、正规的、安全的、信息透明的,以线下二手书交易为主的一个社交平台。</p>
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="images/营销策略.png">营销策略</a></li>
<li class="active"><a href="images/业务流程.png">业务流程</a></li>
<li class="active"><a href="images/SWOT.png">SWOT分析</a></li>
</ul>
</div>
<div class="col-md-6" style="width: 50%; background-color: beige;" >
<h3>团队价值观</h3>
<div class="row">
<div class="col-md-6" >
<h4>企业理念</h4>
<p>专业成就模式 集体塑造机遇
</p>
</div>
<div class="col-md-6" >
<h4>企业思想</h4>
<p> 勿以误小而不顾 勿以遇小而失之
</p>
</div>
</div>
<div class="row">
<div class="col-md-6" >
<h4>企业战略</h4>
<p>强健体系脉络 强壮业务臂膀
</p>
</div>
<div class="col-md-6" >
<h4>企业准则</h4>
<p>一切为用户服务</p>
<p>为一切用户服务</p>
<p>为用户服务一切</p>
</div>
</div>
</div>
<div style="width: 25%;" class="col-md-3">
<h4>Double Book项目简介</h4>
<table class="solid" border="5" cellspacing="10"><tr>
<td><img src="images/书本.png" width="250" height="180"></td>
</tr></table>
<p></p>
<div class="row">
<div class="col-md-12" >
<h4>企业愿景</h4>
<p>实现本校小部分大学生到更多学生的用户群体增长,为在校大学生提供多模式、多功能、社交化的平台体验,成为学生广泛运用的社区化,信息透明、安全的二手书平台。
</p>
</div>
</div>
</div>
</div>
<div id="footer" style="background-color: lavender;">
<p>1111</p>
</div>
</body>
</html>
CSS
#para1
{
text-align:center;
color:black;
font-style:italic;
}
#para2
{
text-align:left;
color:white;
font-size:30px;
}
.right
{
text-align:right;
color:blue;
}
.h1
{
text-align:center;
color:black;
}
.button /*这个是鼠标悬停链接按钮*/
{
background-color: darkturquoise;
border: none;
color: black;
padding: 0.9375rem 2rem;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 1.5rem;
margin: 0.25rem 0.125rem;
border-radius: 0.75rem;
-webkit-transition-duration: 0.3s;
transition-duration: 0.3s;
cursor: pointer;
}
.button1
{
background-color: skyblue;
border: 2px solid skyblue;
}
.button1:hover
{
background-color: white;
color: black;
border: 2px solid black;
}
.button2
{
background-color: cornflowerblue;
border: 2px solid cornflowerblue;
}
.button2:hover
{
background-color: white;
color: black;
border: 2px solid black;
}
.col-md-3{
margin-left:0px ;
}





















 1649
1649











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








