插曲:在windows下也安装一下 Git
2. Git管理文件
步骤

- 新建一个项目用Git 管理

故事开撕了!!!!!!!

红色文件是新建的。

用git add 文件变绿了,被管理起来了

版本控制,。设置位v2版本


让Git知道你是谁,只要设置一次,就可以查到了。不需要再设置。

故事继续–拓展新功能_短视频新增文件、重命名

新增个文件

管理它
git add

git commit

修改文件名字,用mv也行

它的步骤是现删除,

提交之后变绿文件名,就rename了,然后去生成版本


是不是很麻烦,那么用Git命令一条办到,然后commit即可

删除文件 git rm 再提交一下(否则只是在本地,不推送到中心),不要用rm直接删除

插播灵魂画作说明文件和颜色
工作区是自己敲代码;
暂存区可以认为是想的过程,想一想冷静一下;暂存区理论上也可以不需要。
提交之后,那么就相当于辞职成功。

故事第三个阶段---- 约饭功能

回滚
-n 后面数字是回滚几条。
如果不加,则回滚所有。

根据什么回滚呢? 版本号啊

回滚到短视频阶段了。

换色这些也是版本号

回滚到约饭功能。
向前回滚 git reset

由版本库–暂存区

还可以暂存区—工作区


目前这三个区,都是本地,还没有推送到中心。
4. 故事第四个阶段- 商城上线和诊断功能
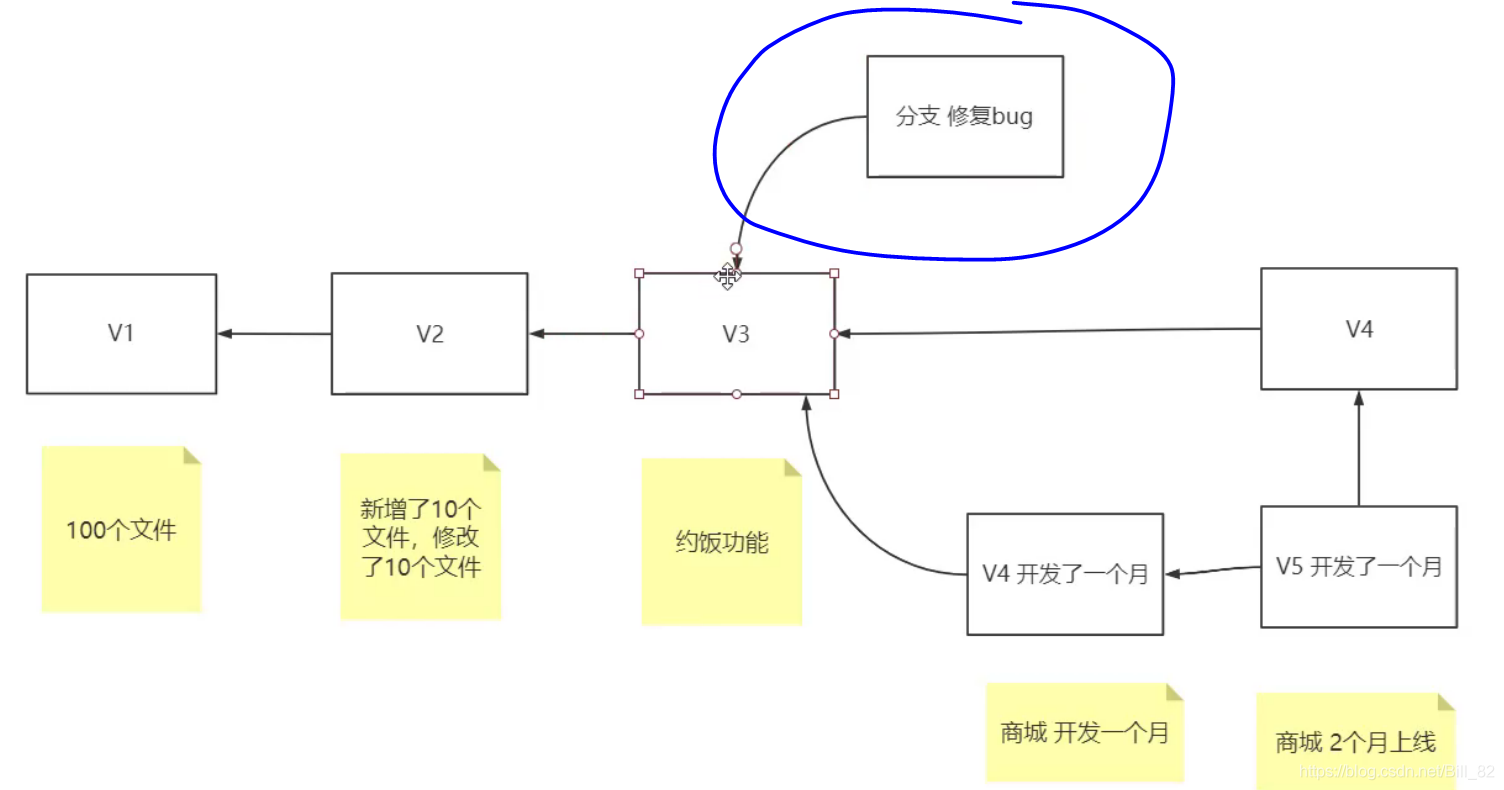
V3相对V2相对V1 版本管理只做增量管理。

V1-V2-V3 是主分支,只发布正式代码。
V4 是在测试、体验 等分支上。
主分支和V4分支的代码起到分离作用。

一查,只有一个分支 – master

新建一个分支dev

可以切换到分支dev进行编辑分支
用的是 git checkout

git add 后的结果,商城功能上线在里面了。

如果V4开发阶段,V3出现了bug,

咋办? 当然可以新创建V3分支修复bug

git branch bu
git checkout bug—
vim ****
git add

查看

V3 BUG 和主分支的要合并代码
主分支吸收

- 切换到主分支
- git merge bug

分支bug 就可以干掉了。
cat 一下,晓得了。
然后 git branch -d bug 删除bug分支,它修复bug 合并到主分支后,就没有用了。

于是继续开发DEV 分支继续了。 然后讲V5 合并到主分支来完成整个。

代码不同,好像合并有冲突啊。咋办

有冲突

手动删除一个冲突内容即可

解决如下:

全部完毕,

最后可以cat 看一下啊,大功告成。

一些小工具,如:GitHub 下的桌面软件可以展示分支,自行喜好选取可安装后玩玩呢。

5. GitHub 这也是故事的第五阶段,屌丝进军三里屯(要开公司了呢),哈哈哈!
需要代码托管仓库了哦!
上传,修改后再推上,换地方再拉取
一共三步:


大家都创建一下自己的仓库。
推送代码步骤方式:
最后第二步时add 添加这个仓库链接地址的别名“origin”,名字自己取。
最后一步推送代码上到master 分支去。
会让你输入登陆密码才能成功。


推送失败会报错哦(因为之前本机推过,所以被拒绝了)

您可以随便复制一句问度娘,找解决办法。先拉取一次,再推送。
或者往另外一个库去推送。(换个名字)
然后刷新一下,就可以在 库里面看到文件了。























 1516
1516











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








