data(){
return {
this.value:""
}
}
// 在最后面拼接join()
methods:{
// 事件
getVlaue(){
let obj1 = []
let obj3 = []
let obj2 = []
this.value = (([...new Set(this.obj3)]).concat(( [...new Set(this.obj2)])).concat(([...new Set(this.obj1)]))).join()
}
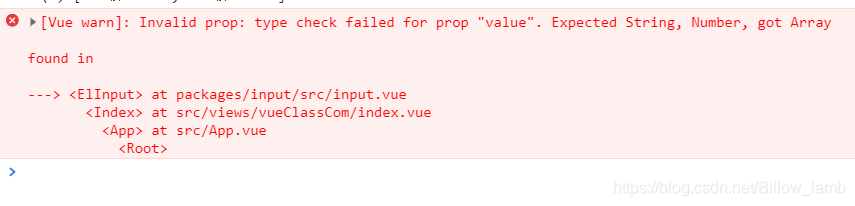
// 报错 nvalid prop: type check failed for prop "value". Expected String, Number, got Array found in 大概的意思是定义变量的值跟你的现在得到是值不一样
}





















 8325
8325











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








