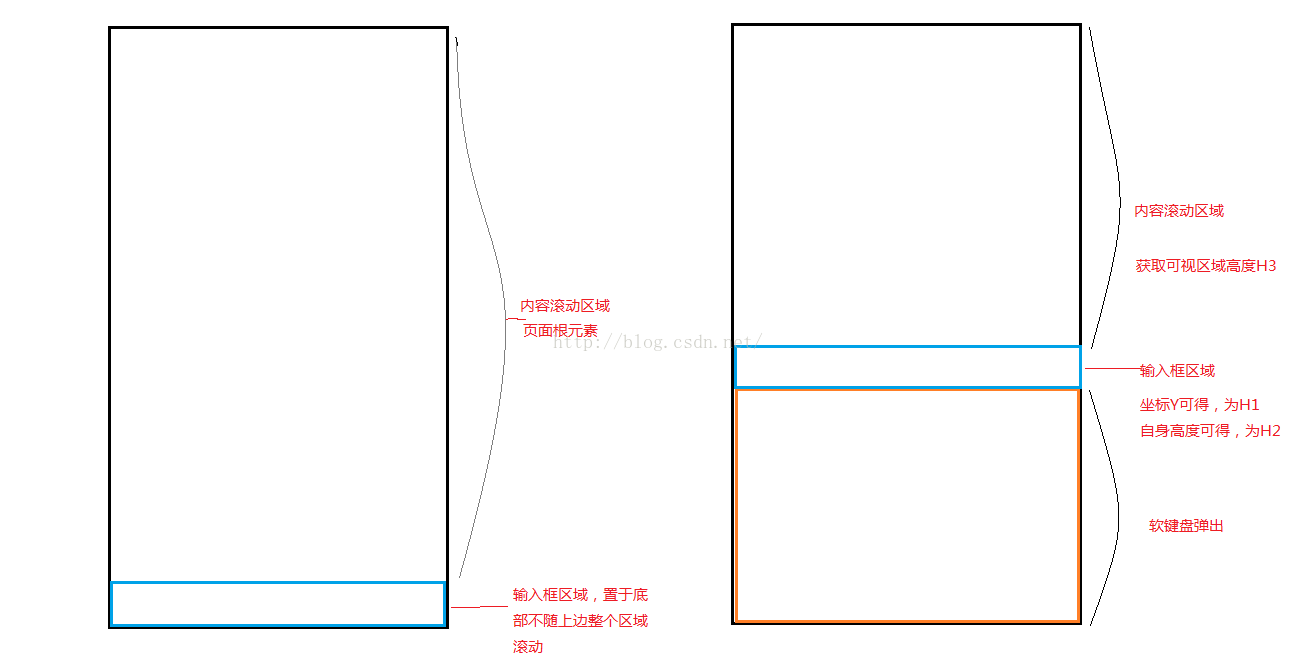
页面布局大概是这样的,如下图,在页面底部放置输入框,上方为内容滚动区域,输入框不随着滚动。这样当我们点击输入框,弹出软键盘的时候,输入框会被软键盘遮住一部分,导致显示不全。整个页面的高度变化剖析如下;
那么,我们就可以通过计算H4=H1+H2-H3得到整个页面根元素应该上滑的高度,具体操作代码如下;
/**
* 解决在页面底部置输入框,输入法弹出遮挡部分输入框的问题
* @param root 页面根元素
* @param editText 被软键盘遮挡的输入框
*/
public static void controlKeyboardLayout(final View root,
final View editLayout) {
// TODO Auto-generated method stub
root.getViewTreeObserver().addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
// TODO Auto-generated method stub
Rect rect=new Rect();
//获取root在窗体的可视区域
root.getWindowVisibleDisplayFrame(rect);
//获取root在窗体的不可视区域高度(被其他View遮挡的区域高度)
int rootInVisibleHeigh=root.getRootView().getHeight()-rect.bottom;
//若不可视区域高度大于100,则键盘显示
if (rootInVisibleHeigh > 100) {
Log.v("hjb", "不可视区域高度大于100,则键盘显示");
int[] location = new int[2];
//获取editLayout在窗体的坐标
editLayout.getLocationInWindow(location);
//计算root滚动高度,使editLayout在可见区域
int srollHeight = (location[1] + editLayout.getHeight()) - rect.bottom;
root.scrollTo(0, srollHeight);
} else {
//键盘隐藏
Log.v("hjb", "不可视区域高度小于100,则键盘隐藏");
root.scrollTo(0, 0);
}
}
});
}这样,我们就到了一个不被软键盘遮挡住的输入框了。























 629
629











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








