
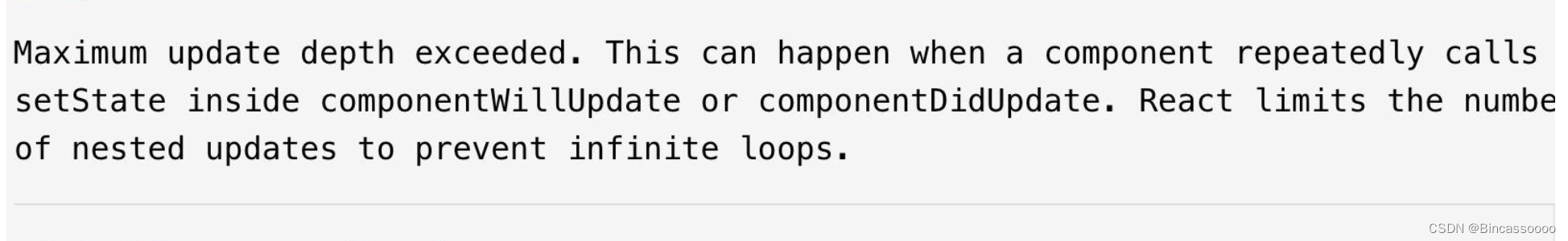
Error: Maximum update depth exceeded. This can happen when a component repeatedly calls setState inside componentWillUpdate or componentDidUpdate. React limits the number of nested updates to prevent infinite loops。
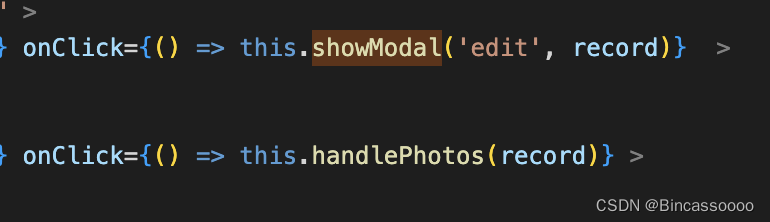
因为setState数据相冲突,render里不是即时调用,则加箭头函数。
这是一开始调用函数的方式
注意好数据逻辑
注意:在render()中是不能使用setState的,先读取render,再读取状态,setState造成state改变,state改变就会重新渲染render,每次render又会setState,就会造成页面死循环。





















 7113
7113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








