因为项目要求用vue 写后台管理系统,所以接触到 vue-element-admin 框架,现在这个项目快要结束了,准备把这个过程中能记得的(可能不全)写个系列。
框架GitHub 地址:https://github.com/PanJiaChen/vue-element-admin
框架官方文档 :https://panjiachen.github.io/vue-element-admin-site/zh/guide/
Element-UI 官方文档地址 :https://element.faas.ele.me/#/zh-CN/component/installation
1、刚从git下载的项目运行,先 npm install 。再把跟mock有关的代码注释掉,mock 文件夹里面有个index.js 全部注释就行,其他的 js 文件就不用注释了。(直接把 mock 文件夹删了也行,我弄完全部之后删的)

2、然后 npm run dev 运行后 控制台显示这个的,跟严格模式有关系

解决方法:在这个文件里加一段代码: eslint --fix --ext .js,.vue src 重新跑一次

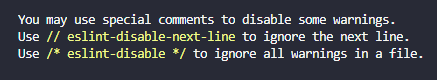
3、运行后 显示这个的

解决方法: 在这个文件里 加上三段代码
eslint-disable
eslint-disable-next-line
src/*
重新跑一次

刚运行的问题应该就这些了,有其他问题的评论再问吧。
(一)接下来说一下 项目部署问题
1、页面显示 src/views 是放页面的文件夹
git 上下载的项目有图表,我写的项目没有图表,所以关于图表这类的问题 我没办法。
我的页面都是表单和表格,很好写,十多个页面一天就写完了,直接从 Ele-UI 上复制粘贴 ,也不用








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6874
6874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








