本片记录Android使用Toolbar的坑,不断更新。
Toolbar的基本使用
首先,如何做到正确引入Toolbar,正确兼容,标题栏中Action使用,请看这篇。
这篇文章中介绍了如下几点:
- 如何引入Toolbar
- 如何添加处理Action
- 添加向上返回Action
- Action View和Action Provider
Toolbar的样式制定
详细请看这篇文章
这篇文章介绍一下几点:
- 修改Toolbar标题颜色,大小
- 修改Toolbar背景颜色
- 修改菜单栏文字颜色,大小
- 修改菜单栏背景颜色
- 设置Toolbar菜单选中状态
Toolbar的坑应该都在里面了,两篇文章都很简洁使用,不再赘述。
除了上述内容:
补充一下。
- Toolbar中向上返回按钮样式的定制
- icon素材库
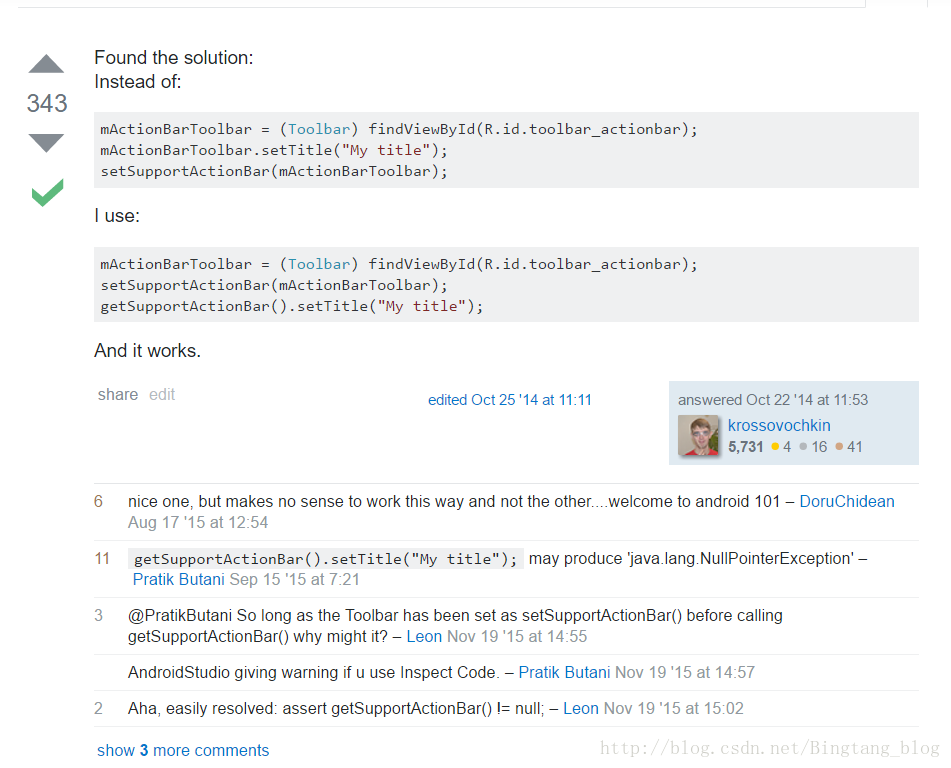
- Toolbar标题设置
Toolbar中向上返回按钮样式的定制
在style.xml文件对基本的AppTheme如下设置:
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<!-- 设置向上返回按钮样式,style应用在MENIFEST的对应Application根元素中 -->
<item name="android:homeAsUpIndicator">@mipmap/ic_arrow_back_white_24dp</item>
</style这个style.xml应用在Menifest.xml中的Application根元素中,保证所有Activity的向上返回按钮都发生统一的改变。
Google icon素材库
请点击这里
官网根据Icon的分类做了很好的集成,可选黑白,大小。我常用的测试机分辨率为1920*1080,选择24dp大小的icon最为合适。























 956
956

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








