
1 首先在drawable/中导入7张图片
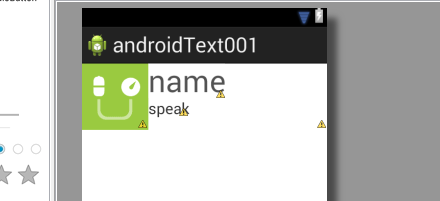
2写一个名为activity_item.xml 文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/aa4" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="40dp"
android:text="name" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:text="speak" />
</LinearLayout>
</LinearLayout>
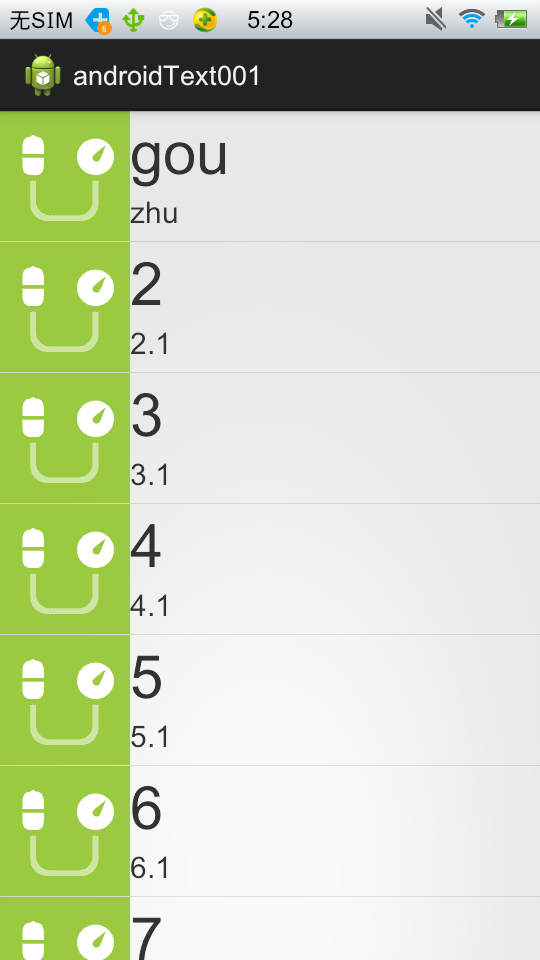
</LinearLayout>3 编写主xml文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</ListView>
</







 这篇博客介绍了如何在Android中自定义BaseAdapter并应用到ListView,包括BaseAdapter的优化,如convertView的复用和ViewHolder模式。同时,详细讲解了如何设置ListView的表头、表尾以及分割线,提供了相应的布局文件和Java代码示例。
这篇博客介绍了如何在Android中自定义BaseAdapter并应用到ListView,包括BaseAdapter的优化,如convertView的复用和ViewHolder模式。同时,详细讲解了如何设置ListView的表头、表尾以及分割线,提供了相应的布局文件和Java代码示例。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 604
604

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








