列:实现js全选和全部选
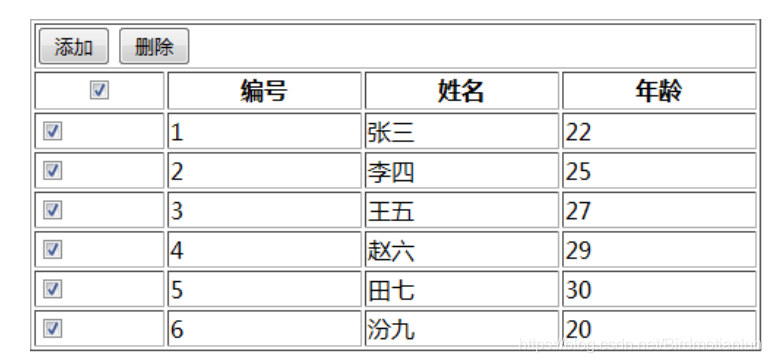
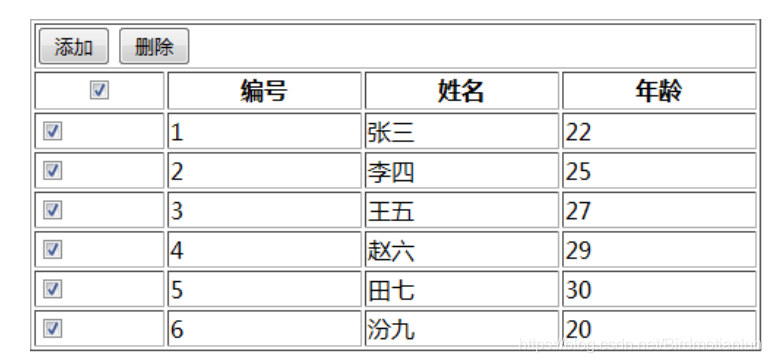
实现一个批量删除的操作(全选所有的复选框),显示效果如下:

技术分析
- 确定事件(鼠标单击事件onclick),事件绑定到编号前面的复选框里面
- 获取编号前面的复选框的状态(是否选中)
- 获取复选框:var checkAllEle = document.getElementById(“id”)
- 获取复选框的状态:checkAllEle.checked?
- 获取下面所有的复选框:
- document.getElementsByName(“name”);
步骤
 列:实现js全选和全部选实现一个批量删除的操作(全选所有的复选框),显示效果如下:技术分析确定事件(鼠标单击事件onclick),事件绑定到编号前面的复选框里面 获取编号前面的复选框的状态(是否选中) 获取复选框:varcheckAllEle = document.getElementById(“id”) 获取复选框的状态:checkAllEle.checked? 获取下...
列:实现js全选和全部选实现一个批量删除的操作(全选所有的复选框),显示效果如下:技术分析确定事件(鼠标单击事件onclick),事件绑定到编号前面的复选框里面 获取编号前面的复选框的状态(是否选中) 获取复选框:varcheckAllEle = document.getElementById(“id”) 获取复选框的状态:checkAllEle.checked? 获取下...
实现一个批量删除的操作(全选所有的复选框),显示效果如下:

技术分析
步骤
 960
960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


