最近发现了一个好东西,jquery的autocomplete,是用这个可以很轻松的实现类似于百度的输入提示效果。废话不多说了,上代码。
先导入咱们需要的jquery库:
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
然后定义一个input输入框:
<input id="tags1" name="chkMan" />
接下来就是最中要的了,咱们来使用jquery的autocompletely实现输入提示:
<script>
$(function() {
var availableTags = ["zhangsan", "zhangsan", "lisan","lisi"];
$( "#tags1" ).autocomplete({
source: availableTags
});
});
</script>
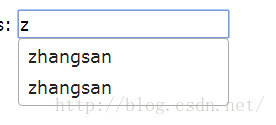
好了,完成了,来看一下效果把。
当我输入z的时候所有包含z的结果都显示出来,可以点击选择。当然了你也可以从服务器上边取得数据集,但是如果是大数据的话这样做的缺点就很明显了。
























 1197
1197

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










