效果:标签页切换后页面刷新,保存刷新前选中的标签页。
实现方式:
1. 利用state,通过触发action或mutation来改变实现(不推荐)。
2. 利用本地存储(localStorage、sessionStorage、cookie)实现,这里使用sessionStorage来实现,因为localStorage是永久存储在本地,除非你主动去删除,而cookie则根据你设置的有效时间来存储,缺点就是不能储存大数据并且不易读取。具体可根据业务需求去选用。

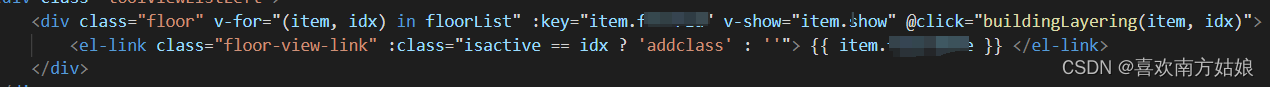
如上图,在选中2F后刷新页面,楼层回到默认值(整体),但楼层依旧显示2F,代码如下:


注意:sessionStorage保存的数据是以字符串形式保存的。即使你保存的是数字,取出来的也是字符串。







 本文介绍了如何在标签页切换后保持页面刷新前的状态,推荐使用sessionStorage而非localStorage,因为前者能满足临时存储且不会过度占用空间。同时提到sessionStorage保存的数据为字符串,需注意数字类型的处理。
本文介绍了如何在标签页切换后保持页面刷新前的状态,推荐使用sessionStorage而非localStorage,因为前者能满足临时存储且不会过度占用空间。同时提到sessionStorage保存的数据为字符串,需注意数字类型的处理。














 2042
2042











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








