一、初使用vue
1.在head中引入vue.js文件
<script src="./js/vue.js"></script>2.编写vue实例例子
先通过原生js获取div并改变内容,两秒后改变值
<div id="app">
<!-- {{content}} -->
你好
</div>
<script>
// js获取div并赋值
var dom = document.getElementById('app');
setTimeout(function() {
dom.innerHTML = 'shenshenhsne'
}, 2000);
</script>通过vue进行编写
<body>
<div id="app">
{{content}}
</div>
<script>
// 使用vue进行改变content内容
var app = new Vue({
el:'#app',
data:{
content:'Hello',
}
});
setTimeout(function() {
app.$data.content = 'World';
}, 2000);
</script>
</body>3、v-model和v-on的使用
<body>
<div id="app">
<!-- v-model 数据双向绑定 -->
<input type="text" v-model="inputvalue"/>
<!-- v-on 绑定事件 -->
<button v-on:click="handleBtnClick">提交</button>
<ul>
<li v-for="item in list">
{{item}}
</li>
</ul>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
list:[],
inputvalue:'',
},
methods:{
handleBtnClick:function(){
this.list.push(this.inputvalue); // 当点击之后会把inputvalue中的值进行循环遍历出
this.inputvalue = '';
// alert(this.inputvalue); // 获取到data中的inputvalue值
}
}
})
</script>
</body>v-for:基于源数据多次渲染元素或模板块。 list指的是data数据中的list
v-on:绑定事件监听器。事件类型由参数指定。 当点击按钮时会调用methods中的handleBtnClick方法。
v-model:在表单控件或者组件上创建双向绑定。
注:M:相当于操作data数据
V:div模板展示
VM:vue就是VM层
随着数据变化,页面跟着变化。 vue会监听到视图层改变然后改变数据,也会监听到数据变化改变视图层。
问:vue是怎么知道数据改变了,怎么知道该改变视图?
简答:vue源码中用到了es5中的Object.defineProperty,同时也引入了虚拟DOM机制,通过Object.defineProperty和虚拟DOM来进行实现VM层。
4、组件名称大小写问题:
(1)官方强烈推荐要遵循W3C规范的自定义组件名,即组件名称全部使用小写字母且用 - 连接
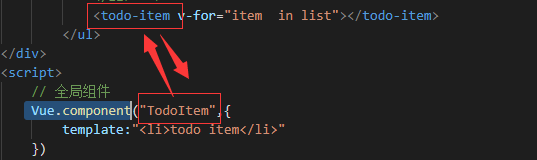
(2)组件名称可以使用驼峰命名法,但是在使用的时候必须大写转小写,且用 - 连接,例如:

5、v-bind使用以及全局组件
动态地绑定一个或多个特性,或一个组件 prop 到表达式
<div id="app">
<!-- v-model 数据双向绑定 -->
<input type="text" v-model="inputvalue"/>
<!-- v-on 绑定事件 -->
<button v-on:click="handleBtnClick">提交</button>
<!-- 通过list循环出多少个组件,把循环出的值借助v-bind中的content传递过去 -->
<!-- 动态地绑定一个或多个特性,或一个组件 prop 到表达式 -->
<todo-item v-bind:content="item" v-for="item in list"></todo-item>
</ul>
</div>
<script>
// 定义全局组件,直接在模板中使用
// 使用父组件传递过来的数据,一定对content进行接收
Vue.component("TodoItem",{
props:['content'],
template:"<li>{{content}}</li>"
})
var app = new Vue({
el:'#app',
data:{
list:[],
inputvalue:'',
},
methods:{
handleBtnClick:function(){
this.list.push(this.inputvalue); // 当点击之后会把inputvalue中的值进行循环遍历出
this.inputvalue = '';
// alert(this.inputvalue); // 获取到data中的inputvalue值
}
}
})
</script>6、局部组件(全局组件中部分代码)
<script>
// 定义局部组件,必须进行注册(把TodoItem注册到vue实例中)
var TodoItem = {
props:['content'],
template:"<li>{{content}}</li>"
}
// 注册组件为components
var app = new Vue({
el:'#app',
components: {
TodoItem:TodoItem
},
data:{
list:[],
inputvalue:'',
},
methods:{
handleBtnClick:function(){
this.list.push(this.inputvalue); // 当点击之后会把inputvalue中的值进行循环遍历出
this.inputvalue = '';
// alert(this.inputvalue); // 获取到data中的inputvalue值
}
}
})
</script>






















 175
175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








